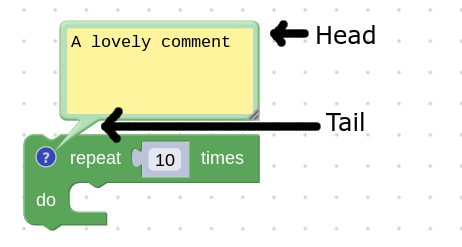
Un fumetto è un'interfaccia utente popup simile a un fumetto che compari in un fumetto. Hanno una "coda" che punta verso un blocco e una "testa" che contiene di elementi svg arbitrari.

Se i bolli integrati non funzionano per il tuo caso d'uso,
puoi creare una bolla personalizzata creando sottoclassi della classe Bubble.
Crea la vista
La visualizzazione di una bolla include tutti gli elementi svg presenti all'interno dell'intestazione "head" del
fumetto. Questi elementi vengono creati all'interno del costruttore della bolla
devono essere secondari dell'elemento this.contentContainer in modo che possano
automaticamente quando l'icona viene eliminata.
Il modulo Blockly.utils.dom fornisce un'interfaccia pulita
per creare un'istanza SVG.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Imposta le dimensioni
Le dimensioni della bolla devono essere impostate utilizzando setSize in modo che lo spazio
il bordo può circondare correttamente i contenuti della bolla. Deve essere impostato
durante la costruzione e ogni volta che le dimensioni degli elementi
dell'interfaccia utente cambiano.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Smaltimento della bolla
Le bolle dovrebbero pulire tutti gli elementi dom o riferimenti esterni, quando
smaltito. Per impostazione predefinita, tutto ciò che viene aggiunto a this.contentContainer ottiene
ma gli altri riferimenti devono essere ripuliti manualmente. Dovrebbe essere
nel metodo dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

