वैरिएबल, प्रोग्रामिंग का एक अहम कॉन्सेप्ट है. Blockly, Python और JavaScript जैसी डाइनैमिक टाइप वाली भाषाओं के साथ काम करता है. हालांकि, कुछ अतिरिक्त काम करके, Java या C जैसी स्ट्रॉन्ग टाइप वाली भाषाओं (या स्टैटिक टाइप वाली भाषाओं) के लिए जानकारी जोड़ी जा सकती है.
डाइनैमिक और स्टैटिक टाइप वाली भाषाओं के बारे में ज़्यादा जानने के लिए, डेटा टाइप का परिचय: स्टैटिक, डाइनैमिक, स्ट्रॉन्ग, और वीक लेख पढ़ें.
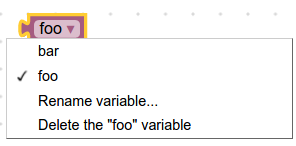
Blockly, वैरिएबल फ़ील्ड उपलब्ध कराता है. ये डाइनैमिक ड्रॉपडाउन बॉक्स होते हैं. इनमें उपयोगकर्ता के दिए गए वैरिएबल के नाम दिखते हैं. यहां इसका एक उदाहरण दिया गया है.

डिफ़ॉल्ट रूप से, Blockly किसी भी टाइप को वैरिएबल को असाइन करने की अनुमति देता है. साथ ही, Blockly के सभी जनरेटर, डाइनैमिक टाइप वाली भाषाओं के लिए होते हैं. अगर आपको टाइप की गई भाषा का इस्तेमाल करना है, तो Blockly को कॉन्फ़िगर करके, इसका इस्तेमाल किया जा सकता है. इसके लिए, यह तरीका अपनाएं:
- वैरिएबल टाइप और उसके ब्लॉक तय करें. इनमें गेटर और सेटर शामिल हैं.
- अपने वैरिएबल टाइप और ब्लॉक का इस्तेमाल करने के लिए, टूलबॉक्स को कॉन्फ़िगर करें.
- वैरिएबल और उनके ब्लॉक के लिए, जनरेटर तय करें.
टाइप नहीं किए गए वैरिएबल ब्लॉक
किसी वैरिएबल को ऐक्सेस और उसमें बदलाव करने के लिए, सबसे बुनियादी ब्लॉक, गेटर और सेटर ब्लॉक होते हैं. आइए, Blockly के उपलब्ध कराए गए, गेटर और सेटर ब्लॉक के बारे में जानें.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
JavaScript
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
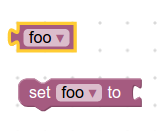
इससे ये दो ब्लॉक बनते हैं:

ध्यान देने वाली एक अहम बात यह है कि वैरिएबल गेटर के "output" को null पर सेट करने से, रिटर्न वैल्यू किसी भी टाइप की हो सकती है. यह भी ध्यान दें कि वैरिएबल सेटर के इनपुट में कोई जांच नहीं की गई है. इस वजह से, वैरिएबल को किसी भी तरह की वैल्यू पर सेट किया जा सकता है.
टाइप किए गए वैरिएबल ब्लॉक
टाइप की जांच करने वाले गेटर और सेटर जोड़े जा सकते हैं. उदाहरण के लिए, अगर आपने "Panda" टाइप का कोई वैरिएबल बनाया है, तो यहां दी गई परिभाषाएं सही टाइप के हिसाब से गेटर और सेटर बनाती हैं.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
JavaScript
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
इससे दो तरह के ब्लॉक बनते हैं: गेटर और सेटर. इनके ड्रॉपडाउन में सिर्फ़ "Panda" टाइप के वैरिएबल दिखते हैं. इनके इनपुट और आउटपुट, सिर्फ़ "Panda" टाइप के कनेक्शन स्वीकार करते हैं. फ़ील्ड के defaultType को variableTypes ऐरे में मौजूद किसी एक वैल्यू पर सेट किया जाना चाहिए. variableTypes ऐरे देते समय defaultType को सेट न करने पर, गड़बड़ी होगी.
डिफ़ॉल्ट रूप से, कोई विज़ुअल इंडिकेटर नहीं होता है. इससे उपयोगकर्ता को यह पता नहीं चलता कि किस तरह के फ़ॉन्ट का इस्तेमाल किया जा रहा है. वैरिएबल टाइप के बीच अंतर करने का एक आसान तरीका, उन्हें रंग के हिसाब से अलग-अलग करना है.
टूलबॉक्स में वैरिएबल जोड़ना
इस नए तरह के वैरिएबल को अपने उपयोगकर्ताओं के लिए फ़ायदेमंद बनाने के लिए, आपको नए वैरिएबल बनाने और उनका इस्तेमाल करने का तरीका जोड़ना होगा.
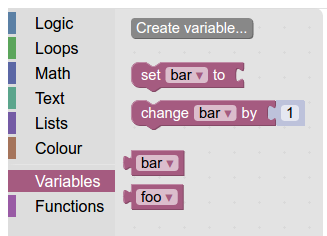
अगर आपके पास पहले से कोई डाइनैमिक कैटगरी नहीं है, तो वैरिएबल के लिए एक नई डाइनैमिक कैटगरी बनाएं.

कैटगरी में नए गेटर और सेटर जोड़ें.

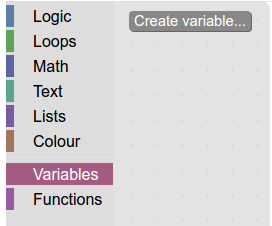
वैरिएबल बटन बनाएं
इसके बाद, आपके उपयोगकर्ता को वैरिएबल बनाने का तरीका पता होना चाहिए. इसके लिए, "वैरिएबल बनाएं" बटन का इस्तेमाल करना सबसे आसान तरीका है.
बटन बनाते समय, कॉलबैक कॉल करें
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
और "Panda" टाइप किया गया वैरिएबल बन जाएगा!
उपयोगकर्ताओं को अलग-अलग तरह के वैरिएबल बनाने की अनुमति देने का सबसे आसान तरीका यह है कि हर टाइप के लिए एक "बनाएं" बटन हो. उदाहरण के लिए, स्ट्रिंग वैरिएबल बनाएं, नंबर वैरिएबल बनाएं, पांडा वैरिएबल बनाएं.
अगर आपके पास दो या तीन से ज़्यादा वैरिएबल टाइप हैं, तो आपके पास बहुत सारे बटन हो सकते हैं. ऐसे में, @blockly/plugin-typed-variable-modal का इस्तेमाल करें, ताकि एक पॉप-अप दिखाया जा सके. इससे उपयोगकर्ता अपनी पसंद का वैरिएबल टाइप चुन सकते हैं.
जनरेटर तय करना
आखिर में, आपको अपने नए वैरिएबल ब्लॉक के लिए, ब्लॉक-कोड जनरेटर तय करने होंगे. सभी टाइप के वैरिएबल पाने के लिए, Workspace.getVariableMap().getAllVariables() का इस्तेमाल करके वैरिएबल की सूची को सीधे तौर पर ऐक्सेस किया जा सकता है. इसके अलावा, किसी खास टाइप के सभी वैरिएबल पाने के लिए, Workspace.getVariableMap().getVariablesOfType() का इस्तेमाल किया जा सकता है.

