Legacy Blockly Developer Tools es una herramienta para desarrolladores basada en la Web que automatiza partes del proceso de configuración de Blockly, incluida la creación de bloques personalizados, la compilación de tu caja de herramientas y la configuración de tu espacio de trabajo de Blockly.
El proceso de desarrollo de Blockly con la herramienta consta de tres partes:
- Crea bloques personalizados con Block Factory y Block Exporter.
- Crea una caja de herramientas y un espacio de trabajo predeterminado con Workspace Factory.
- Configura tu espacio de trabajo con Workspace Factory (actualmente, una función solo para la Web).
Pestaña Block Factory
La pestaña Block Factory te ayuda a crear definiciones de bloques y generadores de código de bloques para bloques personalizados. En esta pestaña, puedes crear, modificar y guardar bloques personalizados con facilidad.
Cómo definir un bloque
En este video, se explican en detalle los pasos para definir un bloque. La IU está desactualizada, pero las funciones de bloqueo que destaca siguen siendo precisas.
Administra la biblioteca
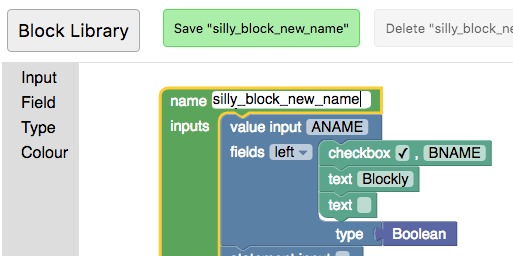
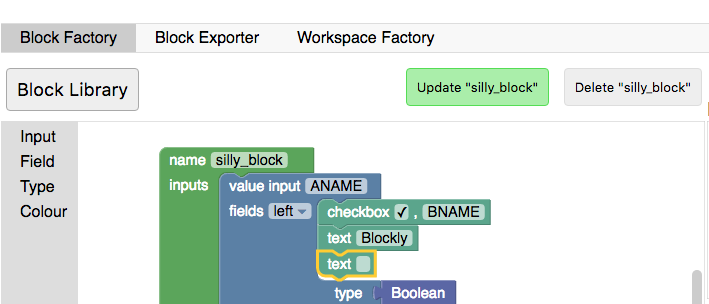
Se hace referencia a los bloques por su nombre, por lo que cada bloque que desees crear debe tener un nombre único. La IU aplica esta acción y deja en claro cuando estás "guardando" un bloque nuevo o "actualizando" un bloque existente.


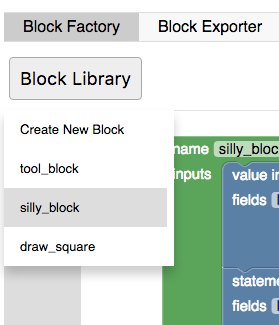
Puedes cambiar entre los bloques que guardaste anteriormente o crear un bloque vacío nuevo haciendo clic en el botón Biblioteca. Cambiar el nombre de un bloque existente es otra forma de crear rápidamente varios bloques con definiciones similares.

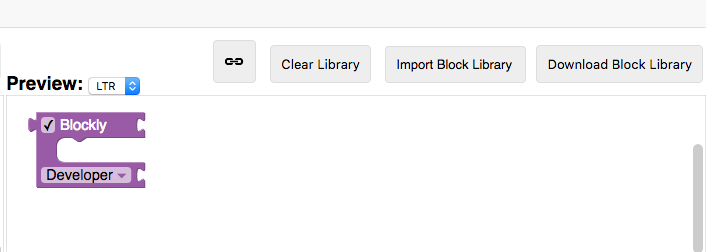
Cómo importar y exportar una biblioteca
Los bloqueos se guardan en el almacenamiento local del navegador. Si borras el almacenamiento local del navegador, se borrarán tus bloqueos. Para guardar tus bloqueos de forma indefinida, debes descargar tu biblioteca. Tu biblioteca de bloques se descarga como un archivo XML que se puede importar para establecer la biblioteca de bloques en el estado en el que se encontraba cuando descargaste el archivo. Ten en cuenta que importar una biblioteca de bloques reemplaza la actual, por lo que te recomendamos que primero la exportes.
Las funciones de importación y exportación también son la forma recomendada de mantener y compartir diferentes conjuntos de bloques personalizados.

Pestaña Block Exporter
Una vez que hayas diseñado tus bloques, deberás exportar las definiciones de bloques y los stubs del generador para usarlos en una app. Esto se hace en la pestaña Block Exporter.
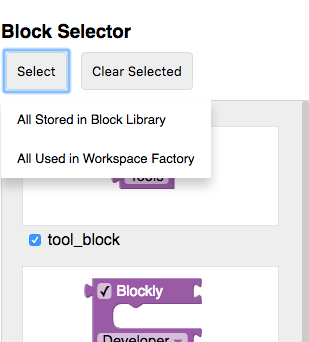
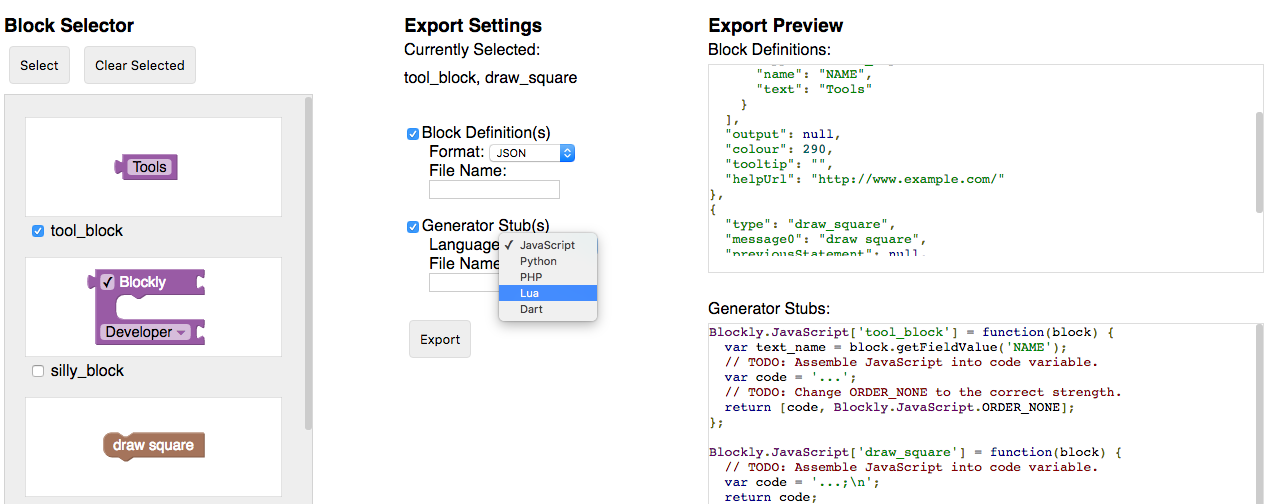
Todos los bloques almacenados en tu Biblioteca de bloques se mostrarán en el Selector de bloques. Haz clic en el bloque para seleccionarlo o anular su selección para la exportación. Si quieres seleccionar todos los bloques de tu biblioteca, usa la opción "Seleccionar" → "Todos los almacenados en la biblioteca de bloques". Si creaste tu caja de herramientas o configuraste tu espacio de trabajo con la pestaña Workspace Factory, también puedes seleccionar todos los bloques que usaste haciendo clic en "Seleccionar" → "Todos los que se usaron en Workspace Factory".

La configuración de exportación te permite elegir el idioma generado para el que deseas segmentar tus campañas y si quieres incluir las definiciones, los stubs del generador o ambos para los bloques seleccionados. Una vez que los hayas seleccionado, haz clic en "Exportar" para descargar tus archivos.

Pestaña Workspace Factory
Workspace Factory facilita la configuración de una caja de herramientas y el conjunto predeterminado de bloques en un espacio de trabajo. Puedes alternar entre la edición de la caja de herramientas y el espacio de trabajo inicial con los botones "Caja de herramientas" y "Espacio de trabajo".

Cómo crear una caja de herramientas
Esta pestaña ayuda a compilar el código XML de una caja de herramientas. El material supone que el usuario está familiarizado con las funciones de una caja de herramientas. Si ya tienes el código XML de una caja de herramientas que quieres editar aquí, puedes cargarlo haciendo clic en "Load to Edit".
Caja de herramientas sin categorías
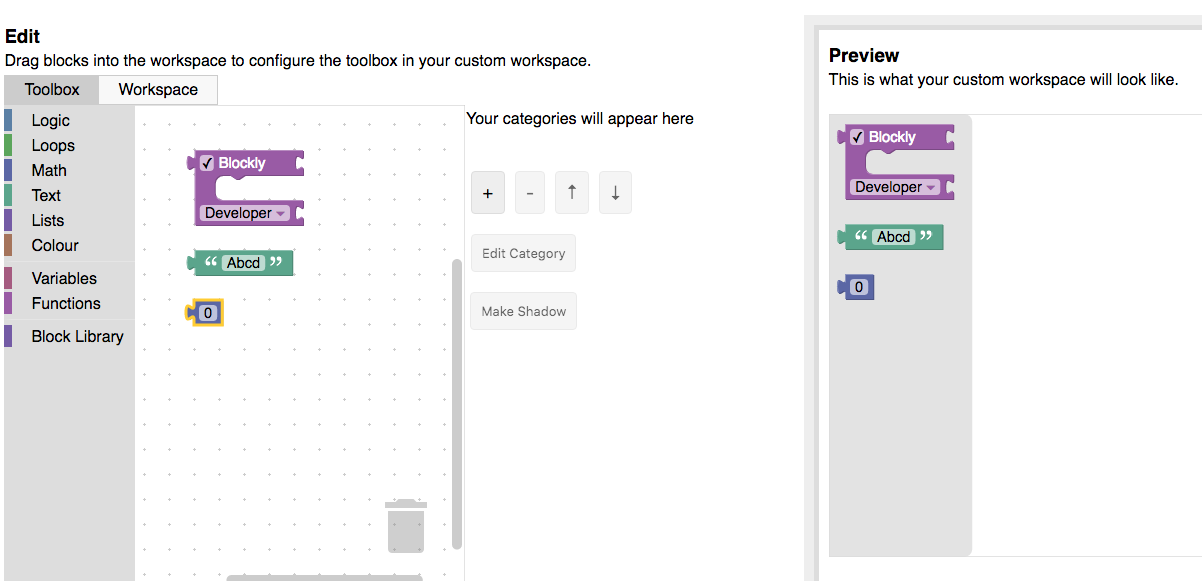
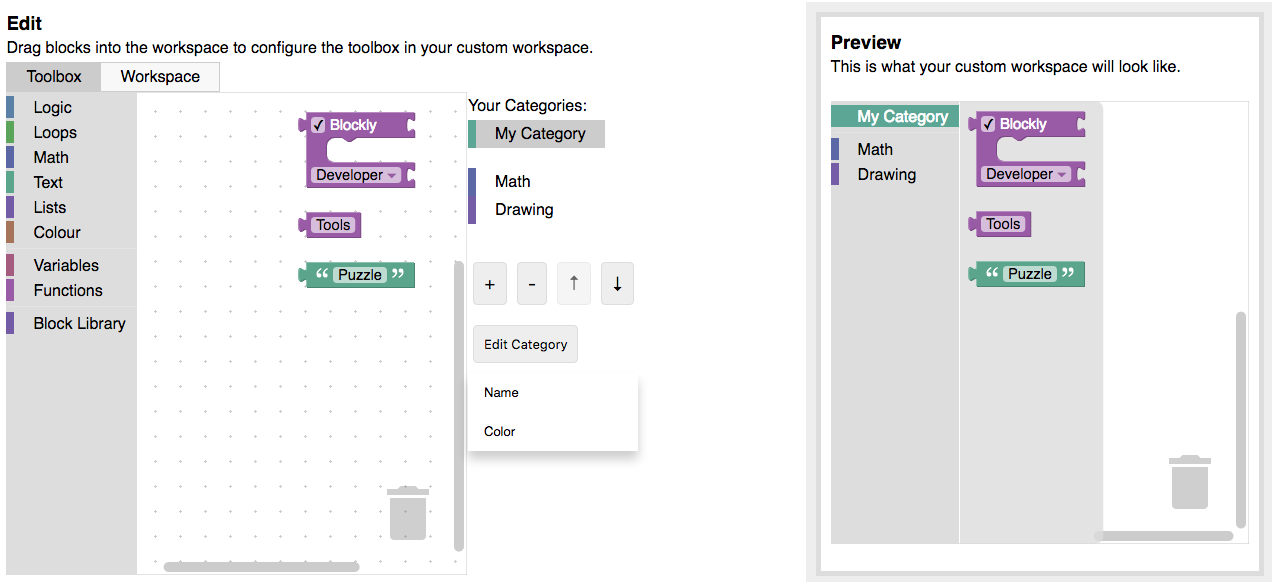
Si tienes algunos bloques y quieres mostrarlos sin categorías, simplemente arrástralos al espacio de trabajo y verás que aparecen en la caja de herramientas de la vista previa.

Caja de herramientas con categorías
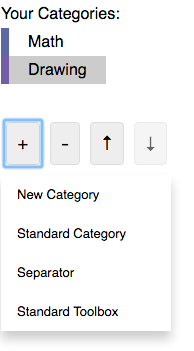
Si deseas mostrar bloques en categorías, haz clic en el botón "+" y selecciona el elemento del menú desplegable para la nueva categoría. Esto agregará una categoría a tu lista de categorías que podrás seleccionar y editar. Selecciona "Categoría estándar" para agregar una categoría estándar individual de Blockly (Lógica, Bucles, etcétera) o "Caja de herramientas estándar" para agregar todas las categorías estándar de Blockly. Usa los botones de flecha para reordenar las categorías.

Para cambiar el nombre o el color de la categoría seleccionada, usa el menú desplegable "Editar categoría". Si arrastras un bloque al espacio de trabajo, se agregará a la categoría seleccionada.

Bloques avanzados
De forma predeterminada, puedes agregar a la caja de herramientas cualquiera de los bloques estándar o los bloques de tu biblioteca. Si tienes bloques definidos en JSON que no están en tu biblioteca, puedes importarlos con el botón "Importar bloques personalizados".
Algunos bloques deben usarse juntos o incluir valores predeterminados. Esto se hace con grupos y sombras. Todos los bloques conectados en el editor se agregarán a la caja de herramientas como un grupo. Los bloques que están unidos a otro bloque también se pueden cambiar a bloques sombra. Para ello, selecciona el bloque secundario y haz clic en el botón "Convertir en sombra". Nota: Solo los bloques secundarios que no contienen una variable se pueden cambiar a bloques sombra.
Si incluyes un bloque de variables o funciones en su caja de herramientas, incluye una categoría "Variables" o "Funciones" en tu caja de herramientas para permitir que los usuarios utilicen el bloque por completo. Obtén más información sobre las categorías "Variables" o "Funciones".
Cómo configurar un espacio de trabajo
Para configurar diferentes partes de tu espacio de trabajo, ve a la pestaña "Workspace Factory" y selecciona "Workspace".
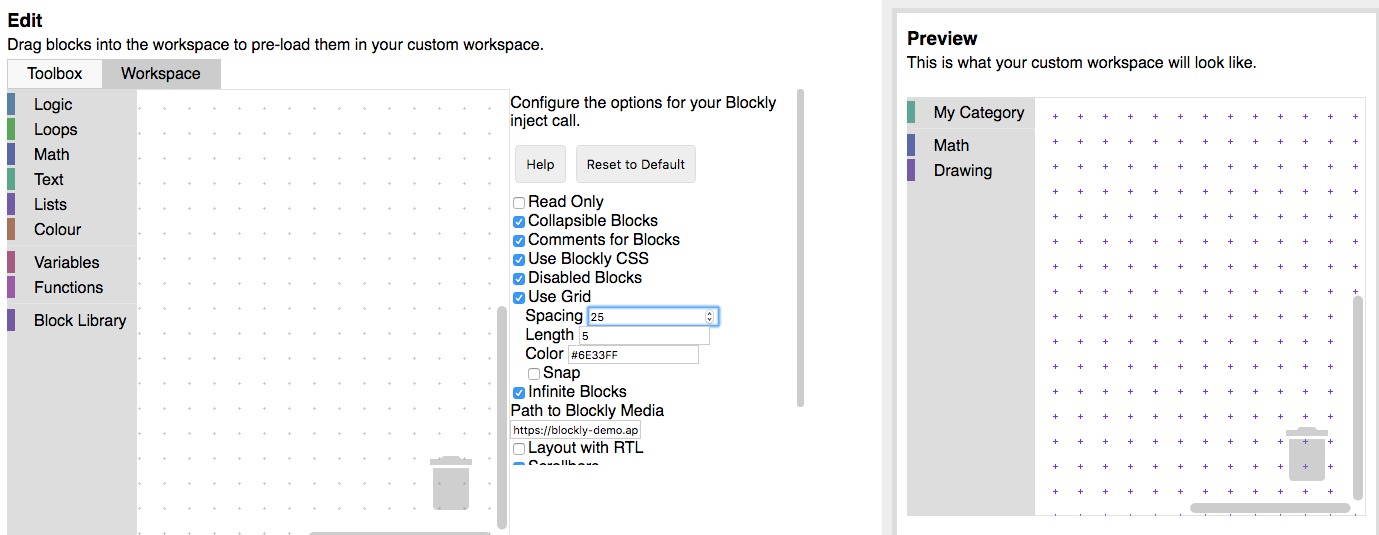
Elige las opciones del espacio de trabajo
Establece diferentes valores para las opciones de configuración y observa el resultado en el área de vista previa. Si habilitas la cuadrícula o el zoom, se revelarán más opciones de configuración. Además, cambiar a usar categorías suele requerir un espacio de trabajo más complejo. Se agregan automáticamente una papelera y barras de desplazamiento cuando agregas tu primera categoría.

Cómo agregar bloques precargados al espacio de trabajo
Esto es opcional, pero puede ser necesario si deseas mostrar un conjunto de bloques en el espacio de trabajo:
- Cuando se carga la aplicación
- Cuando se activa un evento (avanzar de nivel, hacer clic en un botón de ayuda, etcétera)
Arrastra bloques al espacio de edición para verlos en tu espacio de trabajo en la vista previa. Puedes crear grupos de bloqueo, inhabilitar bloqueos y hacer que ciertos bloqueos sean bloqueos fantasma cuando los selecciones.

Puedes exportar estos bloques como XML (consulta la información a continuación). Agrega los archivos a tu espacio de trabajo con Blockly.Xml.domToWorkspace inmediatamente después de crear el espacio de trabajo:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
Este código de ejemplo agrega un solo bloque math_number al espacio de trabajo.
Exportando
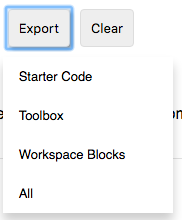
Workspace Factory te ofrece las siguientes opciones de exportación:

- Código inicial: Produce código HTML y JavaScript inicial para insertar tu espacio de trabajo de Blockly personalizado.
- Toolbox: Produce XML para especificar tu caja de herramientas.
- Bloques de Workspace: Genera XML que se puede cargar en un espacio de trabajo.

