Pole zmiennej przechowuje ciąg znaków jako wartość i ciąg znaków jako tekst. Wartość to identyfikator zmiennej, a tekst to nazwa zmiennej.
Pole zmienne

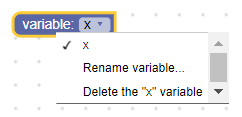
Pole zmiennej z otwartym edytorem

Pole zmiennej w zwiniętym bloku

na podstawie trendów
Bez typu
JSON
{
"type": "example_variable_untyped",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x"
}
]
}
JavaScript
Blockly.Blocks['example_variable_untyped'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable('x'), 'FIELDNAME');
}
};
Typed
JSON
{
"type": "example_variable_typed",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x",
"variableTypes": ["Number", "String"],
"defaultType": "Number"
}
]
}
JavaScript
Blockly.Blocks['example_variable_typed'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable(
'X',
null,
['Number', 'String'],
'Number'
), 'FIELDNAME');
}
};
Konstruktor zmiennej przyjmuje opcjonalną nazwę zmiennej, opcjonalny walidator, opcjonalną tablicę typów zmiennych i opcjonalny typ domyślny.
- Nazwa zmiennej powinna być ciągiem znaków. Będzie to nazwa zmiennej początkowej, którą zawiera to pole. Jeśli jest to wartość null lub undefined, zostanie wygenerowana unikalna nazwa.
- Typy zmiennych powinny być tablicą ciągów znaków. Określa to, jakie typy zmiennych może zawierać pole (czyli jakie typy zmiennych należy dodać do menu). Jeśli jest to wartość null lub undefined, wszystkie typy zmiennych zostaną zaakceptowane (i dodane do menu).
- Typ domyślny powinien być ciągiem znaków. Będzie on używany podczas tworzenia początkowego modelu zmiennej pola. Jeśli ta wartość jest zdefiniowana, powinna być uwzględniona w tablicy typów zmiennych. Jeśli wartość jest równa null lub nieokreślona, domyślnie jest to pusty ciąg znaków, co oznacza, że początkowa zmienna będzie miała elastyczny typ.
→ Więcej informacji o ścisłym typowaniu znajdziesz w artykule Sprawdzanie typów.
Publikacja w odcinkach
JSON
Kod JSON pola zmiennej wygląda tak:
{
"fields": {
"FIELDNAME": {
"id": "QJD^+@[RVIwbLSZoDb:V"
}
}
}
gdzie FIELDNAME to ciąg znaków odwołujący się do pola zmiennej, a wartość to identyfikator zmiennej, do której odwołuje się pole.
Jeśli używasz tego pola w przyborniku, możesz też bezpośrednio określić nazwę i (opcjonalnie) typ, ponieważ nie będzie dostępna żadna zmienna, do której można się odwołać.
{
"fields": {
"FIELDNAME": {
"name": "my_variable",
"type": "string"
}
}
}
XML
Kod XML pola zmiennej wygląda tak:
<field name="VARIABLE" id="QJD^+@[RVIwbLSZoDb:V" variabletype="">name</field>
- Atrybut
namewęzła zawiera ciąg znaków odwołujący się do pola zmiennej. - Atrybut
idwęzła zawiera identyfikator zmiennej, do której odwołuje się pole. - Atrybut
variabletypewęzła zawiera typ zmiennej.variabletypepodlega tym samym regułom co domyślny parametr typu konstruktora. - Tekst wewnętrzny węzła to nazwa zmiennej. Wartość tekstu wewnętrznego podlega tym samym regułom co parametr nazwy zmiennej konstruktora.
Tworzenie weryfikatora zmiennych
Wartość pola zmiennego jest ciągiem znaków, więc wszystkie walidatory muszą akceptować ciąg znaków i zwracać ciąg znaków, null lub undefined.
Oto przykład walidatora, który akceptuje tylko niektóre predefiniowane zmienne jako opcje. Te zmienne należy zdefiniować za pomocą funkcji Workspace.getVariableMap().createVariable po wczytaniu obszaru roboczego.
function(newValue) {
var validIds = ['Worf', 'Riker', 'Picard'];
if (validIds.indexOf(newValue) == -1) {
return null;
}
return newValue;
}