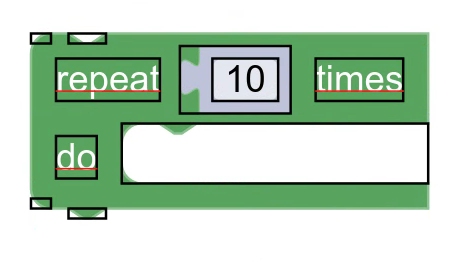
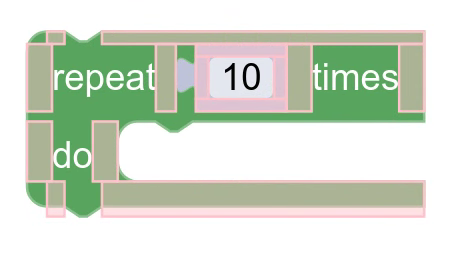
मेज़रमेंट के दौरान, ब्लॉक पंक्तियों में बंट जाता है. इनमें ऐसे एलिमेंट और एलिमेंट स्पेसर होते हैं जो ओवरलैप नहीं होते.
एलिमेंट
एलिमेंट, ब्लॉक में विज़ुअल चीज़ों को दिखाते हैं. उदाहरणों में ऐसे एलिमेंट शामिल हैं जो यह दिखाना चाहते हैं:
- फ़ील्ड
- आइकॉन
- डिवाइस
- कोनों में बदलाव करें

हर एलिमेंट एक रेक्टैंगल है, जो विज़ुअल आइटम की सीमाओं को परिभाषित करता है. साथ ही, हर तरह के एलिमेंट के लिए खास कुछ अतिरिक्त डेटा भी तय करता है.
आम तौर पर, एलिमेंट के बाउंड, किसी बाहरी क्लास (यानी, वह चीज़ जिसके बारे में वे बताते हैं) तय करते हैं. उदाहरण के लिए,
फ़ील्ड एलिमेंट फ़ील्ड को दिखाते हैं और उनका साइज़, फ़ील्ड के getSize तरीके से तय होता है.
एलिमेंट स्पेसर
एलिमेंट स्पेसर एक खाली जगह होती है, जो किसी पंक्ति में मौजूद एलिमेंट के बीच में जाती है.

स्पेसर की सीमाएं, मेज़रमेंट के दौरान रेंडर जानकारी से तय होती है. ब्लॉक के सभी एलिमेंट मापने के बाद, रेंडर जानकारी, एलिमेंट के बीच अपने चुने गए साइज़ की स्पेस डालें. साइज़ एक जैसे नहीं होने चाहिए; स्पेसर के दोनों ओर मौजूद एलिमेंट के आधार पर वे अक्सर अलग-अलग होते हैं.
