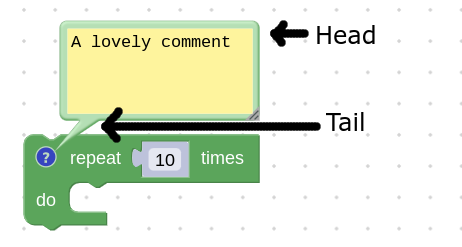
Balon, arka planda göreceğiniz bir konuşma balonuna benzeyen pop-up kullanıcı arayüzüdür. karikatür. Bir "kuyruğu" vardır bir bloka ve bir "başına" işaret eden içeren rastgele svg öğeleri.

Yerleşik balonlar kullanım alanınız için çalışmıyorsa
Bubble sınıfını alt sınıflayarak özel bir baloncuk oluşturabilir.
Görünümü oluşturma
Balonun görünümü, "head" öğesinin içinde bulunan tüm svg öğeleridir
yer alır. Bu öğeler, balonun oluşturucusunun içinde oluşturulur ve
olması için this.contentContainer öğesinin alt öğeleri olmalıdır.
simge kaldırıldığında otomatik olarak temizlenir.
Blockly.utils.dom modülü temiz bir arayüz sunar.
örnek oluşturmak için kullanır.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Boyutu ayarlama
Balonun boyutunun setSize kullanılarak ayarlanması gerekir.
çerçeve, balonun içeriğini düzgün bir şekilde kaplayabilir. Ayarlanmalıdır.
kullanıcı arayüzü öğelerinin boyutu
değiştiğinde bunu yapabilirsiniz.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Balonu atın
Baloncuklar, etkin olduklarında tüm dom öğelerini veya harici referansları temizlemelidir
bertaraftı. Varsayılan olarak, this.contentContainer öğesine eklenen her şey
ancak diğer referansların manuel olarak temizlenmesi gerekir. Bu özellik,
dispose yöntemi ile yapılır.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

