ড্রপডাউন ক্ষেত্রটি একটি স্ট্রিং এর মান হিসাবে এবং একটি স্ট্রিং এর পাঠ্য হিসাবে সংরক্ষণ করে। মানটি একটি ভাষা-নিরপেক্ষ কী যা পাঠ্য অ্যাক্সেস করার জন্য ব্যবহার করা হবে এবং যখন ব্লকলি ভাষাগুলির মধ্যে স্যুইচ করা হয় তখন অনুবাদ করা হবে না। পাঠ্যটি একটি মানব-পাঠযোগ্য স্ট্রিং যা ব্যবহারকারীর কাছে প্রদর্শিত হবে।
ড্রপডাউন ক্ষেত্র

সম্পাদক খোলা সহ ড্রপডাউন ক্ষেত্র

ভেঙে পড়া ব্লকে ড্রপডাউন ক্ষেত্র

সৃষ্টি
ড্রপডাউন কনস্ট্রাক্টর একটি মেনু জেনারেটর এবং একটি ঐচ্ছিক যাচাইকারী নেয়। মেনু জেনারেটর হল বিকল্পগুলির একটি অ্যারে (যেখানে প্রতিটি বিকল্পে একটি মানব-পাঠযোগ্য অংশ এবং একটি ভাষা-নিরপেক্ষ স্ট্রিং রয়েছে) বা একটি ফাংশন যা বিকল্পগুলির একটি অ্যারে তৈরি করে। প্রতিটি বিকল্পের মানব-পাঠযোগ্য অংশটি একটি স্ট্রিং, একটি চিত্র বা একটি HTML উপাদান হতে পারে এবং অ্যারেতে বিভিন্ন ধরণের বিকল্পের মিশ্রণ থাকতে পারে।
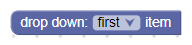
সহজ পাঠ্য ড্রপডাউন

JSON
{
"type": "example_dropdown",
"message0": "drop down: %1",
"args0": [
{
"type": "field_dropdown",
"name": "FIELDNAME",
"options": [
[ "first item", "ITEM1" ],
[ "second item", "ITEM2" ]
]
}
]
}
জাভাস্ক্রিপ্ট
Blockly.Blocks['example_dropdown'] = {
init: function() {
this.appendDummyInput()
.appendField('drop down:')
.appendField(new Blockly.FieldDropdown([
['first item', 'ITEM1'],
['second item', 'ITEM2']
]), 'FIELDNAME');
}
};
ভাষা-নিরপেক্ষ কী থেকে মানব-পঠনযোগ্য তথ্য আলাদা রাখা ড্রপডাউন মেনুর সেটিংটিকে ভাষার মধ্যে সংরক্ষণ করার অনুমতি দেয়। উদাহরণস্বরূপ একটি ব্লকের একটি ইংরেজি সংস্করণ [['left', 'LEFT'], ['right', 'RIGHT]] সংজ্ঞায়িত করতে পারে যেখানে একই ব্লকের একটি জার্মান সংস্করণ [['links', 'LEFT'], ['rechts', 'RIGHT]] ।
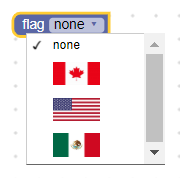
ছবি ড্রপডাউন
একটি ড্রপডাউন মেনুতে বিকল্পগুলি চিত্র হতে পারে, যা src , width , height , এবং alt বৈশিষ্ট্য সহ অবজেক্ট হিসাবে উপস্থাপন করা হয়৷

JSON
{
"type": "image_dropdown",
"message0": "flag %1",
"args0": [
{
"type": "field_dropdown",
"name": "FLAG",
"options": [
["none", "NONE"],
[{"src": "canada.png", "width": 50, "height": 25, "alt": "Canada"}, "CANADA"],
[{"src": "usa.png", "width": 50, "height": 25, "alt": "USA"}, "USA"],
[{"src": "mexico.png", "width": 50, "height": 25, "alt": "Mexico"}, "MEXICO"]
]
}
]
}
জাভাস্ক্রিপ্ট
Blockly.Blocks['image_dropdown'] = {
init: function() {
var input = this.appendDummyInput()
.appendField('flag');
var options = [
['none', 'NONE'],
[{'src': 'canada.png', 'width': 50, 'height': 25, 'alt': 'Canada'}, 'CANADA'],
[{'src': 'usa.png', 'width': 50, 'height': 25, 'alt': 'USA'}, 'USA'],
[{'src': 'mexico.png', 'width': 50, 'height': 25, 'alt': 'Mexico'}, 'MEXICO']
];
input.appendField(new Blockly.FieldDropdown(options), 'FLAG');
}
};
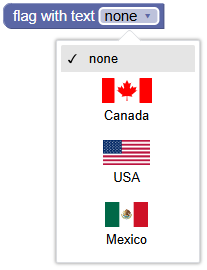
এইচটিএমএল ড্রপডাউন
একটি বিকল্প যেকোনো HTML উপাদান হতে পারে, যতক্ষণ না এটি খুব বড় না হয় এবং মাউস বা কীবোর্ড ইভেন্টগুলি পরিচালনা করার চেষ্টা না করে। (এই নিয়মগুলি অনুসরণ করা আপনার দায়িত্ব -- ব্লকলি তাদের প্রয়োগ করে না।)
যখন ড্রপডাউন খোলা থাকে, তালিকাটি HTML উপাদান প্রদর্শন করে। যখন এটি বন্ধ করা হয় এবং উপাদানটি নির্বাচিত বিকল্প হয়, তখন তালিকাটি উপাদানটির title বৈশিষ্ট্য, এর aria-label বৈশিষ্ট্য বা এর innerText বৈশিষ্ট্য (অভিরুচির অবতরণ ক্রমে) প্রদর্শন করে।

JSON
{
"type": "flags_with_text_dropdown",
"message0": "flag with text %1",
"args0": [
{
"type": "field_dropdown",
"name": "FLAG_WITH_TEXT",
"options": [
["x", "X"], // Placeholder. An empty array throws an exception.
]
}
],
// Use an extension to add the HTML element options.
"extensions": ["flag_with_text_extension"]
}
Blockly.Extensions.register('flag_with_text_extension',
function() {
function createFlagWithTextDiv(text, src) {
const div = document.createElement('div');
div.setAttribute('style', 'width: 75px;');
div.setAttribute('title', text);
const img = document.createElement('img');
img.setAttribute('src', src);
img.setAttribute('style', 'height: 25px; display: block; margin: auto;');
div.appendChild(img);
const para = document.createElement('p');
para.innerText = text;
para.setAttribute('style', 'text-align: center; margin: 5px;');
div.appendChild(para);
return div;
}
const canadaDiv = createFlagWithTextDiv('Canada', 'canada.png');
const usaDiv = createFlagWithTextDiv('USA', 'usa.png');
const mexicoDiv = createFlagWithTextDiv('Mexico', 'mexico.png');
const options = [
['none', 'NONE'],
[canadaDiv, 'CANADA'],
[usaDiv, 'USA'],
[mexicoDiv, 'MEXICO']
];
this.getField('FLAG_WITH_TEXT').setOptions(options);
});
এটি একটি JSON এক্সটেনশন ব্যবহার করে করা হয়।
জাভাস্ক্রিপ্ট
function createFlagWithTextDiv(text, src) {
const div = document.createElement('div');
div.setAttribute('style', 'width: 75px;');
div.setAttribute('title', text);
const img = document.createElement('img');
img.setAttribute('src', src);
img.setAttribute('style', 'height: 25px; display: block; margin: auto;');
div.appendChild(img);
const para = document.createElement('p');
para.innerText = text;
para.setAttribute('style', 'text-align: center; margin: 5px;');
div.appendChild(para);
return div;
}
const canadaDiv = createFlagWithTextDiv('Canada', 'canada.png');
const usaDiv = createFlagWithTextDiv('USA', 'usa.png');
const mexicoDiv = createFlagWithTextDiv('Mexico', 'mexico.png');
Blockly.Blocks['flags_with_text_dropdown'] = {
init: function() {
const input = this.appendDummyInput()
.appendField('flag with text');
const options = [
['none', 'NONE'],
[canadaDiv, 'CANADA'],
[usaDiv, 'USA'],
[mexicoDiv, 'MEXICO']
];
input.appendField(new Blockly.FieldDropdown(options), 'FLAG_WITH_TEXT');
}
};
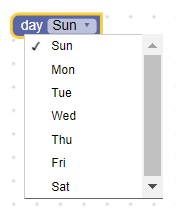
গতিশীল ড্রপডাউন

JSON
{
"type": "dynamic_dropdown",
"message0": "day %1",
"args0": [
{
"type": "field_dropdown",
"name": "DAY",
"options": [
["x", "X"], // Placeholder. An empty array throws an exception.
]
}
],
// Use an extension to set the menu function.
"extensions": ["dynamic_menu_extension"]
}
Blockly.Extensions.register('dynamic_menu_extension',
function() {
this.getField('DAY').setOptions(
function() {
var options = [];
var now = Date.now();
for(var i = 0; i < 7; i++) {
var dateString = String(new Date(now)).substring(0, 3);
options.push([dateString, dateString.toUpperCase()]);
now += 24 * 60 * 60 * 1000;
}
return options;
});
});
এটি একটি JSON এক্সটেনশন ব্যবহার করে করা হয়।
জাভাস্ক্রিপ্ট
Blockly.Blocks['dynamic_dropdown'] = {
init: function() {
var input = this.appendDummyInput()
.appendField('day')
.appendField(new Blockly.FieldDropdown(
this.generateOptions), 'DAY');
},
generateOptions: function() {
var options = [];
var now = Date.now();
for(var i = 0; i < 7; i++) {
var dateString = String(new Date(now)).substring(0, 3);
options.push([dateString, dateString.toUpperCase()]);
now += 24 * 60 * 60 * 1000;
}
return options;
}
};
স্ট্যাটিক বিকল্পগুলির তালিকার পরিবর্তে একটি ড্রপডাউন একটি ফাংশন প্রদান করা যেতে পারে, যা বিকল্পগুলিকে গতিশীল হতে দেয়। ফাংশনটিকে স্ট্যাটিক বিকল্প হিসাবে একই [human-readable-value, language-neutral-key] বিন্যাসে বিকল্পগুলির একটি অ্যারে ফিরিয়ে দেওয়া উচিত। প্রতিবার ড্রপডাউনে ক্লিক করার সময় ফাংশনটি চালানো হয় এবং বিকল্পগুলি পুনরায় গণনা করা হয়।
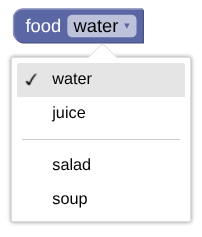
বিভাজক
ড্রপডাউন মেনুতে বিকল্পগুলির মধ্যে একটি লাইন যোগ করতে স্ট্রিং 'separator' ব্যবহার করুন।

JSON
{
"type": "separator_dropdown",
"message0": "food %1",
"args0": [
{
"type": "field_dropdown",
"name": "FOOD",
"options": [
["water", "WATER"],
["juice", "JUICE"],
"separator",
["salad", "SALAD"],
["soup", "SOUP"],
]
}
]
}
জাভাস্ক্রিপ্ট
Blockly.Blocks["separator_dropdown"] = {
init: function() {
var input = this.appendDummyInput()
.appendField("food1");
var options = [
["water", "WATER"],
["juice", "JUICE"],
"separator",
["salad", "SALAD"],
["soup", "SOUP"],
];
input.appendField(new Blockly.FieldDropdown(options), "FOOD");
}
};
সিরিয়ালাইজেশন
JSON
একটি ড্রপডাউন ক্ষেত্রের জন্য JSON দেখতে এরকম দেখাচ্ছে:
{
"fields": {
"FIELDNAME": "LANGUAGE-NEUTRAL-KEY"
}
}
যেখানে FIELDNAME হল একটি স্ট্রিং যা একটি ড্রপডাউন ক্ষেত্র উল্লেখ করে এবং মান হল ক্ষেত্রে প্রয়োগ করা মান৷ মানটি একটি ভাষা-নিরপেক্ষ বিকল্প কী হওয়া উচিত।
এক্সএমএল
একটি ড্রপডাউন ক্ষেত্রের জন্য XML দেখতে এরকম দেখাচ্ছে:
<field name="FIELDNAME">LANGUAGE-NEUTRAL-KEY</field>
যেখানে ক্ষেত্রের name বৈশিষ্ট্যে একটি স্ট্রিং রয়েছে যা একটি ড্রপডাউন ক্ষেত্রের উল্লেখ করে এবং ভিতরের পাঠ্যটি ক্ষেত্রে প্রয়োগ করার মান। ভিতরের পাঠ্যটি একটি বৈধ ভাষা-নিরপেক্ষ বিকল্প কী হওয়া উচিত।
কাস্টমাইজেশন
ড্রপডাউন তীর
Blockly.FieldDropdown.ARROW_CHAR বৈশিষ্ট্যটি ড্রপডাউন তীর প্রতিনিধিত্বকারী ইউনিকোড অক্ষর পরিবর্তন করতে ব্যবহার করা যেতে পারে।

ARROW_CHAR প্রপার্টি Android-এ \u25BC (▼) এবং অন্যথায় \u25BE (▾) তে ডিফল্ট।
এটি একটি বিশ্বব্যাপী সম্পত্তি, তাই এটি সেট করার সময় সমস্ত ড্রপডাউন ক্ষেত্র পরিবর্তন করবে।
মেনু উচ্চতা
Blockly.FieldDropdown.MAX_MENU_HEIGHT_VH বৈশিষ্ট্যটি মেনুর সর্বোচ্চ উচ্চতা পরিবর্তন করতে ব্যবহার করা যেতে পারে। এটি ভিউপোর্টের উচ্চতার শতাংশ হিসাবে সংজ্ঞায়িত করা হয়, ভিউপোর্টটি উইন্ডো।
MAX_MENU_HEIGHT_VH প্রপার্টি ডিফল্ট 0.45।
এটি একটি বিশ্বব্যাপী সম্পত্তি, তাই এটি সেট করার সময় সমস্ত ড্রপডাউন ক্ষেত্র পরিবর্তন করবে।
উপসর্গ/প্রত্যয় মিলে যাওয়া
যদি সমস্ত ড্রপডাউন মেনু বিকল্পগুলি সাধারণ উপসর্গ এবং/অথবা প্রত্যয় শব্দগুলি ভাগ করে তবে এই শব্দগুলি স্বয়ংক্রিয়ভাবে ফ্যাক্টর আউট হয়ে যায় এবং স্ট্যাটিক টেক্সট হিসাবে সন্নিবেশিত হয়। উদাহরণস্বরূপ, এখানে একই ব্লক তৈরি করার দুটি উপায় রয়েছে (প্রথমটি প্রত্যয় ম্যাচিং ছাড়াই এবং দ্বিতীয়টির সাথে):
প্রত্যয় মিল ছাড়া:
JSON
{
"type": "dropdown_no_matching",
"message0": "hello %1",
"args0": [
{
"type": "field_dropdown",
"name": "MODE",
"options": [
["world", "WORLD"],
["computer", "CPU"]
]
}
]
}
জাভাস্ক্রিপ্ট
Blockly.Blocks['dropdown_no_matching'] = {
init: function() {
var options = [
['world', 'WORLD'],
['computer', 'CPU']
];
this.appendDummyInput()
.appendField('hello')
.appendField(new Blockly.FieldDropdown(options), 'MODE');
}
};
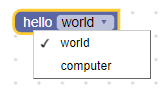
প্রত্যয় মিলের সাথে:
JSON
{
"type": "dropdown_with_matching",
"message0": "%1",
"args0": [
{
"type": "field_dropdown",
"name": "MODE",
"options": [
["hello world", "WORLD"],
["hello computer", "CPU"]
]
}
]
}
জাভাস্ক্রিপ্ট
Blockly.Blocks['dropdown_with_matching'] = {
init: function() {
var options = [
['hello world', 'WORLD'],
['hello computer', 'CPU']
];
this.appendDummyInput()
.appendField(new Blockly.FieldDropdown(options), 'MODE');
}
};

এই পদ্ধতির একটি সুবিধা হল ব্লকটি অন্য ভাষায় অনুবাদ করা সহজ। আগের কোডটিতে 'hello' , 'world' এবং 'computer' স্ট্রিং রয়েছে, যেখানে সংশোধিত কোডটিতে 'hello world' এবং 'hello computer' স্ট্রিং রয়েছে। অনুবাদকদের বিচ্ছিন্নভাবে শব্দের চেয়ে বাক্যাংশ অনুবাদ করতে অনেক সহজ সময় আছে।
এই পদ্ধতির আরেকটি সুবিধা হল যে শব্দ ক্রম প্রায়ই ভাষার মধ্যে পরিবর্তিত হয়। একটি ভাষা কল্পনা করুন যেটি 'world hello' এবং 'computer hello' ব্যবহার করে। প্রত্যয় ম্যাচিং অ্যালগরিদম সাধারণ 'hello' সনাক্ত করবে এবং ড্রপ-ডাউনের পরে এটি প্রদর্শন করবে।
যাইহোক, কখনও কখনও উপসর্গ/প্রত্যয় ম্যাচিং ব্যর্থ হয়। এমন কিছু ক্ষেত্রে রয়েছে যেখানে দুটি শব্দ সর্বদা একসাথে যাওয়া উচিত এবং উপসর্গটি ফ্যাক্টর করা উচিত নয়। যেমন 'drive red car' এবং 'drive red truck' যুক্তিযুক্তভাবে শুধুমাত্র 'drive' ফ্যাক্টর করা উচিত, 'drive red' নয়। ইউনিকোড নন-ব্রেকিং স্পেস '\u00A0' উপসর্গ/প্রত্যয় ম্যাচারকে চাপা দিতে একটি নিয়মিত স্থানের জায়গায় ব্যবহার করা যেতে পারে। এইভাবে উপরের উদাহরণটি 'drive red\u00A0car' এবং 'drive red\u00A0truck' দিয়ে ঠিক করা যেতে পারে।
আরেকটি জায়গা যেখানে উপসর্গ/প্রত্যয় মিলতে ব্যর্থ হয় তা হল সেই ভাষাগুলিতে যা পৃথক শব্দগুলিকে স্পেস দিয়ে আলাদা করে না। চীনা একটি ভাল উদাহরণ. '訪問中國' স্ট্রিংটির অর্থ 'visit China' , শব্দের মধ্যে শূন্যস্থানের অভাব লক্ষ্য করুন। সমষ্টিগতভাবে, শেষ দুটি অক্ষর ( '中國' ) হল 'China' শব্দ, কিন্তু বিভক্ত হলে যথাক্রমে 'centre' এবং 'country' বোঝাবে। চাইনিজ ভাষাতে উপসর্গ/প্রত্যয় মিলে কাজ করতে, শুধুমাত্র একটি স্থান সন্নিবেশ করুন যেখানে বিরতি হওয়া উচিত। উদাহরণস্বরূপ '訪問 中國' এবং '訪問 美國' -এর ফলে "visit [China/USA]" , যেখানে '訪問 中 國' এবং '訪問 美 國' -এর ফলে "visit [centre/beautiful] country" হবে৷
একটি ড্রপডাউন যাচাইকারী তৈরি করা হচ্ছে
একটি ড্রপডাউন ক্ষেত্রের মান হল একটি ভাষা-নিরপেক্ষ স্ট্রিং, তাই যেকোনো যাচাইকারীকে অবশ্যই একটি স্ট্রিং গ্রহণ করতে হবে এবং একটি স্ট্রিং ফেরত দিতে হবে যা একটি উপলব্ধ বিকল্প , null , বা undefined ।
যদি আপনার যাচাইকারী অন্য কিছু ফেরত দেয়, তাহলে Blockly এর আচরণ অনির্ধারিত এবং আপনার প্রোগ্রাম ক্র্যাশ হতে পারে।
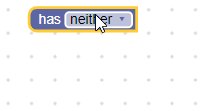
উদাহরণস্বরূপ, আপনি তিনটি বিকল্প সহ একটি ড্রপডাউন ক্ষেত্র সংজ্ঞায়িত করতে পারেন এবং এটির মতো একটি যাচাইকারী:
validate: function(newValue) {
this.getSourceBlock().updateConnections(newValue);
return newValue;
},
init: function() {
var options = [
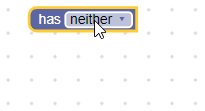
['has neither', 'NEITHER'],
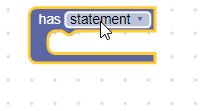
['has statement', 'STATEMENT'],
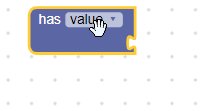
['has value', 'VALUE'],
];
this.appendDummyInput()
// Pass the field constructor the options list, the validator, and the name.
.appendField(new Blockly.FieldDropdown(options, this.validate), 'MODE');
}
validate সর্বদা এটি পাস করা মান প্রদান করে, কিন্তু এটি সহায়ক ফাংশন updateConnection কল করে যা ড্রপডাউন মানের উপর ভিত্তি করে ইনপুট যোগ করে বা অপসারণ করে:
updateConnections: function(newValue) {
this.removeInput('STATEMENT', /* no error */ true);
this.removeInput('VALUE', /* no error */ true);
if (newValue == 'STATEMENT') {
this.appendStatementInput('STATEMENT');
} else if (newValue == 'VALUE') {
this.appendValueInput('VALUE');
}
}