Valeur
Tous les champs doivent avoir une valeur, qui est la source de vérité pour les données du champ. Il peut s'agir de n'importe quel type (chaîne, nombre, tableau, date, etc.). Les champs peuvent utiliser des validateurs pour limiter les valeurs ou les traduire dans un format lisible par machine (par exemple, en normalisant les formats de date).
Texte
Tous les champs contiennent du texte, qui est une simple chaîne lisible représentant la valeur du champ. Cela ne signifie pas nécessairement qu'ils sont identiques. Par exemple, le texte d'un champ booléen peut être "Activé" ou "Désactivé", tandis que sa valeur est true ou false.
Ce texte s'affiche lorsque le bloc est réduit, pour l'accessibilité. Il peut également faire partie de l'affichage sur le bloc.
Champs modifiables et non modifiables
En général, les champs modifiables permettent à l'utilisateur d'apporter des modifications au code, tandis que les champs non modifiables affichent des informations sur le bloc. Les champs modifiables peuvent afficher un éditeur enrichi lorsque vous cliquez dessus.
Les champs modifiables sont les suivants :
Les champs non modifiables incluent :
Sérialisation
La valeur d'un champ sérialisable est encodée au format d'enregistrement (JSON ou XML). Tous les champs modifiables sont sérialisables, car leurs valeurs sont dynamiques. Les valeurs des champs non modifiables ne sont généralement pas dynamiques. Elles ne sont donc généralement pas sérialisées.
Les champs sérialisés incluent :
Les champs non sérialisés incluent :
Notez que le champ "Libellé sérialisable" n'est pas modifiable, mais qu'il est sérialisable. Cela signifie qu'il ne peut être modifié que par programmation, et non via une interface utilisateur visible par l'utilisateur. Une fois modifiée, sa valeur est encodée dans le fichier JSON/XML généré.
Génération de code
En plus de connecter et de déconnecter des blocs, les champs sont le seul moyen pour l'utilisateur de contrôler le code généré par Blockly. L'éditeur fourni par un champ permet à l'utilisateur de modifier la valeur stockée par le champ. Le générateur du bloc peut ensuite accéder à la valeur du champ pour l'utiliser dans le code généré.
Pour en savoir plus sur l'utilisation de la valeur d'un champ dans un générateur, consultez la section Génération de code de champ.
Affichage sur le bloc
L'affichage sur bloc d'un champ est une collection d'éléments SVG représentant la valeur du champ. Ils occupent de l'espace dans le bloc et, lorsqu'ils changent de taille, ils forcent le bloc à changer de taille. L'affichage sur bloc d'un champ peut être simple ou complexe, selon ses besoins.
Voici quelques exemples d'affichages sur bloc, classés par ordre croissant de complexité.
| Type de champ | Description |
|---|---|
| Libellé | ne contient qu'un élément de texte. |
| Angle | Contient un rectangle d'arrière-plan, un élément de texte et un symbole de degré. |
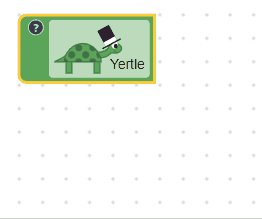
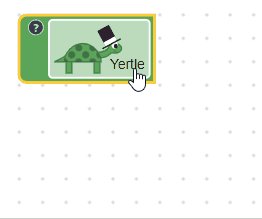
| Tortue | Contient un rectangle d'arrière-plan, un élément de texte et de nombreux éléments SVG utilisés pour construire le graphique de la tortue. |
Affichage de l'éditeur
Lorsqu'un utilisateur clique sur un champ modifiable, un éditeur arbitrairement complexe peut s'afficher.
Voici quelques exemples de différents éditeurs, classés par ordre de complexité croissante.
| Type de champ | Description |
|---|---|
| Case à cocher | Aucun éditeur ne s'affiche lorsque vous cliquez sur le bouton. L'affichage sur le bloc est mis à jour. |
| Saisie de nombre | Éditeur de texte superposé à l'affichage intégré. Les utilisateurs peuvent saisir du texte. L'éditeur peut changer de couleur pour indiquer des valeurs incorrectes. |
| Sélecteur d'angle | Le sélecteur d'angle comporte à la fois un éditeur de texte pour saisir des nombres et un éditeur déplaçable pour sélectionner des angles visuellement. |
Autres modes d'affichage
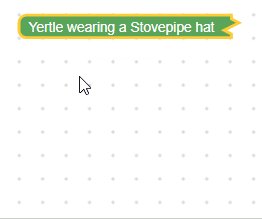
Mode réduit : l'utilisateur réduit le bloc.Le bloc affiche une représentation textuelle de ses valeurs, à l'aide du texte renvoyé par les champs individuels.

Mode Accessibilité : les utilisateurs peuvent utiliser un lecteur d'écran ou une technologie similaire pour interagir avec Blockly. Le texte du champ peut être lu à l'utilisateur.

