Blockly Developer Tools — это веб-инструмент разработчика, который поможет вам создавать пользовательские блоки и включать их в ваше приложение.

Определить блок
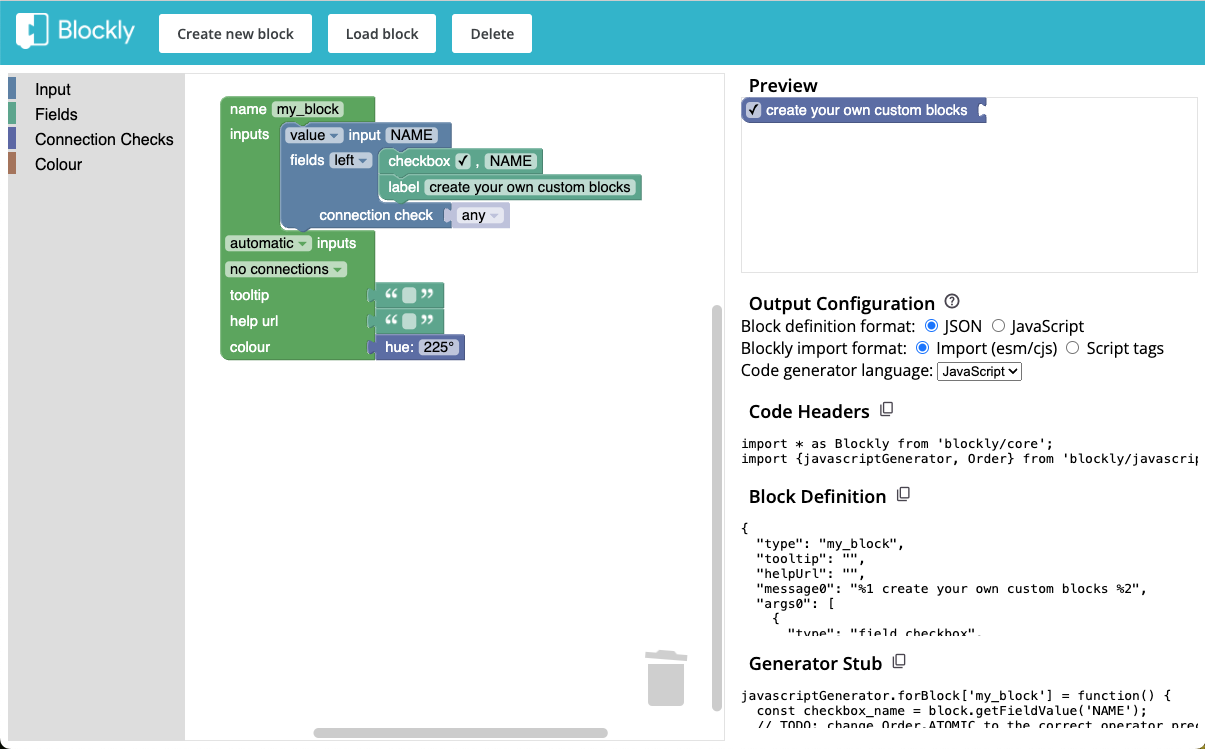
Рабочее пространство Block Factory будет запущено с пустым блоком конфигурации. Вы можете добавлять входные данные и поля в блок, перетаскивая блоки из соответствующих категорий на панели инструментов. Вы также можете настроить текст подсказки, URL-адрес справки, цвет и проверку(и) соединения для блока, изменив его конфигурацию.
Фабрика блоков может создавать только один тип блоков одновременно. Если вы хотите разработать несколько блоков, соединённых вместе, вам придётся разработать блоки по отдельности и соединить их в определении панели инструментов . Кроме того, блоки могут иметь расширенные функции, такие как мутаторы , но эти расширенные функции невозможно создать в Фабрике. После создания базовой формы блока вам придётся изменить определение блока в соответствии с документацией.
При изменении блока конфигурации в рабочей области предварительный просмотр блока будет обновляться автоматически. Код, который вам потребуется добавить в приложение, также обновится автоматически.
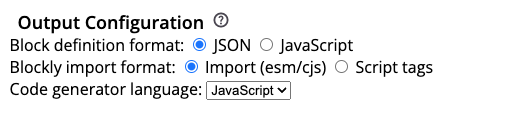
Конфигурация выхода
Blockly поддерживает различные методы определения блоков и загрузки самого Blockly, а также имеет несколько встроенных языков генератора кода. Способ определения блоков и генераторов блочного кода зависит от этих факторов, поэтому вы можете настроить их в Block Factory, чтобы изменить выходной код.

Формат блочного импорта
Вы можете загрузить Blockly через теги <script> в HTML или с помощью операторов import , если вы используете инструмент сборки в своём приложении. Этот выбор влияет на то, как вы ссылаетесь на определённые части API Blockly. Подробнее о выборе см. в документации по загрузке Blockly . Какой бы метод вы ни использовали, обязательно выберите соответствующий вариант в Block Factory, чтобы код, добавляемый в приложение, соответствовал вашему приложению.
Формат определения блока
Blockly поддерживает определение блоков в формате JSON или JavaScript . Формат JSON предпочтительнее, но если вы планируете добавлять расширенные функции, такие как мутаторы, можно использовать формат JavaScript.
Язык генератора кода
Blockly поставляется с несколькими языками генератора кода . Выберите язык(и), необходимые вашему приложению, чтобы отобразить соответствующую заглушку генератора блочного кода. Если вы используете собственный генератор языка, вы можете изменить имя своего класса CodeGenerator после копирования кода в приложение.
Вывод кода
В следующих разделах Block Factory показан код, который необходимо скопировать в приложение для загрузки созданного вами блока . Место копирования кода зависит от структуры вашего приложения, но, как правило, заголовочные файлы кода необходимо запустить перед определением и генератором кода блока, определения блоков — перед их использованием в панели инструментов, а генераторы кода блока — перед генерацией кода для рабочей области. Для каждого раздела можно использовать кнопку копирования, чтобы скопировать весь блок кода.
Если вы все еще не уверены в том, как использовать вывод кода, вас может заинтересовать пример приложения , в котором есть примеры пользовательских блоков и генераторов блочного кода.
Заголовки кода
В разделе «Заголовки кода» показан код, необходимый для загрузки базовой библиотеки Blockly и выбранного вами генератора языка. Здесь также могут быть другие настройки; например, некоторые поля, которые вы можете включить в блок, берутся из плагинов Blockly. Эти плагины будут иметь собственные операторы импорта и, возможно, другой код, который вам потребуется выполнить для инициализации поля. Этот код следует включить перед любым из следующих разделов кода.
Определение блока
Определение блока — это то, как вы сообщаете Blockly форму вашего блока, например, какие у него поля и входные данные, цвет и т. д. После запуска этого кода Blockly будет знать, как создать блок, основываясь только на его type .
Если вы используете пример приложения , вы можете включить этот код в файл в каталоге blocks/ . Если у вас есть собственная структура приложения, обязательно включите этот код, прежде чем пытаться ссылаться на блок по имени, например, в определении панели инструментов. В любом случае, убедитесь, что заголовочные файлы кода присутствуют в файле, в который вы включаете этот код.
Заглушка генератора
Генератор блочного кода — это то, как вы описываете код, который должен быть сгенерирован для блока. Заглушка генератора, создаваемая Block Factory, предоставляет вам базовый код для получения значений входных данных и полей вашего блока. Вы сами решаете, как объединить эти значения в итоговый код, который будет сгенерирован!
Если вы используете пример приложения , вы можете включить этот код в файл в каталоге generators/ . Если у вас есть собственная структура приложения, обязательно включите этот код, прежде чем пытаться сгенерировать код для рабочей области, содержащей ваши пользовательские блоки. В любом случае, убедитесь, что заголовочные файлы кода присутствуют в файле, в который вы включаете этот код.
Видео-обзор
В этом видео подробно рассматриваются этапы определения блока. Интерфейс устарел, но отображаемые в нём функции блока всё ещё более-менее точны.
Блок-библиотека
Блоки автоматически сохраняются в локальном хранилище браузера при каждом изменении. Вы можете создать новый блок или загрузить существующий из локального хранилища, нажав соответствующие кнопки на верхней панели инструментов.
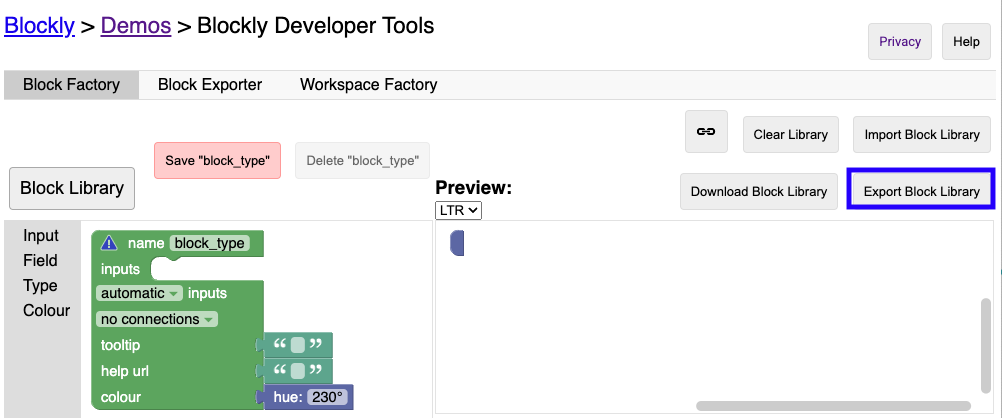
Импорт из прежнего завода Block Factory
Если вы использовали устаревшую версию Block Factory и хотите перенести существующие определения блоков в новый инструмент, вы можете сделать это, выполнив следующие действия:
В устаревшей версии Block Factory нажмите кнопку
Export Block Libraryна панели инструментов. Будет загружен файл со всеми определениями блоков.
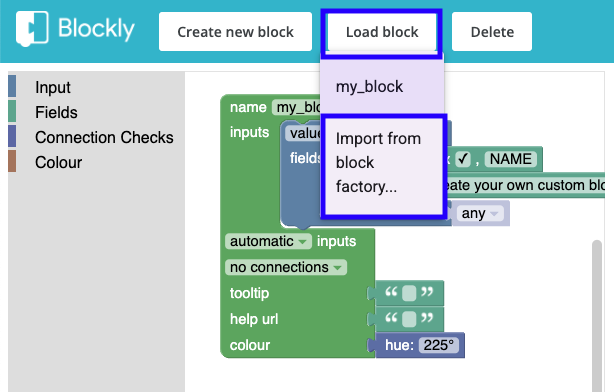
В новой фабрике блоков нажмите кнопку «Загрузить блок» на панели инструментов.
Выберите в меню пункт «Импорт из Block Factory».

Загрузите файл, загруженный на Шаге 1.
Ваши определения блоков будут автоматически преобразованы в новый формат и теперь будут доступны в меню
Load block. Блоки могли быть переименованы, если возникали конфликты с существующими блоками.Если при разборе каких-либо из ваших блоков возникли ошибки, мы не сможем их загрузить. Вы можете помочь нам, отправив сообщение об ошибке в blockly-samples и приложив файл, который не удалось проанализировать.

