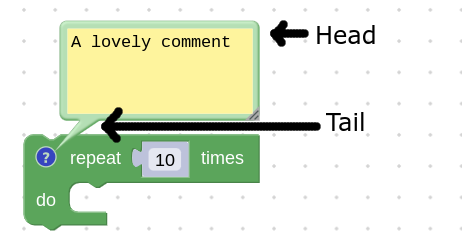
ลูกโป่งเป็น UI แบบป๊อปอัปลักษณะคล้ายลูกโป่งคำพูดที่คุณเห็นใน การ์ตูน สัตว์มี "หาง" ที่ชี้ไปยังบล็อกสี่เหลี่ยม แล้วก็ "หัว" ที่มี องค์ประกอบ SVG ที่กำหนดเอง

หากลูกโป่งในตัวใช้ไม่ได้กับกรณีการใช้งานของคุณ
สามารถสร้างลูกโป่งที่กำหนดเองโดยการแยกคลาสย่อย Bubble
สร้างมุมมอง
มุมมองของลูกโป่งคือองค์ประกอบ SVG ทั้งหมดที่อยู่ภายใน "ส่วนหัว" ของ
องค์ประกอบเหล่านี้สร้างขึ้นภายในเครื่องมือสร้างของลูกโป่ง และ
ควรเป็นองค์ประกอบย่อยขององค์ประกอบ this.contentContainer เพื่อให้ได้
ได้รับการล้างออกโดยอัตโนมัติเมื่อไอคอนถูกทำลาย
โมดูล Blockly.utils.dom มีอินเทอร์เฟซที่เรียบง่าย
สำหรับการสร้างอินสแตนซ์ SVG
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
กำหนดขนาด
ต้องตั้งค่าขนาดของลูกโป่งโดยใช้ setSize เพื่อให้ด้านนอก
สามารถมีขอบล้อมรอบเนื้อหาของลูกโป่งได้อย่างเหมาะสม ควรตั้งค่า
ระหว่างการสร้าง และเมื่อใดก็ตามที่ขนาดขององค์ประกอบ UI เปลี่ยนแปลง
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
กำจัดลูกโป่ง
ลูกโป่งควรแยกองค์ประกอบ dom หรือการอ้างอิงภายนอกออก
ถูกกำจัดทิ้ง โดยค่าเริ่มต้น ทุกอย่างที่ต่อท้าย this.contentContainer จะได้รับ
ถูกทำลายแล้ว แต่การอ้างอิงอื่นๆ จะต้องมีการล้างข้อมูลด้วยตนเอง ควรเป็น
เสร็จสิ้นในเมธอด dispose
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

