Um campo de rótulo armazena uma string como value e outra como text. O
value e o text de um campo de rótulo são sempre iguais.
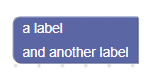
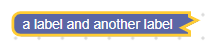
Campo de marcador

Campo de marcador em um bloco fechado

Criação
JSON
{
"type": "example_label",
"message0": "a label %1 and another label",
"args0": [
{
"type": "input_dummy"
}
]
}
Qualquer texto de mensagem entre argumentos de interpolação se torna strings de rótulo. Como alternativa, os rótulos podem ser interpolados explicitamente, como um objeto ou como texto. Isso geralmente não é recomendado porque dificulta a tradução.
{
"type": "example_label",
"message0": "%1 %2 %3",
"args0": [
{
"type": "field_label",
"text": "a label"
},
{
"type": "input_dummy"
},
"and another label"
]
}
JavaScript
Blockly.Blocks['example_label'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldLabel('a label'));
this.appendDummyInput()
.appendField('and another label');
}
};
A função appendField aceita objetos FieldLabel e, mais comumente, strings para criar rótulos.
O campo de marcador recebe um valor opcional e uma string de classe CSS opcional. O padrão é uma string vazia.
Serialização
Os campos de rótulo não são serializáveis.
Se você quiser que seu rótulo seja serializado porque está sendo alterado programaticamente, consulte o campo Rótulo serializável.
Validadores
Os campos de rótulo não são compatíveis com validadores porque não são editáveis.
