Un campo de entrada de texto almacena una cadena como su valor y una cadena como su texto. Su valor siempre es una cadena válida, mientras que su texto podría ser cualquier cadena ingresada en su editor.
Campo de entrada de texto

Campo de entrada de texto con el editor abierto

Campo de entrada de texto en el bloque contraído

Creación
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
El constructor de entrada de texto toma un valor opcional y un validador opcional. El valor debe convertirse en una cadena. Si es null o undefined, se usará una cadena vacía.
La definición de JSON también te permite establecer la opción spellcheck.
Serialización y XML
JSON
El código JSON para un campo de entrada de texto se ve de la siguiente manera:
{
"fields": {
"FIELDNAME": "text"
}
}
Aquí, FIELDNAME es una cadena que hace referencia a un campo de entrada de texto, y el valor es el valor que se aplicará al campo. El valor sigue las mismas reglas que el valor del constructor.
XML
El XML de un campo de entrada de texto se ve de la siguiente manera:
<field name="FIELDNAME">text</field>
Aquí, el atributo name del campo contiene una cadena que hace referencia a un campo de entrada de texto, y el texto interno es el valor que se aplicará al campo. El valor del texto interno sigue las mismas reglas que el valor del constructor.
Personalización
Corrector ortográfico
La función setSpellcheck se puede usar para establecer si el campo corrige la ortografía de su texto de entrada o no.
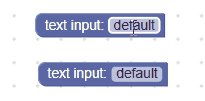
Campos de entrada de texto con y sin revisión ortográfica

La revisión ortográfica está activada de forma predeterminada.
Esto se aplica a los campos individuales. Si deseas modificar todos los campos, cambia la propiedad Blockly.FieldTextInput.prototype.spellcheck_.
Cómo crear un validador de entrada de texto
El valor de un campo de entrada de texto es una cadena, por lo que todos los validadores deben aceptar una cadena y devolver una cadena, null o undefined.
Aquí hay un ejemplo de un validador que quita todos los caracteres a de la cadena:
function(newValue) {
return newValue.replace(/a/g, '');
}

