Valore
Tutti i campi devono avere un valore, che è la fonte attendibile dei dati del campo. Può essere di qualsiasi tipo (stringa, numero, array, data e così via). I campi possono utilizzare i validatori per limitare i valori o tradurli in un formato leggibile dalla macchina (ad es. normalizzazione dei formati di data).
Testo
Tutti i campi contengono testo, ovvero una semplice stringa leggibile che rappresenta
il valore del campo. Ciò non significa necessariamente che siano uguali. Ad esempio, il testo di un campo booleano può essere "On" o "Off", mentre il suo valore è
true o false.
Questo testo viene visualizzato quando il blocco è compresso, per l'accessibilità, e può facoltativamente far parte della visualizzazione sul blocco.
Campi modificabili e non modificabili
In generale, i campi modificabili consentono all'utente di apportare modifiche al codice, mentre i campi non modificabili mostrano all'utente informazioni sul blocco. Quando fai clic sui campi modificabili, potrebbe essere visualizzato un editor avanzato.
I campi modificabili includono:
I campi non modificabili includono:
Serializzazione
Il valore di un campo serializzabile viene codificato nel formato di salvataggio (JSON o XML). Tutti i campi modificabili sono serializzabili, perché i loro valori sono dinamici. I valori dei campi non modificabili in genere non sono dinamici, quindi non vengono serializzati.
I campi serializzati includono:
I campi non serializzati includono:
Nota come il campo Etichetta serializzabile non sia modificabile, ma sia serializzabile. Ciò significa che può essere modificato solo a livello di programmazione, anziché tramite un'interfaccia utente visibile. Una volta modificato, il suo valore viene codificato nel file JSON/XML generato.
Generazione del codice
Oltre a collegare e scollegare i blocchi, i campi sono l'unico modo in cui l'utente può controllare il codice generato da Blockly. L'editor fornito da un campo consente all'utente di modificare il valore memorizzato dal campo. Il generatore del blocco può quindi accedere al valore del campo per utilizzarlo nel codice generato.
Per saperne di più sull'utilizzo del valore di un campo in un generatore, consulta la sezione Generazione di codici di campo.
Visualizzazione sul blocco
La visualizzazione in blocco di un campo è una raccolta di elementi SVG che rappresentano il valore del campo. Occupano spazio nel blocco e, man mano che cambiano dimensione, forzano il blocco a cambiare dimensione. La visualizzazione in blocco di un campo può essere semplice o complessa, a seconda delle esigenze.
Di seguito sono riportati alcuni esempi di diverse visualizzazioni nel blocco, in ordine di complessità crescente.
| Tipo di campo | Descrizione |
|---|---|
| Etichetta | Contiene solo un elemento di testo. |
| Angolo | Contiene un rettangolo di sfondo, un elemento di testo e un simbolo di grado. |
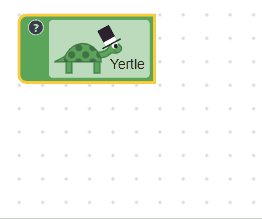
| Tartaruga | Contiene un rettangolo di sfondo, un elemento di testo e molti elementi SVG utilizzati per costruire l'immagine della tartaruga. |
Visualizzazione dell'editor
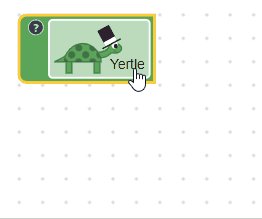
Quando un utente fa clic su un campo modificabile, il campo potrebbe visualizzare un editor arbitrariamente complesso.
Di seguito sono riportati alcuni esempi di editor diversi, in ordine di complessità crescente.
| Tipo di campo | Descrizione |
|---|---|
| Casella di controllo | Nessun editor quando viene fatto clic. Gli aggiornamenti della visualizzazione sul blocco. |
| Immissione numero | Editor di testo sovrapposto alla visualizzazione in blocco. Gli utenti possono digitare; l'editor potrebbe cambiare colore per indicare valori errati. |
| Selettore angolo | Il selettore dell'angolo include sia un editor di testo per digitare i numeri sia un editor trascinabile per selezionare gli angoli visivamente. |
Altre modalità di visualizzazione
Modalità compressa: l'utente comprime il blocco.Il blocco mostra una rappresentazione testuale dei suoi valori, utilizzando il testo restituito dai singoli campi.

Modalità di accessibilità: gli utenti potrebbero utilizzare uno screen reader o una tecnologia simile per interagire con Blockly. Il testo del campo potrebbe essere letto all'utente.

