ฟิลด์ป้ายกำกับจะจัดเก็บสตริงเป็น value และสตริงเป็น text value และ text ของช่องป้ายกำกับจะเหมือนกันเสมอ
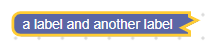
ฟิลด์ป้ายกำกับ

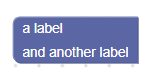
ฟิลด์ป้ายกำกับในบล็อกที่ยุบ

การสร้างวิดีโอ
JSON
{
"type": "example_label",
"message0": "a label %1 and another label",
"args0": [
{
"type": "input_dummy"
}
]
}
ข้อความใดๆ ระหว่างอาร์กิวเมนต์การประมาณค่าจะกลายเป็นสตริงป้ายกำกับ หรือจะประมาณค่าป้ายกำกับอย่างชัดเจนเป็นออบเจ็กต์หรือเป็นข้อความก็ได้ โดยทั่วไปเราไม่แนะนำให้ทำเช่นนี้เนื่องจากจะทำให้การแปลยากขึ้น
{
"type": "example_label",
"message0": "%1 %2 %3",
"args0": [
{
"type": "field_label",
"text": "a label"
},
{
"type": "input_dummy"
},
"and another label"
]
}
JavaScript
Blockly.Blocks['example_label'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldLabel('a label'));
this.appendDummyInput()
.appendField('and another label');
}
};
ฟังก์ชัน appendField
รับทั้งออบเจ็กต์ FieldLabel และสตริง (ซึ่งใช้กันมากกว่า) เพื่อสร้าง
ป้ายกำกับ
ฟิลด์ป้ายกำกับจะรับค่าที่ไม่บังคับและสตริงคลาส CSS ที่ไม่บังคับ ทั้ง 2 รายการนี้มีค่าเริ่มต้นเป็นสตริงว่าง
การเรียงอันดับ
ฟิลด์ป้ายกำกับไม่สามารถทำให้เป็นอนุกรมได้
หากต้องการให้ระบบจัดลำดับฟิลด์ป้ายกำกับเนื่องจากมีการเปลี่ยนแปลงโดยอัตโนมัติ โปรดดูฟิลด์ป้ายกำกับที่จัดลำดับได้
โปรแกรมตรวจสอบ
ฟิลด์ป้ายกำกับไม่รองรับเครื่องมือตรวจสอบเนื่องจากแก้ไขไม่ได้
