blockly-samples 저장소에는 몇 가지 프로젝트 카테고리가 있습니다. 이 페이지는 다양한 카테고리의 위치와 카테고리의 각 프로젝트에 포함될 수 있는 항목을 이해하는 데 도움을 드리기 위해 작성되었습니다.
Codelab
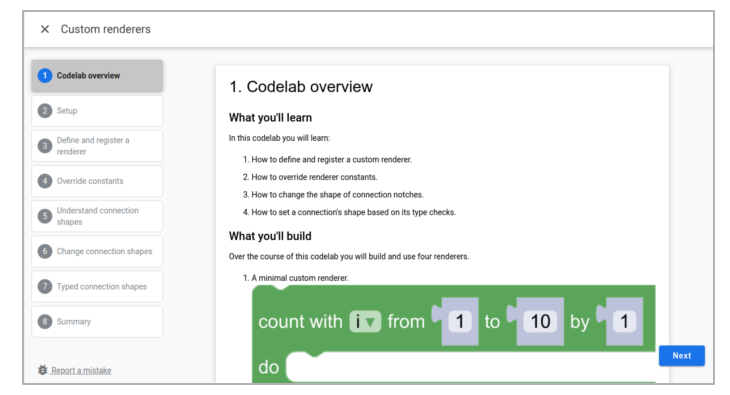
Codelab은 마크다운 구문으로 작성되어 blocklycodelabs.dev에 게시되는 대화형 튜토리얼입니다. Codelab은 자연어, 코드 샘플, 스크린샷을 조합하여 더욱 흥미로운 튜토리얼 환경을 만듭니다. 대상 사용자는 코드를 따라 따라가면서 코드를 실행합니다.

codelabs 디렉터리에는 template과 Codelab당 하나의 폴더가 있습니다. 각 Codelab 폴더에는 마크다운 파일과 이 Codelab의 모든 애셋 (png, gif 등)이 포함되어 있습니다.
예
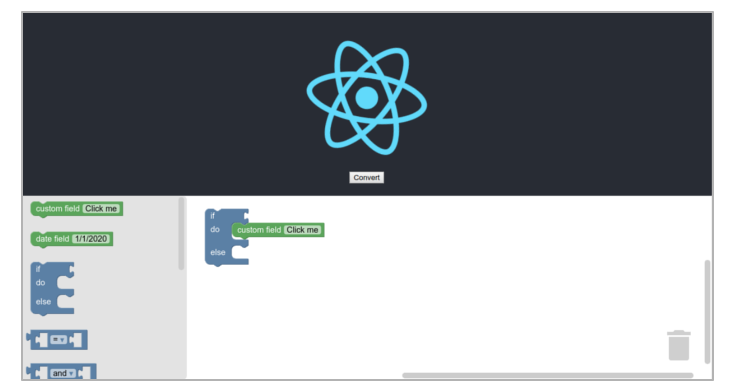
예시는 Blockly 라이브러리를 포함하고 확장하는 기법을 보여주는 독립적인 샘플 프로젝트입니다. 일반적으로 데모 웹페이지와 지원 코드로 구성됩니다. Codelabs에서는 단계별로 무언가를 빌드하는 방법을 안내하지만 예시에서는 완성된 제품을 보여주므로 자신의 속도에 맞게 이를 살펴볼 수 있습니다.

예시 코드는 쉽게 복사할 수 있도록 주석 처리가 잘 되어 있어야 합니다. 타겟 사용자가 코드를 읽거나 로컬에서 실행하거나 코드 스니펫을 복사하고 있을 수 있습니다.
examples 디렉터리에는 예당 하나의 폴더가 있습니다. 각 예는 npm install && npm run
start로 실행할 수 있으며 추가 컨텍스트나 안내가 포함된 README.md 파일이 있습니다.
플러그인
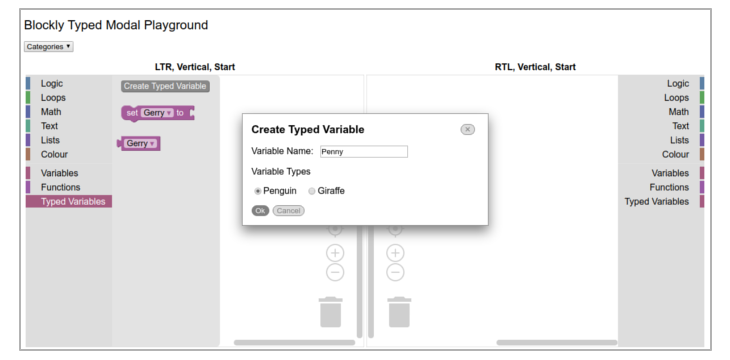
플러그인은 Blockly에 기능을 추가하는 독립적인 코드입니다. 플러그인은 필드를 추가하고, 테마를 정의하고, 렌더기를 만드는 등의 작업을 할 수 있습니다. 대상 사용자는 npm을 통해 플러그인을 찾아 사용하는 개발자입니다. 이 저장소에 정의된 플러그인은 퍼스트 파티 플러그인입니다. 즉, Blockly팀에서 지원합니다.

플러그인 디렉터리에는 플러그인당 하나의 폴더가 있습니다. 각 플러그인에는 코드가 포함된 src 디렉터리와 데모 페이지가 있는 test 디렉터리가 있습니다. 개발자에게 플러그인의 기능과 사용 방법에 관한 정보를 제공하는 README.md 파일도 포함되어 있습니다.
GitHub 페이지
Blockly-samples에는 플레이그라운드 환경에서 많은 플러그인과 데모를 사용할 수 있는 웹페이지가 있습니다. 이 페이지는 GitHub 페이지에 호스팅되며 이 사이트의 코드는 blockly-samples의 gh-pages 디렉터리에 있습니다. 이 디렉터리에는 사이트의 페이지에 관한 템플릿이 포함되어 있습니다. 실제 사이트 콘텐츠는 이러한 템플릿과 호스팅된 각 플러그인 또는 예의 메타데이터를 기반으로 생성됩니다.

