Narzędzie do wyświetlania podglądu połączenia tworzy wizualny podgląd oczekującego połączenia. Wskazuje ono, gdzie blok zostanie połączony po upuszczeniu.
Domyślny podgląd połączenia umieszcza znaczniki wstawiania w miejscach, w których bloki mają się łączyć. Podświetla też połączenia i zmienia kolor bloków, które zostaną zastąpione lub odłączone.

Rodzaje oczekujących połączeń
Istnieją 2 rodzaje oczekujących połączeń. W jednym przypadku blokada zastąpi dotychczasową blokadę, a ta zostanie odłączona. W drugim przypadku blok jest wstawiany bez odłączania innych bloków.
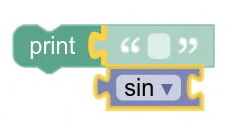
Zamiennik
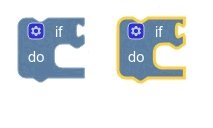
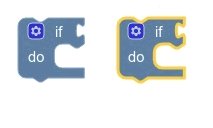
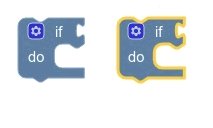
Zastąpienie następuje, gdy połączenie przeciąganego bloku ma zostać połączone z połączeniem, które już ma blok, a istniejący blok nie może zostać ponownie dołączony. Gdy przeciągniesz blok i upuścisz go, zastąpiony blok zostanie odłączony, a przeciągnięty blok zostanie połączony z jego miejscem.
Domyślnie oznaczamy to efektem znikania bloku, który jest zastępowany.

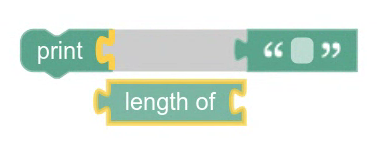
Wstawienie
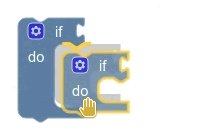
Wstawianie odbywa się w 2 przypadkach. Dzieje się tak, gdy połączenie przeciąganego bloku ma się połączyć z pustanym połączeniem. Dzieje się tak, gdy połączenie przeciąganego bloku prowadzi do połączenia, które już ma blok, ale można je wstawić między 2 dotychczasowe bloki, aby dotychczasowy blok nie został odłączony.
Domyślnie oznaczamy to przez utworzenie znaczników wstawiania i wyróżnienie połączeń, które zostaną połączone.

Tworzenie niestandardowego podglądu
Jeśli chcesz wyświetlić w podglądzie oczekujące połączenia za pomocą innego elementu wizualnego, możesz utworzyć niestandardową implementację IConnectionPreviewer.
Budowa i utylizacja
Musisz zaimplementować konstruktor i metodę usuwania dla klasy IConnectionPreviewer.
Konstruktor jest wywoływany zawsze, gdy rozpoczyna się przeciąganie bloku, i przekazuje blok, który jest przeciągany. Jeśli musisz zainicjować stan na podstawie bloku, możesz to zrobić w konstruktorze.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
Metoda dispose jest wywoływana po zakończeniu przeciągania bloku. Jeśli po usunięciu instancji IConnectionPreviewer musisz odwoływać się do jakiegoś stanu, zrób to tutaj.
dispose() {
// Dispose of and dereference any state.
}
Tworzenie podglądu
Twoja IConnectionPreviewer musi zaimplementować logikę do wizualnego wyświetlania połączeń.
Zamiennik
Aby wyświetlić podgląd zastępowania, zastosuj metodę previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Wstawienie
Aby wyświetlić podgląd wstawień, zaimplementuj metodę previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Jeśli chcesz mieć inny podgląd w zależności od tego, czy przeciągnięty blok jest połączony z pustym wejściem, czy jest wstawiany między blokami, możesz sprawdzić, czy staticConn jest obecnie połączony z innym połączeniem.
Jeśli staticConn jest obecnie połączony, element draggedConn jest wstawiany między blokami.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
Podglądy CSS
Możesz wyświetlić podgląd połączeń, stosując css do bloku. Na przykład domyślne zastąpienie obrazu przez zniknięcie można włączyć, dodając do bloku klasę CSS blocklyReplaceable.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Podglądy w renderze
Możesz wyświetlać podgląd połączeń, wdrażając niestandardowy mechanizm renderowania, który zawiera specjalne elementy podglądu.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Ukrywanie podglądu
Urządzenie IConnectionPreviewer musi mieć możliwość ukrywania podglądów. Ta metoda jest wywoływana, gdy przeciągany blok znajduje się poza zasięgiem wszystkich połączeń, więc nie powinien wyświetlać podglądu. Jest on też wywoływany tuż przed usunięciem podglądu.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Rejestracja i używanie
Na koniec, gdy ukończysz tworzenie IConnectionPreviewer, musisz je zarejestrować. Dzięki temu procesor graficzny zostanie powiązany z ciągiem znaków, który możesz przekazać opcjom konfiguracji. Możesz też przekazać klasę IConnectionPreviewer (czyli konstruktor) bezpośrednio do opcji konfiguracji.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Więcej informacji o rejestracji znajdziesz w artykule Wstrzykiwanie podklas.
