文字輸入欄位會將字串儲存為值,並將字串儲存為文字。其值一律為有效字串,而文字可以是輸入至編輯器的任何字串。
文字輸入欄位

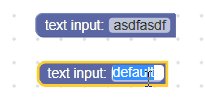
開啟編輯器的文字輸入欄位

摺疊方塊上的文字輸入欄位

創作
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
文字輸入建構函式會接收選用值和選用驗證器。這個值應轉換為字串。如果是 null 或 undefined,則會使用空字串。
您也可以透過 JSON 定義設定 spellcheck 選項。
序列化和 XML
JSON
文字輸入欄位的 JSON 如下所示:
{
"fields": {
"FIELDNAME": "text"
}
}
其中 FIELDNAME 是參照文字輸入欄位的字串,而值是要套用至欄位的值。這個值遵循與建構函式值相同的規則。
XML
文字輸入欄位的 XML 如下所示:
<field name="FIELDNAME">text</field>
欄位的 name 屬性包含參照文字輸入欄位的字串,且內部文字是要套用至欄位的值。內部文字值遵循與建構函式值相同的規則。
自訂
拼字檢查
您可以使用
setSpellcheck
函式,設定欄位是否要檢查輸入文字的拼字。
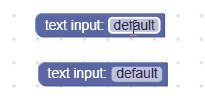
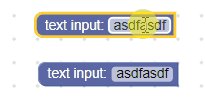
有和沒有拼字檢查功能的文字輸入欄位

系統預設會開啟拼字檢查功能。
這適用於個別欄位。如要修改所有欄位,請變更 Blockly.FieldTextInput.prototype.spellcheck_ 屬性。
建立文字輸入驗證器
文字輸入欄位的值是字串,因此任何驗證器都必須接受字串,並傳回字串、null 或 undefined。
以下是驗證器的範例,可從字串中移除所有 a 字元:
function(newValue) {
return newValue.replace(/a/g, '');
}

