Il existe plusieurs façons de personnaliser l'apparence des connexions, chacune avec de plus en plus difficile. Pour tous ces éléments, il est nécessaire de créer moteur de rendu personnalisé.
Dimensions de base

Vous pouvez personnaliser les connexions en modifiant leur largeur ou leur hauteur, en conservant la même forme de base. Pour ce faire, vous devez créer un composant personnalisé de fournisseur de constante et à remplacer certaines constantes.
Différents moteurs de rendu définissent et utilisent des constantes différentes, alors consultez le documentation de référence de votre super-classe:
Pour le moteur de rendu de base, vous pouvez ignorer NOTCH_WIDTH et
NOTCH_HEIGHT pour les connexions suivantes et précédentes ;
TAB_WIDTH et TAB_HEIGHT pour l'entrée et la sortie
connexions externes.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
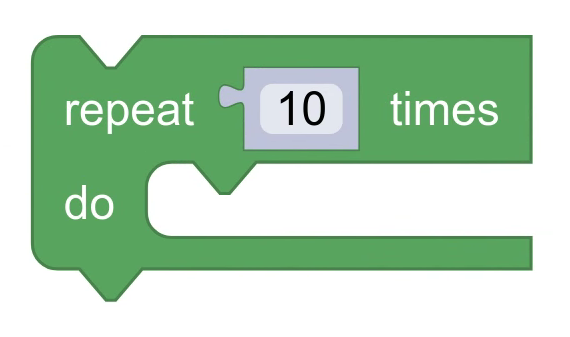
Formes de base

Vous pouvez personnaliser les connexions en remplaçant leur forme de base. Formes de base avoir une hauteur, une largeur et deux tracés ;
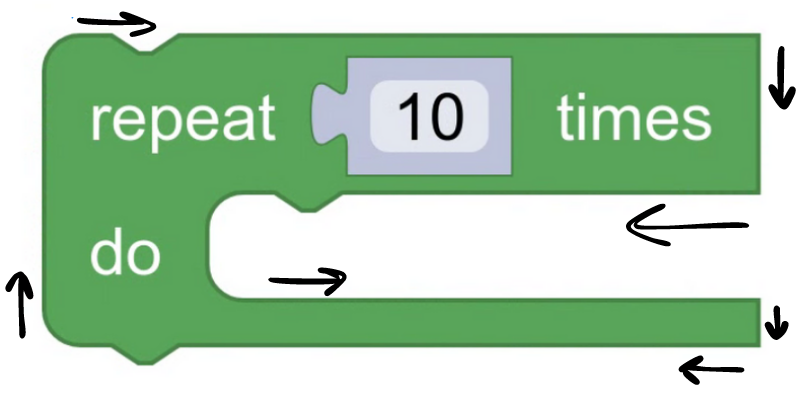
Chaque tracé dessine la même forme, mais par des extrémités opposées.

Cela est nécessaire car, comme le tiroir dessine le contour de la il dessine chaque type de connexion dans les deux sens. Par exemple : les connexions précédentes sont dessinées de gauche à droite, mais les connexions suivantes sont dessinées de droite à gauche. Vous devez donc fournir des chemins d'accès ces cas.

Vous pouvez ignorer la méthode makeNotch pour les éléments suivants et précédents
et la méthode makePuzzleTab pour les connexions d'entrée
connexions de sortie.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
Consultez la documentation sur le chemin d'accès SVG MDN pour savoir comment
pour définir des chaînes de chemin d'accès. L'espace de noms Blockly.utils.svgPaths est fourni
comme un wrapper fin autour de
ces chaînes pour les rendre plus lisibles.
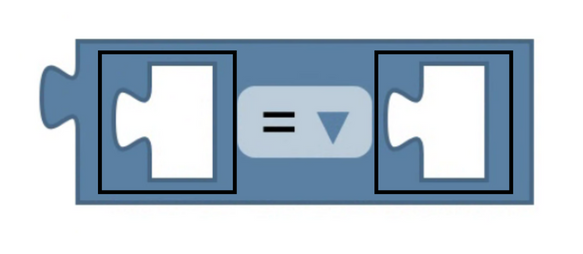
Formes pour les vérifications de connexion

Vous pouvez personnaliser les connexions en modifiant la forme en fonction de leur vérification de la connexion.
Cela vous permet de créer différentes formes pour représenter différents types de données. Par exemple, les chaînes peuvent être représentées par des connexions triangulaires, tandis que et booléennes sont représentées par des connexions arrondies.
Pour fournir différentes formes pour différents contrôles de connexion, vous devez remplacer
la méthode shapeFor. Les formes renvoyées doivent être initialisées
dans init.
Consultez la section Formes de base pour en savoir plus sur les types de formes sont prises en charge.
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
Entrées personnalisées
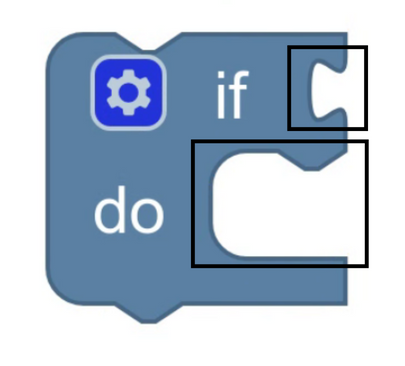
Vous pouvez personnaliser les formes de connexion en créant une entrée entièrement personnalisée. Ce ne fonctionne que si vous voulez que certaines connexions soient différentes des autres, mais vous ne voulez pas qu'elle soit basée sur la vérification de la connexion.
Par exemple, si vous voulez que certaines entrées de valeur soient en retrait comme des entrées d'instruction, vous pouvez créer une entrée personnalisée pour cela.
Créer une classe d'entrée personnalisée
Suivez la procédure pour créer une entrée personnalisée.
Créer une
Vous devez créer un élément mesurable (mesurable) pour représenter vos entrées personnalisées.
Votre entrée personnalisée mesurable doit hériter de
Blockly.blockRendering.InputConnection Elle peut également inclure
les données de mesure supplémentaires dont vous avez
besoin pour dessiner la forme de l'entrée.
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
Instanciez vos ressources
Les informations de rendu doivent instancier votre
est mesurable. Pour ce faire, vous devez remplacer la méthode addInput_.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
Créer une ligne (facultatif)
Par défaut, les entrées ne créent pas de lignes. Si vous voulez que votre entrée
pour déclencher la fin d'une ligne, vous devez remplacer la
méthode shouldStartNewRow_ de votre
afficher les informations.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
Créer une forme pour votre entrée (facultatif)
Il est judicieux de stocker la forme de votre entrée dans une constante, comme pour les encoches et les onglets de puzzle. Cela permet de garder votre code organisé et plus facile à modifier par la suite.
Dessiner l'entrée
Enfin, vous devez modifier votre tiroir pour dessiner la forme.
Les entrées personnalisées peuvent:
Affecter le contour de votre bloc, comme les entrées d'instruction

ou affecter les composants internes de votre bloc, comme les entrées de valeurs intégrées

Si l'entrée a une incidence sur les contours de votre blocage, ignorer
drawOutline_, sinon remplacer
drawInternals_
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

