Поле ввода текста хранит строку в качестве значения и строку в качестве текста. Значением поля всегда является допустимая строка, а текстом может быть любая строка, введённая в редактор.
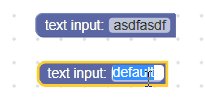
Поле ввода текста

Поле ввода текста с открытым редактором

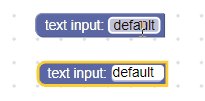
Поле ввода текста в свернутом блоке

Создание
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
Конструктор текстового ввода принимает необязательное значение и необязательный валидатор . Значение должно быть преобразовано в строку. Если оно равно null или undefined , будет использована пустая строка.
Определение JSON также позволяет установить параметр проверки орфографии .
Сериализация и XML
JSON
JSON для поля ввода текста выглядит так:
{
"fields": {
"FIELDNAME": "text"
}
}
Где FIELDNAME — строка, ссылающаяся на поле ввода текста, а значение — значение, применяемое к полю. Значение подчиняется тем же правилам, что и значение конструктора.
XML
XML для поля ввода текста выглядит так:
<field name="FIELDNAME">text</field>
Где атрибут name поля» содержит строку, ссылающуюся на поле ввода текста, а внутренний текст — это значение, применяемое к полю. Значение внутреннего текста подчиняется тем же правилам, что и значение конструктора.
Настройка
Проверка орфографии
Функцию setSpellcheck можно использовать для настройки того, будет ли поле проверять орфографию введенного текста или нет.
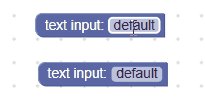
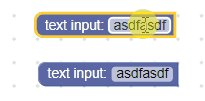
Поля ввода текста с проверкой орфографии и без нее

Проверка орфографии включена по умолчанию.
Это относится к отдельным полям. Если вы хотите изменить все поля, измените свойство Blockly.FieldTextInput.prototype.spellcheck_ .
Создание валидатора текстового ввода
Значением поля ввода текста является строка, поэтому любые валидаторы должны принимать строку и возвращать строку, null или undefined .
Вот пример валидатора, который удаляет все символы a из строки:
function(newValue) {
return newValue.replace(/a/g, '');
}


