Um campo de variável armazena uma string como valor e uma string como texto. O valor é um ID de uma variável, enquanto o texto é o nome dela.
Campo de variável

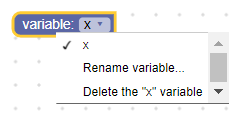
Campo de variável com o editor aberto

Campo de variável em bloco recolhido

Criação
Sem tipo
JSON
{
"type": "example_variable_untyped",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x"
}
]
}
JavaScript
Blockly.Blocks['example_variable_untyped'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable('x'), 'FIELDNAME');
}
};
Tipado
JSON
{
"type": "example_variable_typed",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x",
"variableTypes": ["Number", "String"],
"defaultType": "Number"
}
]
}
JavaScript
Blockly.Blocks['example_variable_typed'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable(
'X',
null,
['Number', 'String'],
'Number'
), 'FIELDNAME');
}
};
O construtor de variáveis recebe um nome de variável opcional, um validador opcional, uma matriz opcional de tipos de variáveis e um tipo padrão opcional.
- O nome da variável precisa ser uma string. Esse será o nome da variável inicial que o campo contém. Se for nulo ou indefinido, um nome exclusivo será gerado.
- Os tipos de variáveis precisam ser uma matriz de strings. Isso informa ao campo quais tipos de variáveis ele pode conter (ou seja, quais tipos de variáveis adicionar ao menu suspenso). Se for nulo ou indefinido, todos os tipos de variáveis serão aceitos e adicionados ao menu suspenso.
- O tipo padrão precisa ser uma string. Isso será usado ao criar o modelo de variável inicial do campo. Se estiver definido, ele precisará ser incluído na matriz de tipos de variáveis. Se for nulo ou indefinido, o valor será padrão para uma string vazia, o que significa que a variável inicial será digitada de forma flexível.
→ Para mais informações sobre a tipagem estrita, consulte Verificações de tipo.
Serialização
JSON
O JSON de um campo de variável tem esta aparência:
{
"fields": {
"FIELDNAME": {
"id": "QJD^+@[RVIwbLSZoDb:V"
}
}
}
Em que FIELDNAME é uma string que faz referência a um campo de variável, e o valor é o ID da variável a que o campo se refere.
Se você estiver usando esse campo na caixa de ferramentas, também poderá especificar o nome e o tipo (opcional) diretamente, já que não haverá uma variável disponível para referência.
{
"fields": {
"FIELDNAME": {
"name": "my_variable",
"type": "string"
}
}
}
XML
O XML de um campo variável é assim:
<field name="VARIABLE" id="QJD^+@[RVIwbLSZoDb:V" variabletype="">name</field>
- O atributo
namedo nó contém uma string que faz referência a um campo de variável. - O atributo
iddo nó contém o ID da variável a que o campo se refere. - O atributo
variabletypedo nó contém o tipo da variável. Ovariabletypesegue as mesmas regras do parâmetro de tipo padrão do construtor. - O texto interno do nó é o nome da variável. O valor do texto interno segue as mesmas regras do parâmetro de nome da variável do construtor.
Como criar um validador de variáveis
O valor de um campo de variável é uma string. Portanto, todos os validadores precisam aceitar uma string e retornar uma string, null ou undefined.
Este é um exemplo de um validador que aceita apenas algumas variáveis predefinidas como
opções. Essas variáveis precisam ser definidas com a
função Workspace.getVariableMap().createVariable
quando o espaço de trabalho é carregado.
function(newValue) {
var validIds = ['Worf', 'Riker', 'Picard'];
if (validIds.indexOf(newValue) == -1) {
return null;
}
return newValue;
}