Un outil d'aperçu de connexion crée un aperçu visuel d'une connexion en attente. Il vous indique où le bloc en cours de glissement sera connecté lorsqu'il sera déposé.
L'aperçu des connexions par défaut place des repères d'insertion à l'endroit où les blocs se connecteront. Il met également en évidence les connexions et applique un effet de fondu aux blocs qui seront remplacés et déconnectés.

Types de connexions en attente
Il existe deux types de connexions en attente. Dans un cas, le bloc abandonné remplace un bloc existant, et le bloc existant est déconnecté. Dans le second cas, le bloc déposé est inséré sans déconnecter les autres blocs.
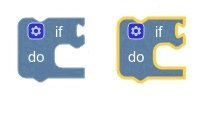
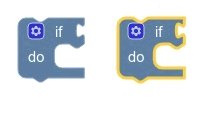
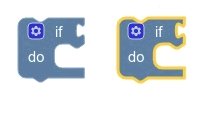
Remplacement
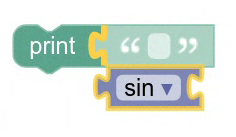
Le remplacement se produit lorsqu'une connexion du bloc glissé va se connecter à une connexion qui comporte déjà un bloc et qu'il n'y a pas d'endroit où rattacher le bloc existant. Lorsque vous relâchez le bloc glissé, le bloc remplacé est déconnecté et le bloc glissé est connecté à sa place.
Par défaut, nous indiquons cela en appliquant un effet de fondu au bloc qui est remplacé.

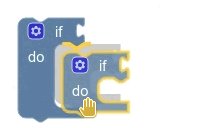
Insertion
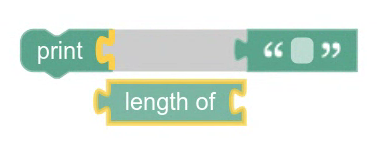
L'insertion se produit dans deux cas. Cela se produit lorsqu'une connexion sur le bloc glissé va se connecter à une connexion vide. Cela se produit lorsqu'une connexion du bloc glissé se dirige vers une connexion qui comporte déjà un bloc, mais qu'elle peut être insérée entre les deux blocs existants, de sorte que le bloc existant ne soit pas déconnecté.
Par défaut, nous indiquons cela en créant des repères d'insertion et en mettant en surbrillance les connexions qui seront établies.

Créer un visionneuse personnalisée
Si vous souhaitez utiliser un visuel différent pour prévisualiser les connexions en attente, vous pouvez créer une implémentation personnalisée de IConnectionPreviewer.
Construction et élimination
Vous devez implémenter un constructeur et une méthode de suppression pour votre IConnectionPreviewer.
Le constructeur est appelé chaque fois qu'un bloc est déplacé, et le bloc en cours de déplacement lui est transmis. Si vous devez initialiser un état en fonction du bloc, vous pouvez le faire dans le constructeur.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
La méthode dispose est appelée chaque fois qu'un bloc est déplacé. Si vous devez désadresser un état lorsque votre instance IConnectionPreviewer est supprimée, vous devez le faire ici.
dispose() {
// Dispose of and dereference any state.
}
Créer l'aperçu
Votre IConnectionPreviewer doit implémenter une logique permettant d'afficher un aperçu visuel des connexions.
Remplacement
Pour prévisualiser les remplacements, implémentez la méthode previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Insertion
Pour prévisualiser les insertions, implémentez la méthode previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Si vous souhaitez afficher un aperçu différent selon que le bloc glissé est connecté à une entrée vide ou s'il est inséré entre des blocs, vous pouvez vérifier si staticConn est actuellement connecté à une autre connexion.
Si staticConn est actuellement connecté, draggedConn est inséré entre les blocs.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
Aperçus CSS
Vous pouvez prévisualiser les connexions en appliquant du CSS au bloc. Par exemple, l'effet de fondu de remplacement par défaut est activé en ajoutant la classe CSS blocklyReplaceable au bloc.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Aperçus du moteur de rendu
Vous pouvez prévisualiser les connexions en implémentant un moteur de rendu personnalisé doté de crochets de prévisualisation spéciaux.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Masquer l'aperçu
Votre IConnectionPreviewer doit pouvoir masquer les aperçus. Cette méthode est appelée lorsque le bloc glissé sort de la portée de toutes les connexions. Aucun aperçu ne doit donc être affiché. Il est également appelé juste avant la suppression du visionneuse.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Enregistrement et utilisation
Enfin, une fois que vous avez terminé de créer votre IConnectionPreviewer, vous devez l'enregistrer. Cela associe le moteur de rendu à une chaîne afin que vous puissiez la transmettre à vos options de configuration. Vous pouvez également transmettre la classe IConnectionPreviewer (c'est-à-dire le constructeur) directement à vos options de configuration.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Pour en savoir plus sur l'enregistrement, consultez la section Injecter des sous-classes.
