Existen varias formas de personalizar el aspecto de las conexiones, cada una con cada vez más dificultad. Todas requieren la creación de un procesador personalizado.
Dimensiones básicas

Puedes personalizar las conexiones cambiando su ancho o alto, mientras manteniendo la misma forma básica. Para hacerlo, necesitas crear un componente constante proveedor personalizado y anular algunas constantes.
Los diferentes renderizadores definen y usan diferentes constantes, así que consulta la documentación de referencia para tu superclase:
Para el procesador base, puedes anular NOTCH_WIDTH y
NOTCH_HEIGHT para las conexiones siguientes y anteriores
TAB_WIDTH y TAB_HEIGHT para entrada y salida
conexiones de red.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
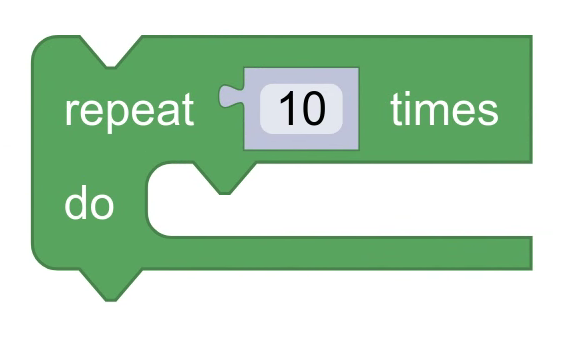
Formas básicas

Puedes personalizar las conexiones anulando su forma básica. Formas básicas tienen una altura, un ancho y two rutas.
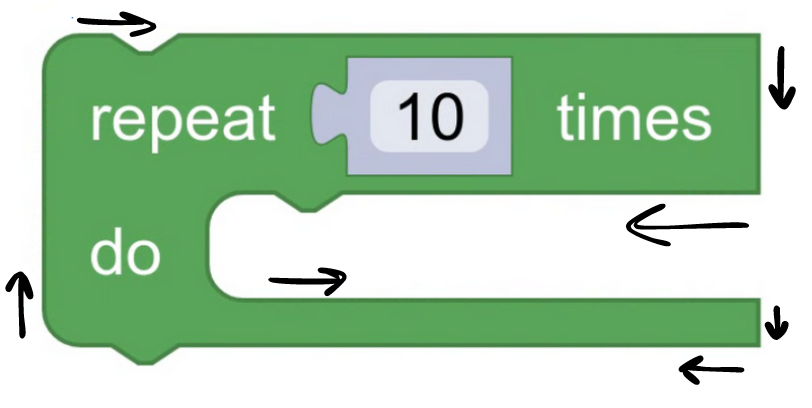
¡Cada trazado dibuja la misma forma, pero desde extremos opuestos!

Esto es necesario porque, mientras el panel lateral dibuja el contorno del dibuja cada tipo de conexión en ambas direcciones. Por ejemplo: las conexiones anteriores se dibujan de izquierda a derecha, pero las siguientes dibujada de derecha a izquierda. Así que debes proporcionar rutas para ambos en esos casos.

Puedes anular el método makeNotch para la siguiente y la anterior.
y el método makePuzzleTab para las entradas
conexiones de salida.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
Consulta la documentación de la ruta de acceso SVG de MDN para obtener información sobre cómo
para definir cadenas de ruta de acceso. Se proporciona el espacio de nombres Blockly.utils.svgPaths
como un wrapper delgado alrededor de estas cadenas para que sean más legibles.
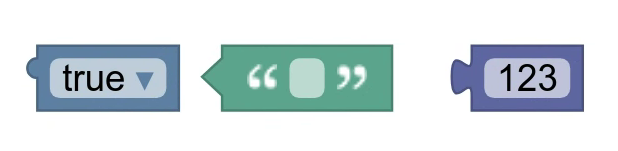
Formas para las verificaciones de conexión

Puedes personalizar las conexiones cambiando la forma según la dirección verificación de conexión.
Esto te permite crear diferentes formas para representar diferentes tipos de datos. Por ejemplo, las cadenas podrían estar representadas por conexiones triangulares, mientras que booleanos se representan con conexiones redondas.
Para proporcionar diferentes formas para diferentes verificaciones de conexión, debes anular
Usa el método shapeFor. Las formas devueltas deben inicializarse
en init.
Consulta las formas básicas para obtener información sobre los tipos de formas son compatibles.
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
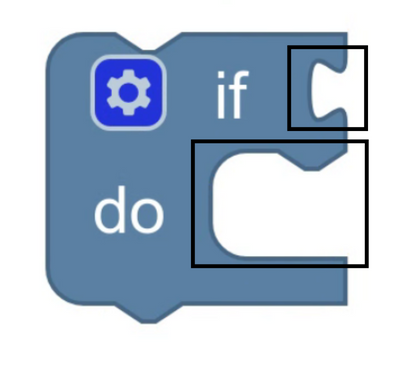
Entradas personalizadas
Puedes personalizar las formas de conexión creando una entrada completamente personalizada. Esta solo se hace si quieres que algunas conexiones se vean diferentes a las demás, no quieres que se base en la verificación de conexión.
Por ejemplo, si quieres que algunas entradas de valores tengan sangría, como las entradas de instrucciones, puedes crear una entrada personalizada para respaldar esto.
Cómo crear una clase de entrada personalizada
Sigue los pasos para crear una entrada personalizada.
Crear una canalización medible
Debes crear un elemento medible para representar tu entrada personalizada.
Tu entrada personalizada medible debe heredar de
Blockly.blockRendering.InputConnection También puede incluir
cualquier dato de medición adicional que necesites para dibujar la forma de la entrada.
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
Crea una instancia de
La información de renderización debe crear una instancia de tu app personalizada.
medibles. Para ello, debes anular el método addInput_.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
Crea una fila (opcional)
De forma predeterminada, las entradas no crean filas nuevas. Si quieres que tus comentarios
para activar el final de una fila, debes anular el
shouldStartNewRow_ de tu
información de renderización.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
Opcionalmente, crear una forma para la entrada
Es una buena idea almacenar la forma de la entrada en una constante, como para las muescas y las pestañas de acertijos. Esto mantiene tu código organizado y hace que hacer modificaciones en el futuro.
Dibuja la entrada
Por último, debes modificar el panel lateral para dibujar la forma.
Las entradas personalizadas tienen las siguientes características:
Afecta el contorno de tu bloque, como las entradas de instrucciones.

O afectan el interior del bloque, como las entradas de valores intercalados.

Si la entrada afecta el contorno de tu bloque, anula
drawOutline_; de lo contrario, anular
drawInternals_
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

