변수 필드는 문자열을 값으로, 문자열을 텍스트로 저장합니다. 값은 변수의 ID이고 텍스트는 변수의 이름입니다.
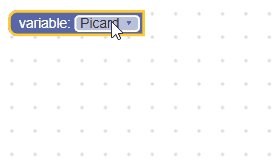
변수 필드

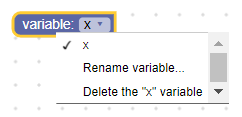
편집기가 열린 변수 필드

접힌 블록의 변수 필드

생성
Untyped
JSON
{
"type": "example_variable_untyped",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x"
}
]
}
자바스크립트
Blockly.Blocks['example_variable_untyped'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable('x'), 'FIELDNAME');
}
};
유형
JSON
{
"type": "example_variable_typed",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x",
"variableTypes": ["Number", "String"],
"defaultType": "Number"
}
]
}
자바스크립트
Blockly.Blocks['example_variable_typed'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable(
'X',
null,
['Number', 'String'],
'Number'
), 'FIELDNAME');
}
};
변수 생성자는 선택적 변수 이름, 선택적 유효성 검사기, 선택적 변수 유형 배열, 선택적 기본 유형을 사용합니다.
- 변수 이름은 문자열이어야 합니다. 필드가 보유하는 초기 변수의 이름입니다. null 또는 undefined인 경우 고유 이름이 생성됩니다.
- 변수 유형은 문자열 배열이어야 합니다. 이를 통해 필드가 보유할 수 있는 변수 유형 (즉, 드롭다운에 추가할 변수 유형)을 필드에 알립니다. null이거나 정의되지 않은 경우 모든 변수 유형이 허용됩니다 (드롭다운에 추가됨).
- 기본 유형은 문자열이어야 합니다. 이는 필드의 초기 변수 모델을 만들 때 사용됩니다. 이 값이 정의된 경우 변수 유형 배열에 포함되어야 합니다. null이거나 정의되지 않은 경우 이 값은 빈 문자열로 기본 설정되므로 초기 변수는 유연하게 입력됩니다.
→ 엄격한 유형 지정에 관한 자세한 내용은 유형 검사를 참고하세요.
직렬화
JSON
변수 필드의 JSON은 다음과 같습니다.
{
"fields": {
"FIELDNAME": {
"id": "QJD^+@[RVIwbLSZoDb:V"
}
}
}
여기서 FIELDNAME은 변수 필드를 참조하는 문자열이고 값은 필드가 참조하는 변수의 ID입니다.
툴박스에서 이 필드를 사용하는 경우 참조할 수 있는 변수가 없으므로 이름과 (선택사항) 유형을 직접 지정할 수도 있습니다.
{
"fields": {
"FIELDNAME": {
"name": "my_variable",
"type": "string"
}
}
}
XML
변수 필드의 XML은 다음과 같습니다.
<field name="VARIABLE" id="QJD^+@[RVIwbLSZoDb:V" variabletype="">name</field>
- 노드의
name속성에는 변수 필드를 참조하는 문자열이 포함되어 있습니다. - 노드의
id속성에는 필드가 참조하는 변수의 ID가 포함됩니다. - 노드의
variabletype속성에는 변수의 유형이 포함됩니다.variabletype은 생성자의 기본 유형 매개변수와 동일한 규칙을 따릅니다. - 노드의 내부 텍스트는 변수 이름입니다. 내부 텍스트 값은 생성자의 변수 이름 매개변수와 동일한 규칙을 따릅니다.
변수 유효성 검사기 만들기
변수 필드의 값은 문자열이므로 유효성 검사기는 문자열을 허용하고 문자열, null 또는 undefined을 반환해야 합니다.
다음은 미리 정의된 일부 변수만 옵션으로 허용하는 유효성 검사기의 예입니다. 이러한 변수는 워크스페이스가 로드될 때 Workspace.getVariableMap().createVariable 함수를 사용하여 정의해야 합니다.
function(newValue) {
var validIds = ['Worf', 'Riker', 'Picard'];
if (validIds.indexOf(newValue) == -1) {
return null;
}
return newValue;
}