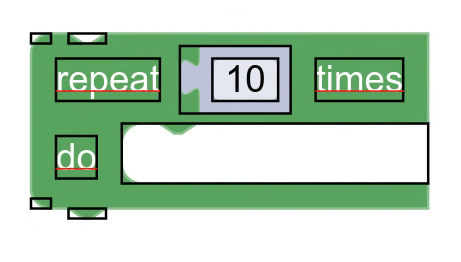
Lors de la mesure, le bloc est divisé en lignes contenant des éléments qui ne se chevauchent pas et des espaces d'éléments.
Éléments
Les éléments représentent des éléments visuels sur un bloc. Voici quelques exemples:
- Champs
- Icônes
- Connexions
- Angles

Chaque élément est un rectangle qui définit les limites de l'élément visuel, ainsi que des données supplémentaires spécifiques à chaque type d'élément.
Les limites de l'élément sont généralement déterminées par une classe externe (c'est-à-dire la chose qu'elles représentent). Par exemple, les éléments de champ représentent des champs, et leur taille est déterminée par la méthode getSize du champ.
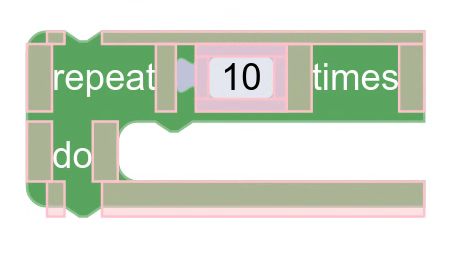
Entretoise d'élément
Une espace entre éléments est un espace vide qui sépare les éléments d'une ligne.

Les limites des espaces sont déterminées par les informations de rendu lors de la mesure. Après avoir mesuré tous les éléments du bloc, les informations de rendu insèrent des espaces de la taille choisie entre les éléments. Les tailles n'ont pas besoin d'être cohérentes. Elles sont souvent différentes en fonction des éléments situés de chaque côté de l'espace vide.
