পথ বস্তু
সেভ করা পৃষ্ঠা গুছিয়ে রাখতে 'সংগ্রহ' ব্যবহার করুন
আপনার পছন্দ অনুযায়ী কন্টেন্ট সেভ করুন ও সঠিক বিভাগে রাখুন।
PathObject এ DOM-এ SVG উপাদান রয়েছে যা ব্লক তৈরি করে।
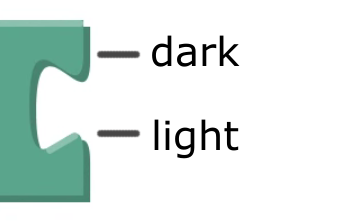
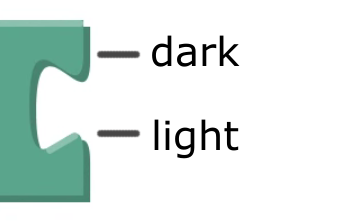
উদাহরণস্বরূপ, গেরাস রেন্ডারারে, ব্লকগুলির একটি 3d প্রভাব দেওয়ার জন্য একটি "প্রধান" পথ, একটি "অন্ধকার" পথ এবং একটি "আলো" পথ রয়েছে। পাথ অবজেক্ট এই প্রতিটি পাথের জন্য SVG উপাদান তৈরি করে।

এটি থ্রাসোস রেন্ডারারের বিরোধিতা করে, যার ব্লকগুলিতে একটি স্ট্রোকের সাথে একটি একক পাথ উপাদান রয়েছে:

এটি পরিচালনা করে:
- SVG উপাদানগুলিতে ড্রয়ার দ্বারা উত্পন্ন আকৃতি প্রয়োগ করা হচ্ছে।
- SVG উপাদানগুলিতে থিমের রঙ প্রয়োগ করা হচ্ছে।
- SVG উপাদানগুলিতে অন্যান্য স্টাইলিং প্রয়োগ করা হচ্ছে।
অন্য কিছু উল্লেখ না করা থাকলে, এই পৃষ্ঠার কন্টেন্ট Creative Commons Attribution 4.0 License-এর অধীনে এবং কোডের নমুনাগুলি Apache 2.0 License-এর অধীনে লাইসেন্স প্রাপ্ত। আরও জানতে, Google Developers সাইট নীতি দেখুন। Java হল Oracle এবং/অথবা তার অ্যাফিলিয়েট সংস্থার রেজিস্টার্ড ট্রেডমার্ক।
2025-07-24 UTC-তে শেষবার আপডেট করা হয়েছে।
[null,null,["2025-07-24 UTC-তে শেষবার আপডেট করা হয়েছে।"],[],["The `PathObject` class manages the SVG elements that form a block's visual representation within the DOM. It generates SVG elements for different paths (e.g., main, dark, light) as seen in the Geras renderer or a single path as in the Thrasos renderer. It also applies the shape from the drawer, incorporates theme colors, and applies other styling to these SVG elements. It handles all these visual modifications of the block.\n"]]