Nel corso degli anni, il team di Blockly ha progettato molti blocchi e aiutato altri a progettare i propri. Di seguito sono riportate alcune delle lezioni che hanno imparato.
Preferisci i blocchi di alto livello
Ove possibile, è preferibile adottare un approccio di livello superiore, anche se riduce le prestazioni o la flessibilità di esecuzione. Considera questa espressione di Apps Script:
SpreadsheetApp.getActiveSheet().getDataRange().getValues()
In una mappatura 1:1 che conserva tutte le potenziali funzionalità, l'espressione sopra riportata verrebbe creata utilizzando quattro blocchi. Tuttavia, Blockly mira a un livello superiore e fornirà un blocco che incapsula l'intera espressione. L'obiettivo è ottimizzare per il 95% dei casi, anche se rende più difficile il 5% rimanente. Blockly non è pensato per sostituire i linguaggi basati su testo, ma per aiutare gli utenti a superare la curva di apprendimento iniziale in modo da poter utilizzare i linguaggi basati su testo.
Consiglio: non convertire ciecamente l'intera API in blocchi.
Prendi in considerazione le scelte di input degli utenti

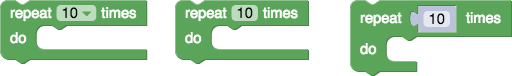
Esistono tre modi per ottenere un parametro dall'utente. Un menu a discesa è il più restrittivo ed è adatto per tutorial ed esercizi semplici. Un campo di immissione consente una maggiore libertà ed è adatto ad attività più creative. Un input del blocco di valore (di solito con un blocco ombra) offre la possibilità di calcolare un valore (ad es. un generatore di numeri casuali) anziché essere semplicemente un valore statico.
Consiglio: scegli un metodo di inserimento appropriato per i tuoi utenti.
Utilizzare blocchi condizionali e di loop separati

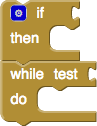
I blocchi più difficili per i nuovi utenti sono i condizionali e i cicli. Molti ambienti basati su blocchi raggruppano entrambi questi blocchi nella stessa categoria "Controlli", con entrambi i blocchi che hanno la stessa forma e lo stesso colore. Ciò spesso porta a frustrazione, poiché i nuovi utenti confondono i due blocchi. Blockly consiglia di spostare le istruzioni condizionali e i cicli in categorie separate "Logica" e "Cicli", ciascuna con un colore diverso. È evidente che si tratta di idee distinte che si comportano in modo diverso, nonostante abbiano forme simili.
Consiglio: mantieni separati i controlli condizionali e i cicli.
Gestire un numero variabile di input
Alcuni blocchi potrebbero richiedere un numero variabile di input. Alcuni esempi sono un blocco di addizione che somma un insieme arbitrario di numeri, un blocco if/elseif/else con un insieme arbitrario di clausole elseif o un costruttore di liste con un numero arbitrario di elementi inizializzati. Esistono diverse strategie, ciascuna con i suoi vantaggi e svantaggi.
a) L'approccio più semplice consiste nel chiedere all'utente di comporre il blocco da blocchi più piccoli. Un esempio è l'aggiunta di tre numeri, nidificando due blocchi di addizione di due numeri. Un altro esempio è fornire solo blocchi if/else e chiedere all'utente di nidificarli per creare condizioni se/altrimenti.

Il vantaggio di questo approccio è la semplicità iniziale (sia per l'utente sia per lo sviluppatore). Lo svantaggio è che, in presenza di un numero elevato di nidificazioni, il codice diventa molto complicato e difficile da leggere e gestire per l'utente.
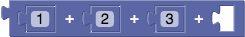
b) Un'alternativa è espandere dinamicamente il blocco in modo che alla fine sia sempre presente un input libero. Analogamente, il blocco elimina l'ultimo input se alla fine sono presenti due input liberi. Questo è l'approccio utilizzato dalla prima versione di App Inventor.

I blocchi che si espandono automaticamente non sono stati apprezzati dagli utenti di App Inventor per diversi motivi. Innanzitutto, c'era sempre un input senza costi e il programma non era mai "completo". In secondo luogo, l'inserimento di un elemento al centro della serie era frustrante perché comportava la disconnessione e la riconnessione di tutti gli elementi sotto la modifica. Detto questo, se l'ordine non è importante e gli utenti possono essere rassicurati sulla presenza di lacune nel programma, questa è un'opzione molto comoda.
c) Per risolvere il problema, alcuni sviluppatori aggiungono pulsanti +/- ai blocchi che aggiungono o rimuovono manualmente gli input. Open Roberta utilizza due pulsanti di questo tipo per aggiungere o rimuovere input dal basso. Altri sviluppatori aggiungono due pulsanti a ogni riga in modo da consentire l'inserimento e l'eliminazione dal centro della serie. Altri aggiungono due pulsanti su/giù in ogni riga per consentire di riordinare la serie.

Questa strategia è un ampio spettro di opzioni che vanno da due pulsanti per blocco fino a quattro pulsanti per riga. Da un lato, c'è il rischio che gli utenti non riescano a eseguire le azioni di cui hanno bisogno, dall'altro, l'interfaccia utente è così piena di pulsanti che sembra il ponte dell'astronave Enterprise.
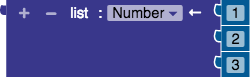
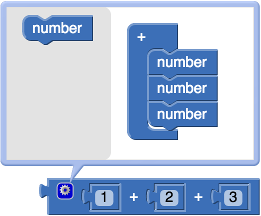
d) L'approccio più flessibile è aggiungere una bolla di modificatore al blocco. È rappresentato da un singolo pulsante che apre una finestra di dialogo di configurazione per il blocco. Gli elementi possono essere aggiunti, eliminati o riorganizzati a piacere.

Lo svantaggio di questo approccio è che i suoi mutatori non sono intuitivi per gli utenti principianti. L'introduzione dei mutatori richiede una qualche forma di istruzione. Le applicazioni basate su Blockly rivolte ai bambini più piccoli non devono utilizzare i mutatori. Tuttavia, una volta apprese, sono insostituibili per gli utenti esperti.
Consiglio: ogni strategia ha pro e contro, scegli quella più adatta ai tuoi utenti.

