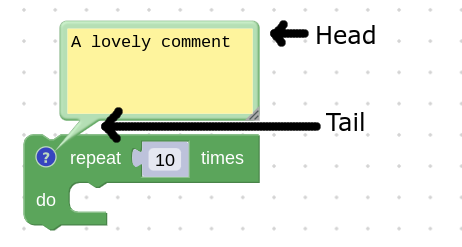
حباب یک رابط کاربری پاپ آپ است که شبیه حباب گفتاری است که در کمیک می بینید. آنها یک "دم" دارند که به یک بلوک اشاره می کند، و یک "سر" که حاوی عناصر دلخواه svg است.

اگر حبابهای داخلی برای مورد استفاده شما کار نمیکنند، میتوانید با زیر کلاسبندی کلاس Bubble یک حباب سفارشی ایجاد کنید.
نمای را ایجاد کنید
نمای حباب تمام عناصر svg است که در داخل "سر" حباب زندگی می کنند. این عناصر در داخل سازنده حباب ایجاد می شوند و باید فرزندان عنصر this.contentContainer باشند تا زمانی که نماد از بین می رود به طور خودکار پاک شوند.
ماژول Blockly.utils.dom یک رابط تمیز برای نمونه سازی svgs فراهم می کند.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
اندازه را تنظیم کنید
اندازه حباب باید با استفاده از setSize تنظیم شود تا مرز بیرونی بتواند به درستی محتویات حباب را احاطه کند. باید در حین ساخت و هر زمان که اندازه عناصر UI تغییر کرد تنظیم شود.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
حباب را دور بریزید
حباب ها باید هر عنصر dom یا مرجع خارجی را هنگام دور ریختن پاک کنند. بهطور پیشفرض، هر چیزی که به this.contentContainer اضافه میشود از بین میرود، اما سایر مراجع باید به صورت دستی پاک شوند. این باید در روش dispose انجام شود.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

