แถว
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
บล็อกหมายถึงชุดอินพุต แต่ข้อมูลการแสดงผลจะกําหนดวิธีการแบ่งอินพุตเหล่านี้ออกเป็นแถวและแถวที่เว้นระยะห่าง
เช่น เมื่อตั้งค่าการบล็อกเป็นอินพุตแบบอินไลน์ การบล็อกจะมีแถวน้อยกว่าตอนที่ตั้งค่าเป็นอินพุตภายนอก แต่มีจำนวนอินพุตเท่ากัน
แต่มีจำนวนแถวต่างกัน

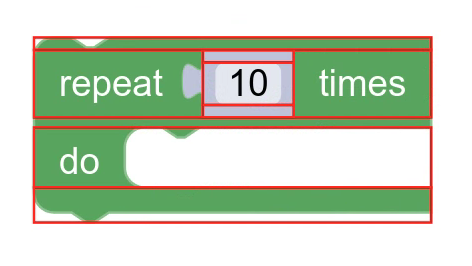
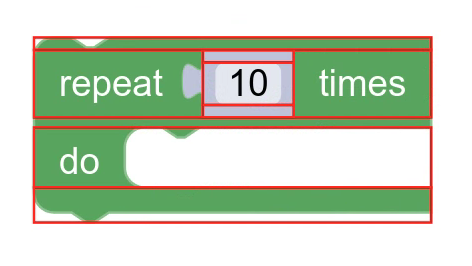
แถว
Row คือคอลเล็กชันแนวนอนขององค์ประกอบและที่กั้นองค์ประกอบที่ไม่ซ้อนทับกัน

ขอบเขตของแถวจะกำหนดตามขอบเขตขององค์ประกอบและสเปเซอร์ที่อยู่ในแถวดังกล่าว เพื่อให้องค์ประกอบทั้งหมดอยู่ภายใน
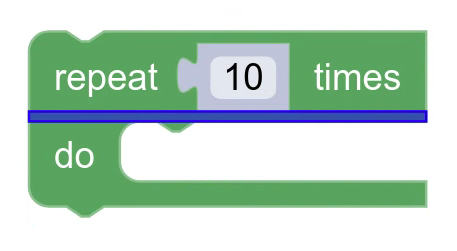
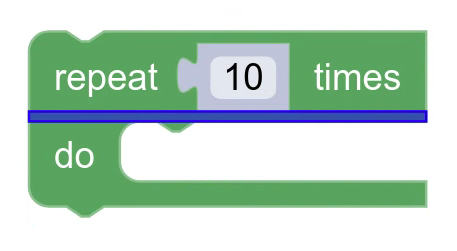
ที่กั้นตำแหน่งแถวแนวนอน
RowSpacer เป็นพื้นที่แนวตั้งที่ว่างเปล่าที่อยู่ระหว่าง 2 แถว

ขอบเขตของพื้นที่แถวจะกำหนดโดยข้อมูลการแสดงผล หลังจากวัดแถวทั้งหมดของบล็อกแล้ว ข้อมูลการแสดงผลจะแทรกช่องว่างของขนาดที่เลือกระหว่างแถว
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-25 UTC
[null,null,["อัปเดตล่าสุด 2025-07-25 UTC"],[],["Blocks contain inputs, and their visual layout depends on the render info, which structures inputs into rows and spacer rows. Inline inputs create blocks with fewer rows than external inputs, despite having the same number of inputs. A Row consists of elements and element spacers, with its boundaries defined by these components. RowSpacers are empty spaces between rows; the render info determines their size and placement between rows.\n"]]