Bağlantıların görünüşünü özelleştirmenin birkaç yolu vardır. Her biri zorluk artar. Tüm bunların kullanılabilmesi için bir özel oluşturucu.
Temel boyutlar

Bağlantıları, genişliklerini veya yüksekliklerini değiştirerek özelleştirebilirsiniz. korunduğundan emin olun. Bunu yapmak için, bir özel sabit sağlayıcı bileşeni oluşturup bazı sabit değerleri geçersiz kılar.
Farklı oluşturucular farklı sabit değerler tanımlar ve kullanır. Bu nedenle referans belgeler:
ziyaret edin.Temel oluşturucu için NOTCH_WIDTH ve
Sonraki ve önceki bağlantılar için NOTCH_HEIGHT ve
Giriş ve çıkış için TAB_WIDTH ve TAB_HEIGHT
bağlantılar.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
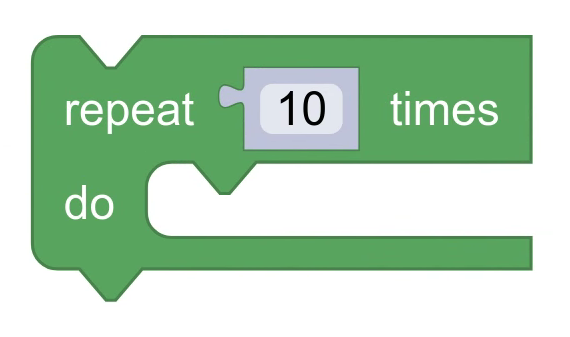
Temel şekiller

Temel şekillerini geçersiz kılarak bağlantıları özelleştirebilirsiniz. Temel şekiller bir yükseklik, bir genişlik ve iki yolu vardır.
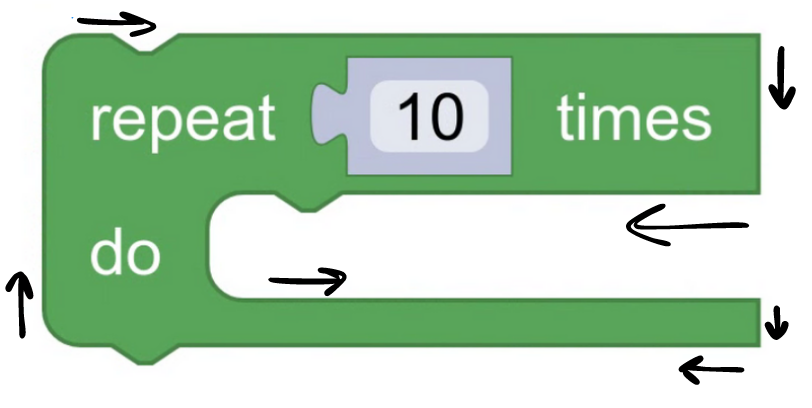
Her yol aynı şekli çizer ama zıt uçlardan oluşur.

Bu gereklidir çünkü çekmece her tür bağlantıyı her iki yönde de çeker. Örneğin, önceki bağlantılar soldan sağa doğru çizilir, ancak sonraki bağlantılar sağdan sola doğru çizilir. Bu nedenle, her iki yöntem için de bu tür durumlar buna örnektir.

Sonraki ve önceki için makeNotch yöntemini geçersiz kılabilirsiniz
ve giriş ve çıkış için makePuzzleTab yöntemi
çıkış bağlantıları ekleyin.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
Nasıl yapılacağıyla ilgili bilgi edinmek için MDN SVG yolu dokümanlarına bakın
kullanabilirsiniz. Blockly.utils.svgPaths ad alanı sağlanır
dizeleri daha okunabilir hale getirmek için ince bir sarmalayıcı olarak yerleştirir.
Bağlantı kontrolleri için şekiller

Bağlantının şekline göre şekli değiştirerek bağlantıları özelleştirebilirsiniz. bağlantı kontrolünden yararlanabilirsiniz.
Bu sayede farklı veri türlerini temsil edecek farklı şekiller oluşturabilirsiniz. Örneğin, dizeler üçgen bağlantılarla temsil edilirken, boole değerleri yuvarlak bağlantılarla temsil edilir.
Farklı bağlantı kontrolleri için farklı şekiller sağlamak isterseniz
shapeFor yöntemini kullanır. Döndürülen şekiller başlatılmalıdır
init içinde.
Etkinlik türleri hakkında bilgi için temel şekillere bakın. şekiller destekleniyor.
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
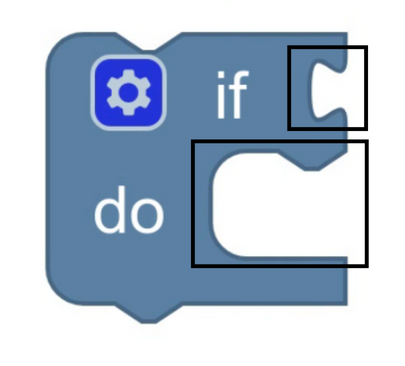
Özel girişler
Tamamen özel bir giriş oluşturarak bağlantı şekillerini özelleştirebilirsiniz. Bu yalnızca bazı bağlantıların diğerlerinden farklı görünmesini istiyorsanız yapılır, bağlantı kontrolüne dayalı olmasını istemediğinizden emin olun.
Örneğin, bazı değer girişlerinin, ifade girişleri gibi girintili olmasını istiyorsanız bunu destekleyecek özel bir giriş oluşturabilirsiniz.
Özel giriş sınıfı oluşturma
Özel giriş oluşturma adımlarını uygulayın.
Ölçülebilir veriler oluşturun
Özel girişinizi temsil eden bir ölçülebilir öğe oluşturmanız gerekir.
Ölçülebilir özel girişiniz, şuradan devralınmalıdır:
Blockly.blockRendering.InputConnection. Ayrıca
girdinin şeklini çizmek için ihtiyacınız olan ekstra ölçüm verilerini
içerebilir.
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
Ölçülebilir gösterimlerinizi
Oluşturma bilgilerinizin, özel oluşturma işleminizi örneklendirmesi gerekir
ölçülebilir. Bunu yapmak için addInput_ yöntemini geçersiz kılmanız gerekir.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
İsteğe bağlı olarak bir satır oluşturun
Varsayılan olarak girişler yeni satır oluşturmaz. Geri bildirimlerinizi
bir satırın sonunu tetiklemek için,
shouldStartNewRow_ yönteminiz
oluşturma bilgilerini kullanın.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
İsteğe bağlı olarak girişiniz için bir şekil oluşturun
Girişinizin şeklini tıpkı bir önceki gibi bulmaca sekmeleri için çok benzer. Bu, kodunuzu düzenli tutar ve bunları daha sonra kolayca değiştirebilirsiniz.
Girdiyi çizin
Son olarak, şekli çizmek için çekmecenizi değiştirmeniz gerekir.
Özel girişler:
Blokunuzun ana hatlarını (ör. ifade girişleri) etkiler

Alternatif olarak, satır içi değer girişleri gibi blokunuzun dahili unsurlarını da etkileyebilirsiniz

Giriş blokunuzun ana hatlarını etkiliyorsa
drawOutline_, aksi takdirde geçersiz kıl
drawInternals_.
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

