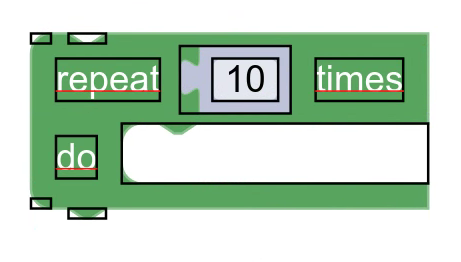
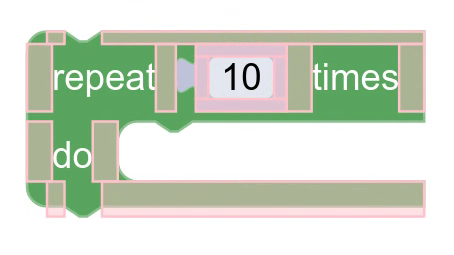
Durante a medição, o bloco é dividido em linhas contendo elementos não sobrepostos e espaçadores de elementos.
Elementos
Os elementos representam elementos visuais em um bloco. Exemplos incluem elementos que representam:
- Campos
- Ícones
- Conexões
- Bordas

Cada elemento é um retângulo que define os limites do elemento visual, além de alguns dados extras específicos para cada tipo de elemento.
Os limites do elemento geralmente são determinados por alguma classe externa
(ou seja, o que eles representam). Por exemplo,
os elementos de campo representam campos, e o tamanho deles é determinado
pelo método getSize do campo.
Espaçador de elementos
Um espaçador de elementos é um espaço vazio entre os elementos de uma linha.

Os limites dos espaçadores são determinados pelas informações de renderização durante a medição. Depois de medir todos os elementos do bloco, as informações de renderização inserem espaços do tamanho escolhido entre os elementos. Os tamanhos não precisam ser consistentes. Eles geralmente são diferentes dependendo dos elementos de ambos os lados do espaçador.
