O repositório blockly-samples contém algumas categorias de projetos. O objetivo desta página é ajudar você a entender onde ficam as diferentes categorias e o que cada projeto em uma categoria pode conter.
Codelabs
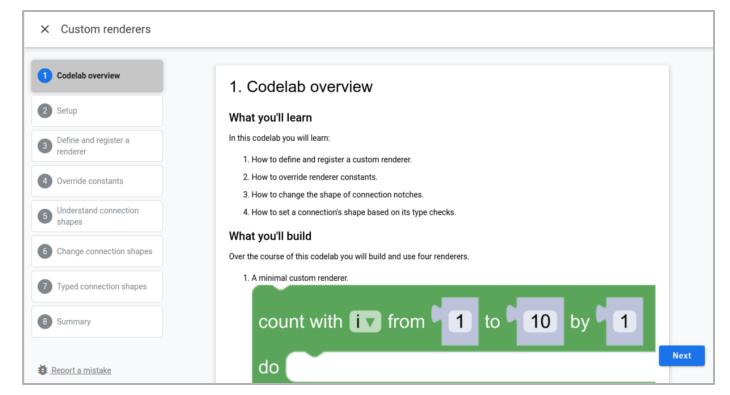
Os codelabs são tutoriais interativos escritos na sintaxe markdown e publicados em blocklycodelabs.dev (link em inglês). Eles utilizam uma combinação de linguagem natural, amostras de código e capturas de tela para criar uma experiência de tutorial mais interessante. O usuário-alvo está acompanhando e executando o código enquanto lê.

O diretório de codelabs tem um modelo e uma pasta por codelab. Cada pasta contém um arquivo de marcação e todos os recursos (pngs, gifs etc.) para o codelab.
Exemplos
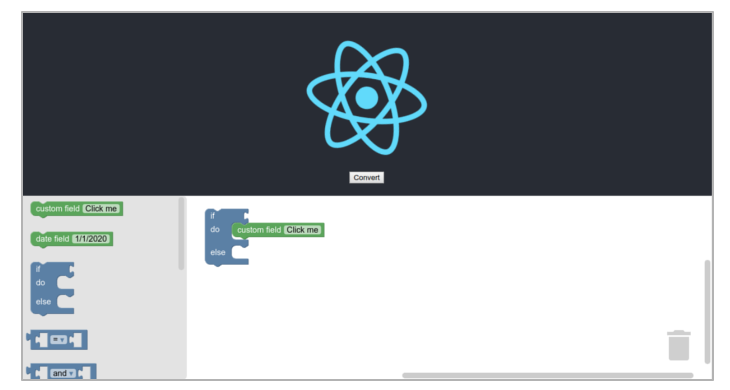
Os exemplos são projetos de amostra independentes que demonstram técnicas para incluir e ampliar a biblioteca Blockly. Elas geralmente consistem em uma página da Web de demonstração e um código de apoio. Os codelabs orientam você na criação de algo por etapas, mas os exemplos mostram um produto final e permitem que você o explore no seu próprio ritmo.

O código de exemplo deve ser muito comentado para que seja fácil de copiar. O usuário-alvo pode estar lendo o código, executando-o localmente ou copiando snippets de código.
O diretório de exemplos tem uma pasta por exemplo. Cada exemplo pode ser executado com npm install && npm run
start e tem um arquivo README.md com contexto ou instruções adicionais.
Plug-ins
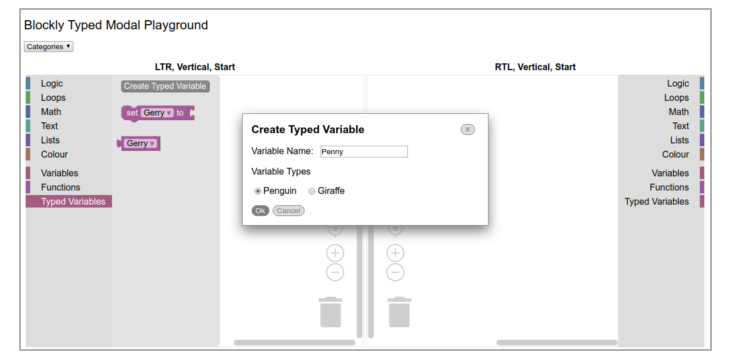
Os plug-ins são trechos de código independentes que adicionam funcionalidade ao Blockly. Os plug-ins podem adicionar campos, definir temas, criar renderizadores e muito mais. O usuário-alvo é um desenvolvedor que encontra e usa o plug-in por meio do npm. Os plug-ins definidos nesse repositório são plug-ins próprios, o que significa que eles têm suporte da equipe do Blockly.

O
diretório de plug-ins
tem uma pasta por plug-in. Cada plug-in tem um diretório src, em que o código está
contido, e um diretório test, onde fica uma página de demonstração. Eles também contêm um
arquivo README.md, que fornece aos desenvolvedores informações sobre o que o plug-in faz
e como usá-lo.
Páginas do GitHub
O Blockly-samples tem uma página da Web em que muitos dos plug-ins e demonstrações estão disponíveis em um ambiente de playground. Esta página está hospedada em páginas do GitHub, e o código para o site está no diretório gh-pages de amostras de blocos. Esse diretório contém modelos para as páginas do site. O conteúdo real do site é gerado com base nesses modelos e metadados de cada plug-in ou exemplo hospedado.

