이미지 필드는 문자열을 값으로, 문자열을 텍스트로 저장합니다. 값은 이미지의 src이고 텍스트는 이미지를 설명/표현하는 alt 문자열입니다.
이미지 필드

접힌 블록의 이미지 필드

생성
JSON
{
"type": "example_image",
"message0": "image: %1",
"args0": [
{
"type": "field_image",
"src": "https://www.gstatic.com/codesite/ph/images/star_on.gif",
"width": 15,
"height": 15,
"alt": "*"
}
]
}
자바스크립트
Blockly.Blocks['example_image'] = {
init: function() {
this.appendDummyInput()
.appendField("image:")
.appendField(new Blockly.FieldImage(
"https://www.gstatic.com/codesite/ph/images/star_on.gif",
15,
15,
"*"));
}
};
이미지 생성자는 다음을 사용합니다.
| 매개변수 | 설명 |
|---|---|
src |
래스터 이미지 파일을 가리키는 문자열입니다. |
width |
0이 아닌 숫자로 변환해야 합니다. |
height |
0이 아닌 숫자로 변환해야 합니다. |
opt_alt |
(선택사항) 이미지를 정확하게 설명/표현하는 문자열입니다. 블록이 접혀 있을 때 이미지 대신 사용됩니다. null 또는 undefined인 경우 빈 문자열이 사용됩니다. |
opt_onClick |
(선택사항) 필드를 클릭할 때 호출할 함수입니다. |
opt_flipRtl |
(선택사항) 불리언입니다. true인 경우 오른쪽에서 왼쪽 모드일 때 이미지가 세로 축을 기준으로 뒤집힙니다. 기본값은 false입니다. '좌회전' 및 '우회전' 아이콘에 유용합니다. |
직렬화
이미지 필드는 직렬화할 수 없습니다.
클릭 핸들러
이미지 필드는 유효성 검사기를 허용하지 않습니다. 대신 필드를 클릭할 때마다 호출되는 함수를 명시적으로 허용합니다. 즉, 이미지가 블록에 있는 버튼처럼 작동할 수 있습니다.
클릭 핸들러는 JavaScript 생성자에서 설정하거나 setOnClickHandler 함수를 사용하여 설정할 수 있습니다.
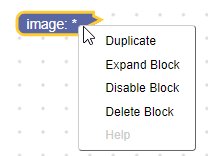
다음은 호출될 때 블록을 축소하는 클릭 핸들러의 예입니다.
function() {
this.getSourceBlock().setCollapsed(true);
}