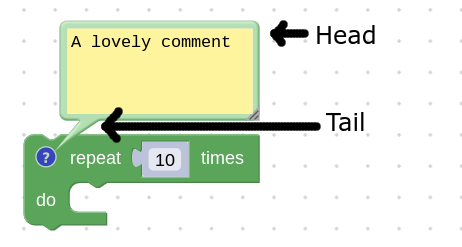
Dymek to wyskakujące okienko z interfejsem, które wygląda jak dymek z tekstem komiks. Mają „ogon” wskazujący blok oraz „głowa” zawiera dowolnych elementów SVG.

Jeśli wbudowane dymki nie sprawdzają się w Twoim przypadku,
może utworzyć niestandardowy dymek, stosując podklasyfikację klasy Bubble.
Tworzenie widoku
Widok dymka to wszystkie elementy SVG znajdujące się w „głowie” z
dymek. Elementy te są tworzone wewnątrz konstruktora bąbelka i
powinny być elementami podrzędnymi elementu this.contentContainer, tak aby otrzymali
czyszczone automatycznie po zniszczeniu ikony.
Moduł Blockly.utils.dom ma przejrzysty interfejs.
do tworzenia instancji plików svgs.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Ustaw rozmiar
Rozmiar bąbelka należy ustawić za pomocą atrybutu setSize, tak aby zewnętrzny obszar
prawidłowo otacza zawartość bąbelka. Wartość powinna być ustawiona
podczas tworzenia i zmieniania rozmiaru elementów interfejsu.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Pozbądź się bąbelków
Dymki powinny usuwać elementy DOM lub odwołania zewnętrzne, gdy są
lub surowców wtórnych. Domyślnie wszystkie elementy dołączone do this.contentContainer
ale inne odwołania trzeba wyczyścić ręcznie. Powinien to być
w metodzie dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

