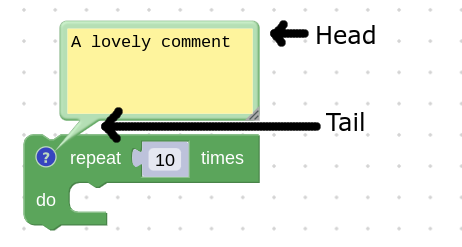
Um balão é uma interface de usuário pop-up que parece um balão de diálogo que você veria em uma história em quadrinhos. Eles têm uma "cauda" que aponta para um bloco, e uma "cabeça" que contém elementos svg arbitrários.

Se os balões integrados não funcionarem para seu caso de uso,
pode criar um balão personalizado criando subclasses da classe Bubble.
Criar a visualização
A visualização de uma bolha contém todos os elementos SVG que residem dentro da "cabeça" da
bolha Esses elementos são criados dentro do construtor da bolha e
precisam ser filhos do elemento this.contentContainer para que possam
limpos automaticamente quando o ícone é destruído.
O módulo Blockly.utils.dom oferece uma interface limpa
para instanciar SVG.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Definir o tamanho
O tamanho do balão precisa ser definido usando setSize para que a parte externa
pode circundar adequadamente o conteúdo do balão. Ele deve ser definido
durante a construção e sempre que o tamanho dos elementos da interface mudar.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Elimine a bolha
Os balões devem limpar todos os elementos de dom ou referências externas quando estiverem
descartados. Por padrão, tudo o que for anexado a this.contentContainer será
destruídos, mas outras referências precisam ser limpas manualmente. Ela deve ser
feita no método dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

