เครื่องมือแสดงตัวอย่างการเชื่อมต่อจะสร้างตัวอย่างภาพการเชื่อมต่อที่รอดำเนินการ ซึ่งจะบอกตำแหน่งที่บล็อกที่ลากจะเชื่อมต่อเมื่อวาง
เครื่องมือแสดงตัวอย่างการเชื่อมต่อเริ่มต้นจะวางเครื่องหมายการแทรกไว้ที่ตำแหน่งที่บล็อกจะเชื่อมต่อ นอกจากนี้ ยังไฮไลต์การเชื่อมต่อและใส่เอฟเฟกต์การเลือนบนบล็อกที่จะแทนที่และยกเลิกการเชื่อมต่อด้วย

ประเภทการเชื่อมต่อที่รอดำเนินการ
การเชื่อมต่อที่รอดำเนินการมี 2 ประเภท ในกรณีหนึ่ง บล็อกที่วางจะแทนที่บล็อกที่มีอยู่ และระบบจะยกเลิกการเชื่อมต่อบล็อกที่มีอยู่ ในกรณีอื่น ระบบจะแทรกบล็อกที่วางโดยไม่ยกเลิกการเชื่อมต่อบล็อกอื่นๆ
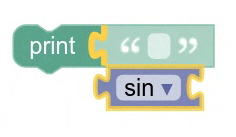
การแทนที่
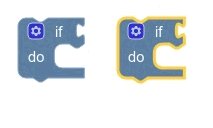
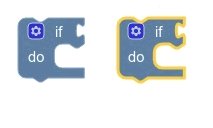
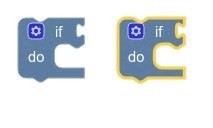
การเปลี่ยนทดแทนจะเกิดขึ้นเมื่อการเชื่อมต่อบนบล็อกที่ลากจะเชื่อมต่อกับการเชื่อมต่อที่มีบล็อกอยู่แล้ว และไม่มีที่สำหรับยึดบล็อกที่มีอยู่อีกครั้ง เมื่อวางบล็อกที่ลากมา บล็อกที่แทนที่จะถูกยกเลิกการเชื่อมต่อ และบล็อกที่ลากมาจะเชื่อมต่อแทนที่
โดยค่าเริ่มต้น เราจะระบุข้อมูลนี้ด้วยการใช้เอฟเฟกต์การเลือนบนบล็อกที่กำลังจะแทนที่

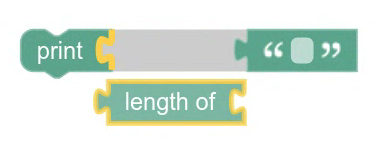
การแทรก
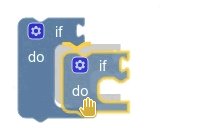
Insertion จะเกิดขึ้นใน 2 กรณี กรณีนี้จะเกิดขึ้นเมื่อการเชื่อมต่อในบล็อกที่ลากจะเชื่อมต่อกับการเชื่อมต่อที่ว่างเปล่า และจะเกิดขึ้นเมื่อการเชื่อมต่อบนบล็อกที่ลากไปเชื่อมต่อกับการเชื่อมต่อที่มีบล็อกอยู่แล้ว แต่สามารถแทรกการเชื่อมต่อนั้นไว้ระหว่างบล็อก 2 บล็อกที่มีอยู่ได้ เพื่อไม่ให้บล็อกที่มีอยู่ถูกตัดการเชื่อมต่อ
โดยค่าเริ่มต้น เราจะระบุสิ่งนี้ด้วยการสร้างเครื่องหมายการแทรก และไฮไลต์การเชื่อมต่อที่จะเชื่อมต่อ

สร้างโปรแกรมแสดงตัวอย่างที่กำหนดเอง
หากต้องการใช้ภาพอื่นเพื่อแสดงตัวอย่างการเชื่อมต่อที่รอดำเนินการ คุณสามารถสร้างการใช้งาน IConnectionPreviewer ที่กําหนดเองได้
การก่อสร้างและการกำจัด
คุณต้องติดตั้งใช้งานคอนสตรัคเตอร์และวิธีการกำจัดสำหรับ
IConnectionPreviewer
ระบบจะเรียกคอนสตรัคเตอร์ทุกครั้งที่การลากบล็อกเริ่มต้นขึ้น และระบบจะส่งบล็อกที่ลากอยู่ให้คอนสตรัคเตอร์ หากต้องการเริ่มต้นสถานะใดๆ ตามบล็อก คุณทําได้ในคอนสตรัคเตอร์
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
ระบบจะเรียกใช้เมธอด dispose ทุกครั้งที่การลากบล็อกสิ้นสุดลง หากต้องการยกเลิกการอ้างอิงสถานะเมื่อมีการกำจัดอินสแตนซ์ IConnectionPreviewer คุณควรดำเนินการที่นี่
dispose() {
// Dispose of and dereference any state.
}
สร้างตัวอย่าง
IConnectionPreviewer ของคุณต้องใช้ตรรกะเพื่อแสดงตัวอย่างการเชื่อมต่อแบบภาพ
การแทนที่
หากต้องการดูตัวอย่างการแทนที่ ให้ใช้previewReplacementวิธีนี้
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
การแทรก
หากต้องการดูตัวอย่างการแทรก ให้ใช้เมธอด previewConnection
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
หากต้องการแสดงตัวอย่างที่แตกต่างกันโดยขึ้นอยู่กับว่าบล็อกที่ลากมาเชื่อมต่อกับอินพุตว่างหรือแทรกระหว่างบล็อก คุณสามารถตรวจสอบว่าขณะนี้ staticConn เชื่อมต่อกับการเชื่อมต่ออื่นหรือไม่
หาก staticConn เชื่อมต่ออยู่ ระบบจะแทรก draggedConn ไว้ระหว่างบล็อก
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
ตัวอย่าง CSS
คุณสามารถดูตัวอย่างการเชื่อมต่อโดยใช้ css กับบล็อก เช่น คุณสามารถเปิด/ปิดการเปลี่ยนภาพแทนเริ่มต้นด้วยการเพิ่มblocklyReplaceableคลาส CSS
ลงในบล็อก
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
ตัวอย่างโปรแกรมแสดงผล
คุณสามารถดูตัวอย่างการเชื่อมต่อได้โดยการใช้โปรแกรมแสดงผลที่กําหนดเองที่มีฮุกการดูตัวอย่างพิเศษ
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
ซ่อนตัวอย่าง
IConnectionPreviewer ของคุณต้องซ่อนตัวอย่างได้ ฟังก์ชันนี้จะเรียกใช้เมื่อบล็อกที่ลากอยู่ย้ายออกนอกระยะการเชื่อมต่อทั้งหมด ดังนั้นจึงไม่ควรแสดงตัวอย่าง นอกจากนี้ ระบบจะเรียกใช้เมธอดนี้ทันทีก่อนที่ระบบจะทิ้งเครื่องมือแสดงตัวอย่าง
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
การลงทะเบียนและการใช้งาน
สุดท้าย เมื่อสร้าง IConnectionPreviewer เสร็จแล้ว คุณจะต้องลงทะเบียน IConnectionPreviewer ซึ่งจะเชื่อมโยงโปรแกรมแสดงผลกับสตริงเพื่อให้คุณส่งไปยังตัวเลือกการกําหนดค่าได้ นอกจากนี้ คุณยังส่งIConnectionPreviewerคลาส (เช่น ตัวสร้างคอนสตรัคเตอร์) ไปยังตัวเลือกการกําหนดค่าได้โดยตรง
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
ดูข้อมูลเพิ่มเติมเกี่ยวกับการลงทะเบียนได้ที่การแทรกคลาสย่อย
