Les outils pour les développeurs Blockly sont un outil pour les développeurs basé sur le Web qui peut vous aider à créer des blocs personnalisés et à les inclure dans votre application.

Définir un bloc
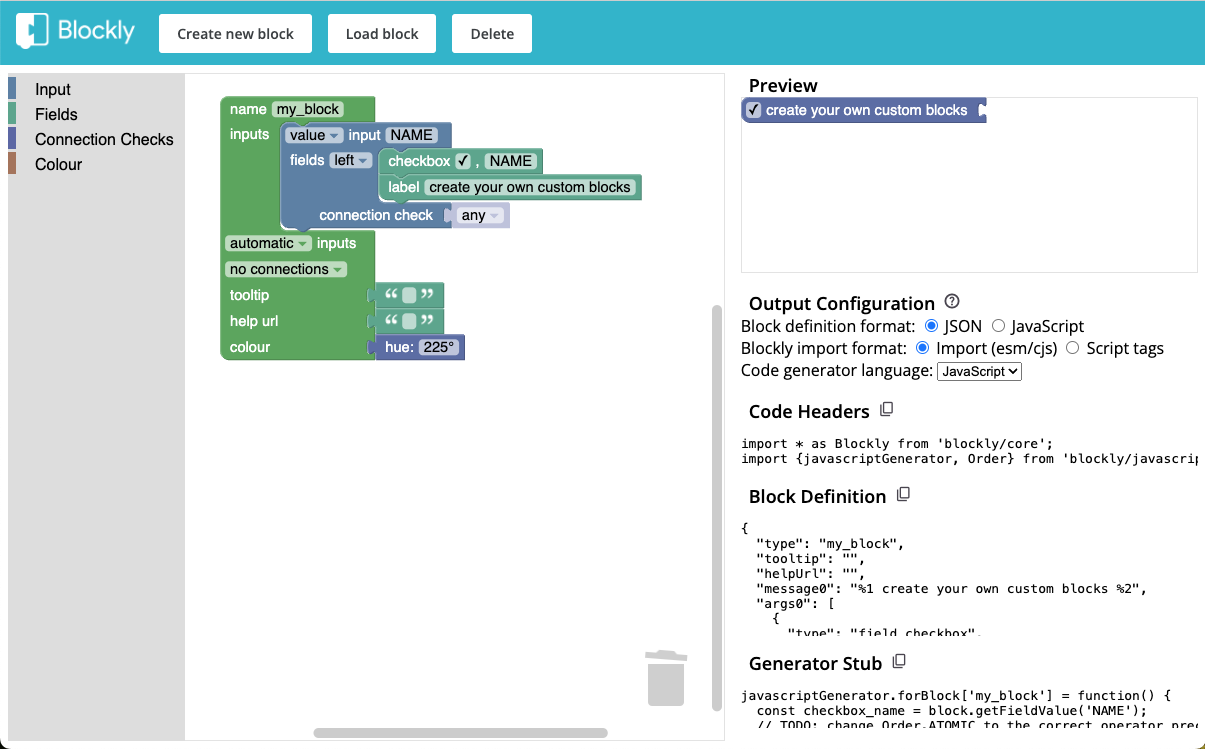
L'espace de travail de la fabrique de blocs commence par un bloc de configuration vide. Vous pouvez ajouter des entrées et des champs au bloc en faisant glisser des blocs depuis les catégories correspondantes de la boîte à outils. Vous pouvez également définir le texte de l'info-bulle, l'URL d'aide, la couleur et les vérifications de connexion pour le bloc en modifiant le bloc de configuration.
La fabrique de blocs ne peut créer qu'un seul type de bloc à la fois. Si vous souhaitez concevoir plusieurs blocs connectés entre eux, vous devrez les concevoir séparément et les connecter dans la définition de la boîte à outils. De plus, les blocs peuvent comporter des fonctionnalités avancées telles que des mutateurs, mais ces fonctionnalités avancées ne peuvent pas être créées dans la Factory. Vous devrez modifier la définition du bloc en suivant la documentation une fois que vous aurez créé la forme de base du bloc.
Lorsque vous modifiez le bloc de configuration dans l'espace de travail, l'aperçu du bloc est automatiquement mis à jour. Le code que vous devrez ajouter à votre application sera également mis à jour automatiquement.
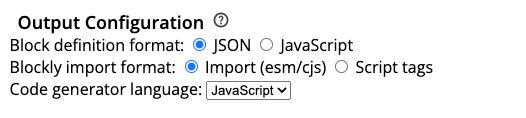
Configuration de sortie
Blockly est compatible avec différentes méthodes de définition des blocs et de chargement de Blockly lui-même, et dispose de plusieurs langages de génération de code intégrés. La façon dont vous définissez vos blocs et vos générateurs de code de bloc dépend de ces facteurs. Vous pouvez donc les définir dans la Block Factory pour modifier le code généré.

Format d'importation Blockly
Vous pouvez charger Blockly à l'aide de balises <script> dans le code HTML ou à l'aide d'instructions import si vous utilisez un outil de compilation avec votre application. Ce choix a une incidence sur la façon dont vous référencez certaines parties de l'API Blockly. Pour savoir lequel choisir, consultez la documentation sur le chargement de Blockly.
Quelle que soit la méthode utilisée, veillez à sélectionner le choix correspondant dans la fabrique de blocs afin que le code que vous ajouterez à votre application soit adapté à celle-ci.
Format de la définition de bloc
Blockly permet de définir des blocs en JSON ou en JavaScript. Le format JSON est recommandé, mais si vous souhaitez ajouter des fonctionnalités avancées telles que des mutateurs, vous pouvez utiliser le format JavaScript.
Langue du générateur de code
Blockly est fourni avec plusieurs langages de génération de code. Choisissez la ou les langues dont votre application a besoin pour afficher le stub du générateur de code par blocs correspondant. Si vous utilisez un générateur de langage personnalisé, vous pouvez modifier le nom de votre classe CodeGenerator personnalisée après avoir copié le code dans votre application.
Résultat du code
Les sections suivantes de la Block Factory vous montrent le code que vous devrez copier dans votre application pour charger le bloc que vous avez créé. L'endroit où vous copiez le code dépend de la structure de votre application. Toutefois, en règle générale, vous devez exécuter les en-têtes de code avant le générateur de définition et de code de bloc, les définitions de bloc avant d'essayer de les utiliser dans une boîte à outils, et les générateurs de code de bloc avant d'essayer de générer du code pour un espace de travail. Pour chacune des sections, vous pouvez utiliser le bouton "Copier" pour copier l'intégralité du bloc de code correspondant.
Si vous ne savez toujours pas comment utiliser le code généré, vous pouvez consulter l'application exemple, qui contient des exemples de blocs personnalisés et de générateurs de code de bloc.
En-têtes de code
La section "En-têtes de code" affiche le code dont vous avez besoin pour charger la bibliothèque Blockly principale et le générateur de langage que vous avez choisi. Il peut également y avoir d'autres configurations ici. Par exemple, certains champs que vous pouvez inclure dans un bloc proviennent de plug-ins Blockly. Ces plug-ins auront leurs propres instructions d'importation et éventuellement d'autres codes que vous devrez exécuter pour initialiser le champ. Ce code doit être inclus avant l'une des sections de code suivantes.
Définition du bloc
La définition du bloc permet d'indiquer à Blockly la forme de votre bloc, comme les champs et les entrées qu'il contient, sa couleur, etc. Après avoir exécuté ce code, Blockly saura comment créer un bloc en fonction de son type.
Si vous utilisez l'application exemple, vous pouvez inclure ce code dans un fichier du répertoire blocks/. Si vous avez votre propre structure d'application, assurez-vous d'inclure ce code avant d'essayer de référencer un bloc par son nom, par exemple dans une définition de boîte à outils. Dans tous les cas, assurez-vous que les en-têtes de code sont présents dans le fichier où vous incluez ce code.
Stub de générateur
Le générateur de code de bloc vous permet de décrire le code qui doit être généré pour un bloc. Le stub de générateur créé par Block Factory vous fournit le code de base pour obtenir les valeurs des entrées et des champs de votre bloc. C'est à vous de combiner ces valeurs dans le code final qui sera généré.
Si vous utilisez l'application exemple, vous pouvez inclure ce code dans un fichier du répertoire generators/. Si vous avez votre propre structure d'application, assurez-vous d'inclure ce code avant d'essayer de générer du code pour un espace de travail qui inclut vos blocs personnalisés. Dans tous les cas, assurez-vous que les en-têtes de code sont présents dans le fichier où vous incluez ce code.
Vidéo de visite
Cette vidéo explique en détail comment définir un bloc. L'UI est obsolète, mais les fonctionnalités de blocage qu'elle met en avant sont toujours plus ou moins précises.
Bibliothèque de blocs
Les blocs sont automatiquement enregistrés dans le stockage local du navigateur chaque fois que vous les modifiez. Vous pouvez créer un bloc ou charger un bloc existant à partir de votre stockage local en cliquant sur les boutons correspondants dans la barre d'outils supérieure.
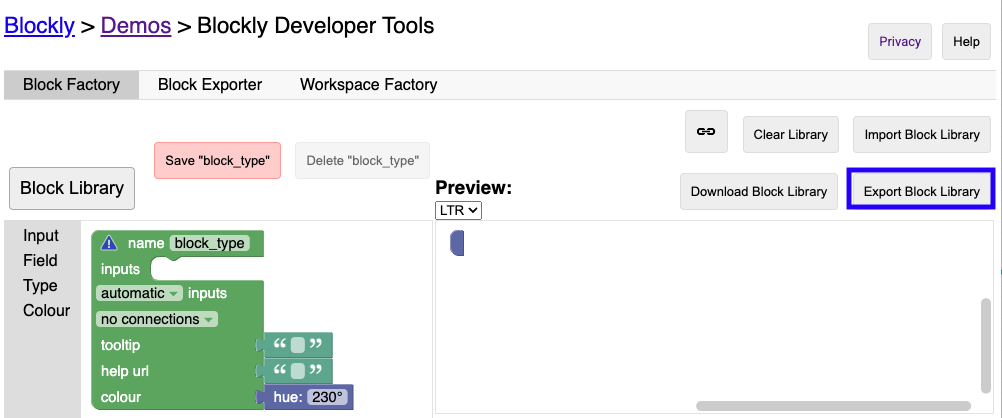
Importer depuis l'ancienne Fabrique de blocs
Si vous avez utilisé l'ancienne Block Factory et que vous souhaitez migrer vos définitions de blocs existantes vers le nouvel outil, vous pouvez le faire en suivant ces étapes :
Dans l'ancienne Fabrique de blocs, cliquez sur le bouton
Export Block Librarydans la barre d'outils. Un fichier contenant toutes vos définitions de blocs sera alors téléchargé.
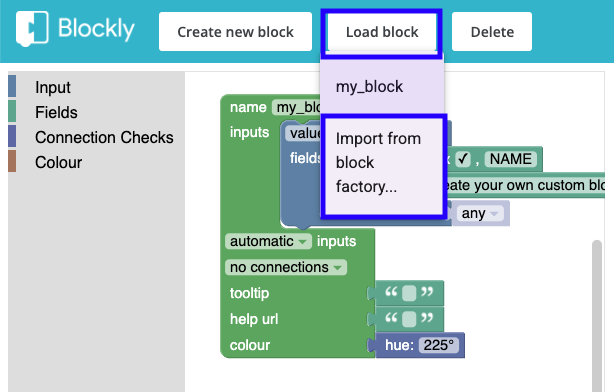
Dans la nouvelle Block Factory, cliquez sur le bouton "Load block" (Charger un bloc) dans la barre d'outils.
Sélectionnez l'option "Importer depuis Block Factory" dans le menu.

Importez le fichier que vous avez téléchargé à l'étape 1.
Vos définitions de blocs devraient être automatiquement converties au nouveau format et seront désormais disponibles dans le menu
Load block. Il est possible que des blocs aient été renommés en cas de conflit avec des blocs existants.Si des erreurs se sont produites lors de l'analyse de l'un de vos blocs, nous ne pourrons pas les charger. Vous pouvez nous aider en signalant un bug concernant blockly-samples et en incluant le fichier qui n'a pas pu être analysé.

