В раскрывающемся поле хранится строка в качестве значения и строка в качестве текста. Значение представляет собой ключ, не зависящий от языка, который будет использоваться для доступа к тексту и не будет переводиться при переключении языков Blockly. Текст представляет собой понятную человеку строку, которая будет отображаться пользователю.
Раскрывающееся поле

Раскрывающееся поле с открытым редактором

Раскрывающееся поле в свернутом блоке

Создание
Конструктор раскрывающегося списка принимает генератор меню и необязательный валидатор . Генератор меню представляет собой либо массив параметров (каждый параметр содержит понятную для человека часть и строку, не зависящую от языка), либо функцию, генерирующую массив параметров. Удобная для человека часть каждого параметра может быть строкой, изображением или HTML-элементом, а массив может содержать набор параметров разных типов.
Простые текстовые выпадающие списки

JSON
{
"type": "example_dropdown",
"message0": "drop down: %1",
"args0": [
{
"type": "field_dropdown",
"name": "FIELDNAME",
"options": [
[ "first item", "ITEM1" ],
[ "second item", "ITEM2" ]
]
}
]
}
JavaScript
Blockly.Blocks['example_dropdown'] = {
init: function() {
this.appendDummyInput()
.appendField('drop down:')
.appendField(new Blockly.FieldDropdown([
['first item', 'ITEM1'],
['second item', 'ITEM2']
]), 'FIELDNAME');
}
};
Разделение информации, доступной для восприятия человеком, и нейтрального по отношению к языку ключа позволяет сохранять настройки раскрывающегося меню между языками. Например, английская версия блока может определять [['left', 'LEFT'], ['right', 'RIGHT]] а немецкая версия того же блока будет определять [['links', 'LEFT'], ['rechts', 'RIGHT]] .
Раскрывающиеся списки изображений
Пунктами раскрывающегося меню могут быть изображения, представленные как объекты со свойствами src , width , height и alt .

JSON
{
"type": "image_dropdown",
"message0": "flag %1",
"args0": [
{
"type": "field_dropdown",
"name": "FLAG",
"options": [
["none", "NONE"],
[{"src": "canada.png", "width": 50, "height": 25, "alt": "Canada"}, "CANADA"],
[{"src": "usa.png", "width": 50, "height": 25, "alt": "USA"}, "USA"],
[{"src": "mexico.png", "width": 50, "height": 25, "alt": "Mexico"}, "MEXICO"]
]
}
]
}
JavaScript
Blockly.Blocks['image_dropdown'] = {
init: function() {
var input = this.appendDummyInput()
.appendField('flag');
var options = [
['none', 'NONE'],
[{'src': 'canada.png', 'width': 50, 'height': 25, 'alt': 'Canada'}, 'CANADA'],
[{'src': 'usa.png', 'width': 50, 'height': 25, 'alt': 'USA'}, 'USA'],
[{'src': 'mexico.png', 'width': 50, 'height': 25, 'alt': 'Mexico'}, 'MEXICO']
];
input.appendField(new Blockly.FieldDropdown(options), 'FLAG');
}
};
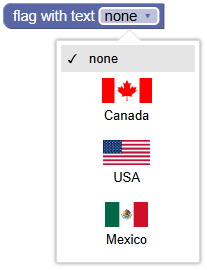
HTML-раскрывающиеся списки
В качестве варианта можно использовать любой HTML-элемент, если только он не слишком большой и не пытается обрабатывать события мыши или клавиатуры. (Вы несете ответственность за соблюдение этих правил — Blockly не навязывает их.)
Когда раскрывающийся список открыт, в списке отображается HTML-элемент. Когда он закрыт и выбран элемент, в списке отображаются (в порядке убывания приоритета) атрибут title элемента, его атрибут aria-label или свойство innerText .

JSON
{
"type": "flags_with_text_dropdown",
"message0": "flag with text %1",
"args0": [
{
"type": "field_dropdown",
"name": "FLAG_WITH_TEXT",
"options": [
["x", "X"], // Placeholder. An empty array throws an exception.
]
}
],
// Use an extension to add the HTML element options.
"extensions": ["flag_with_text_extension"]
}
Blockly.Extensions.register('flag_with_text_extension',
function() {
function createFlagWithTextDiv(text, src) {
const div = document.createElement('div');
div.setAttribute('style', 'width: 75px;');
div.setAttribute('title', text);
const img = document.createElement('img');
img.setAttribute('src', src);
img.setAttribute('style', 'height: 25px; display: block; margin: auto;');
div.appendChild(img);
const para = document.createElement('p');
para.innerText = text;
para.setAttribute('style', 'text-align: center; margin: 5px;');
div.appendChild(para);
return div;
}
const canadaDiv = createFlagWithTextDiv('Canada', 'canada.png');
const usaDiv = createFlagWithTextDiv('USA', 'usa.png');
const mexicoDiv = createFlagWithTextDiv('Mexico', 'mexico.png');
const options = [
['none', 'NONE'],
[canadaDiv, 'CANADA'],
[usaDiv, 'USA'],
[mexicoDiv, 'MEXICO']
];
this.getField('FLAG_WITH_TEXT').setOptions(options);
});
Это делается с помощью расширения JSON.
JavaScript
function createFlagWithTextDiv(text, src) {
const div = document.createElement('div');
div.setAttribute('style', 'width: 75px;');
div.setAttribute('title', text);
const img = document.createElement('img');
img.setAttribute('src', src);
img.setAttribute('style', 'height: 25px; display: block; margin: auto;');
div.appendChild(img);
const para = document.createElement('p');
para.innerText = text;
para.setAttribute('style', 'text-align: center; margin: 5px;');
div.appendChild(para);
return div;
}
const canadaDiv = createFlagWithTextDiv('Canada', 'canada.png');
const usaDiv = createFlagWithTextDiv('USA', 'usa.png');
const mexicoDiv = createFlagWithTextDiv('Mexico', 'mexico.png');
Blockly.Blocks['flags_with_text_dropdown'] = {
init: function() {
const input = this.appendDummyInput()
.appendField('flag with text');
const options = [
['none', 'NONE'],
[canadaDiv, 'CANADA'],
[usaDiv, 'USA'],
[mexicoDiv, 'MEXICO']
];
input.appendField(new Blockly.FieldDropdown(options), 'FLAG_WITH_TEXT');
}
};
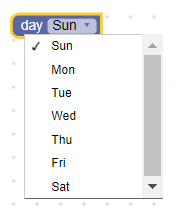
Динамические выпадающие списки

JSON
{
"type": "dynamic_dropdown",
"message0": "day %1",
"args0": [
{
"type": "field_dropdown",
"name": "DAY",
"options": [
["x", "X"], // Placeholder. An empty array throws an exception.
]
}
],
// Use an extension to set the menu function.
"extensions": ["dynamic_menu_extension"]
}
Blockly.Extensions.register('dynamic_menu_extension',
function() {
this.getField('DAY').setOptions(
function() {
var options = [];
var now = Date.now();
for(var i = 0; i < 7; i++) {
var dateString = String(new Date(now)).substring(0, 3);
options.push([dateString, dateString.toUpperCase()]);
now += 24 * 60 * 60 * 1000;
}
return options;
});
});
Это делается с помощью расширения JSON.
JavaScript
Blockly.Blocks['dynamic_dropdown'] = {
init: function() {
var input = this.appendDummyInput()
.appendField('day')
.appendField(new Blockly.FieldDropdown(
this.generateOptions), 'DAY');
},
generateOptions: function() {
var options = [];
var now = Date.now();
for(var i = 0; i < 7; i++) {
var dateString = String(new Date(now)).substring(0, 3);
options.push([dateString, dateString.toUpperCase()]);
now += 24 * 60 * 60 * 1000;
}
return options;
}
};
Раскрывающийся список также может быть снабжён функцией вместо списка статических вариантов, что позволяет сделать варианты динамическими. Функция должна возвращать массив вариантов в том же формате [human-readable-value, language-neutral-key] что и статические варианты. При каждом щелчке по раскрывающемуся списку функция запускается, и варианты пересчитываются.
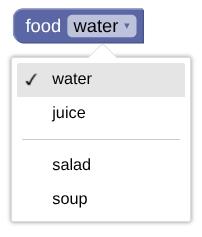
Сепараторы
Используйте строку 'separator' , чтобы добавить линию между пунктами в раскрывающемся меню.

JSON
{
"type": "separator_dropdown",
"message0": "food %1",
"args0": [
{
"type": "field_dropdown",
"name": "FOOD",
"options": [
["water", "WATER"],
["juice", "JUICE"],
"separator",
["salad", "SALAD"],
["soup", "SOUP"],
]
}
]
}
JavaScript
Blockly.Blocks["separator_dropdown"] = {
init: function() {
var input = this.appendDummyInput()
.appendField("food1");
var options = [
["water", "WATER"],
["juice", "JUICE"],
"separator",
["salad", "SALAD"],
["soup", "SOUP"],
];
input.appendField(new Blockly.FieldDropdown(options), "FOOD");
}
};
Сериализация
JSON
JSON для раскрывающегося поля выглядит так:
{
"fields": {
"FIELDNAME": "LANGUAGE-NEUTRAL-KEY"
}
}
Где FIELDNAME — строка, ссылающаяся на раскрывающееся поле, а значение — значение, применяемое к полю. Значение должно быть нейтральным к языку.
XML
XML для раскрывающегося поля выглядит так:
<field name="FIELDNAME">LANGUAGE-NEUTRAL-KEY</field>
Где атрибут name поля содержит строку, ссылающуюся на раскрывающееся поле, а внутренний текст — значение, применяемое к полю. Внутренний текст должен быть допустимым ключом параметра, нейтральным к языку.
Настройка
Стрелка раскрывающегося списка
Свойство Blockly.FieldDropdown.ARROW_CHAR можно использовать для изменения символа Unicode, представляющего стрелку раскрывающегося списка.

Свойство ARROW_CHAR по умолчанию имеет значение \u25BC (▼) на Android и \u25BE (▾) в противном случае.
Это глобальное свойство, поэтому при его установке будут изменены все раскрывающиеся поля.
Высота меню
Свойство Blockly.FieldDropdown.MAX_MENU_HEIGHT_VH позволяет изменить максимальную высоту меню. Она определяется в процентах от высоты области просмотра, где область просмотра — это окно.
Свойство MAX_MENU_HEIGHT_VH по умолчанию равно 0,45.
Это глобальное свойство, поэтому при его установке будут изменены все раскрывающиеся поля.
Сопоставление префикса/суффикса
Если все пункты выпадающего меню имеют общие префиксы и/или суффиксы, эти слова автоматически выделяются и вставляются как статический текст. Например, вот два способа создания одного и того же блока (первый — без сопоставления суффиксов, второй — с сопоставлением):
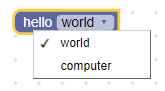
Без соответствия суффиксов:
JSON
{
"type": "dropdown_no_matching",
"message0": "hello %1",
"args0": [
{
"type": "field_dropdown",
"name": "MODE",
"options": [
["world", "WORLD"],
["computer", "CPU"]
]
}
]
}
JavaScript
Blockly.Blocks['dropdown_no_matching'] = {
init: function() {
var options = [
['world', 'WORLD'],
['computer', 'CPU']
];
this.appendDummyInput()
.appendField('hello')
.appendField(new Blockly.FieldDropdown(options), 'MODE');
}
};
С совпадающим суффиксом:
JSON
{
"type": "dropdown_with_matching",
"message0": "%1",
"args0": [
{
"type": "field_dropdown",
"name": "MODE",
"options": [
["hello world", "WORLD"],
["hello computer", "CPU"]
]
}
]
}
JavaScript
Blockly.Blocks['dropdown_with_matching'] = {
init: function() {
var options = [
['hello world', 'WORLD'],
['hello computer', 'CPU']
];
this.appendDummyInput()
.appendField(new Blockly.FieldDropdown(options), 'MODE');
}
};

Одним из преимуществ такого подхода является то, что блок проще перевести на другие языки. В более раннем коде используются строки 'hello' , 'world' и 'computer' , тогда как в обновлённом коде используются строки 'hello world' и 'hello computer' . Переводчикам гораздо проще переводить фразы, чем отдельные слова.
Ещё одно преимущество такого подхода заключается в том, что порядок слов в разных языках часто меняется. Представьте себе язык, в котором используются выражения 'world hello' и 'computer hello' . Алгоритм сопоставления суффиксов обнаружит распространённое слово 'hello' и отобразит его после раскрывающегося списка.
Однако иногда сопоставление префикса и суффикса не даёт результата. В некоторых случаях два слова должны всегда идти вместе, а префикс не должен выделяться. Например, в словах 'drive red car' и 'drive red truck' , вероятно, следует выделить только 'drive' , а не 'drive red' . Для подавления сопоставления префикса и суффикса вместо обычного пробела можно использовать неразрывный пробел Unicode '\u00A0' . Таким образом, приведенный выше пример можно исправить с помощью 'drive red\u00A0car' и 'drive red\u00A0truck' .
Ещё одна ситуация, когда сопоставление префиксов и суффиксов не работает, — это языки, в которых слова не разделяются пробелами. Китайский — хороший пример. Строка '訪問中國' означает 'visit China' , обратите внимание на отсутствие пробелов между словами. Вместе последние два иероглифа ( '中國' ) обозначают слово 'China' , но если их разделить, они будут означать 'centre' и 'country' соответственно. Чтобы сопоставление префиксов и суффиксов работало в таких языках, как китайский, просто вставьте пробел на место разрыва. Например '訪問 中國' и '訪問 美國' приведут к результату "visit [China/USA]" , тогда как '訪問 中 國' и '訪問 美 國' приведут к "visit [centre/beautiful] country" .
Создание валидатора с раскрывающимся списком
Значение раскрывающегося поля представляет собой нейтральную по отношению к языку строку, поэтому любые валидаторы должны принимать строку и возвращать строку , которая является доступным параметром , null или undefined .
Если ваш валидатор возвращает что-либо иное, поведение Blockly не определено, и ваша программа может дать сбой.
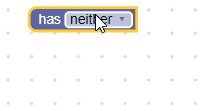
Например, вы можете определить раскрывающееся поле с тремя вариантами выбора и валидатором следующим образом:
validate: function(newValue) {
this.getSourceBlock().updateConnections(newValue);
return newValue;
},
init: function() {
var options = [
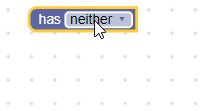
['has neither', 'NEITHER'],
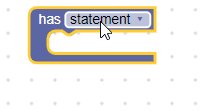
['has statement', 'STATEMENT'],
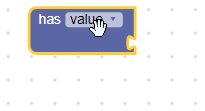
['has value', 'VALUE'],
];
this.appendDummyInput()
// Pass the field constructor the options list, the validator, and the name.
.appendField(new Blockly.FieldDropdown(options, this.validate), 'MODE');
}
validate всегда возвращает переданное значение, но вызывает вспомогательную функцию updateConnection , которая добавляет или удаляет входные данные на основе раскрывающегося значения:
updateConnections: function(newValue) {
this.removeInput('STATEMENT', /* no error */ true);
this.removeInput('VALUE', /* no error */ true);
if (newValue == 'STATEMENT') {
this.appendStatementInput('STATEMENT');
} else if (newValue == 'VALUE') {
this.appendValueInput('VALUE');
}
}