Page Summary
-
Before building a custom renderer, understand its components and how a block is broken into rows and elements.
-
A renderer consists of several components: renderer, constant provider, render info, path object, and drawer, each with a unique job.
-
Block measurables, such as rows and elements, are rectangles representing regions of a block that the render info uses to define the layout.
-
A block is composed of rows, which are horizontal collections of elements and element spacers, and row spacers, which are empty vertical spaces between rows.
-
Elements are visual things on a block, including fields, icons, and connections, while element spacers are empty spaces between elements in a row.
Before you start building a custom renderer, it is helpful to understand the different components that make up a renderer, as well as how a block gets broken up into rows and elements.
Renderer components
A renderer is built up of several different components. Each component has a unique job to maximize code reuse and extensibility.
Renderer
The renderer is a factory class that bundles all of the other components together.
Constant provider
The constant provider is a collection of numbers, and shapes used by all of the other components, as well as built-in fields.
Render info
The render info decides how it a block should be laid out based on its definition, and then creates a collection of measurables and data about the block which the drawer uses to create SVG paths.
Path Object
The path object contains the SVG elements that live in the dom and make up the block.
Drawer
The drawer (as in "one-who-draws") builds SVG paths based on the render info and applies them to the path object.
Block measurables
A measurable is a rectangle representing a region of a block. Measurables are what the render info uses to define the layout of the block.
Some measurables also include extra data (such as the visual thing they are representing), or helper methods that the render info can use to figure out how to lay out the block.
Different renderers may create custom measurables to change these data or helper methods.
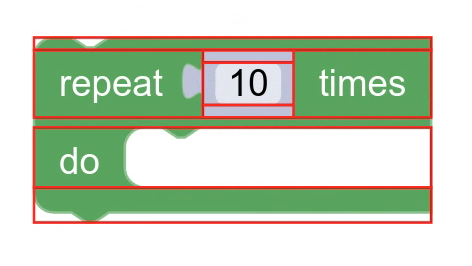
Rows
A row is a horizontal collection of elements and element spacers.

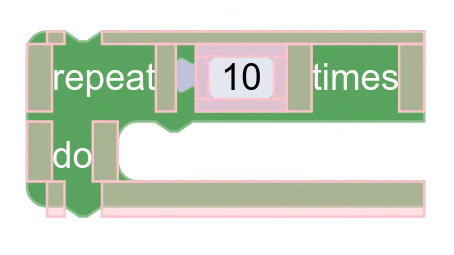
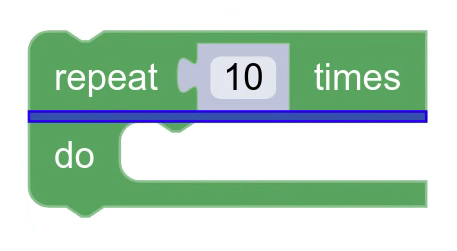
Row spacers
A row spacer is an empty vertical space that goes between two rows.

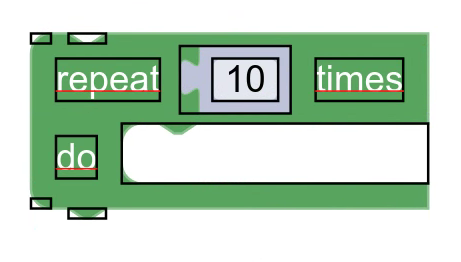
Elements
An element represents a visual thing on a block. These include fields, icons, connections, etc.

Element spacers
An element spacer is an empty space that goes between elements in a row.