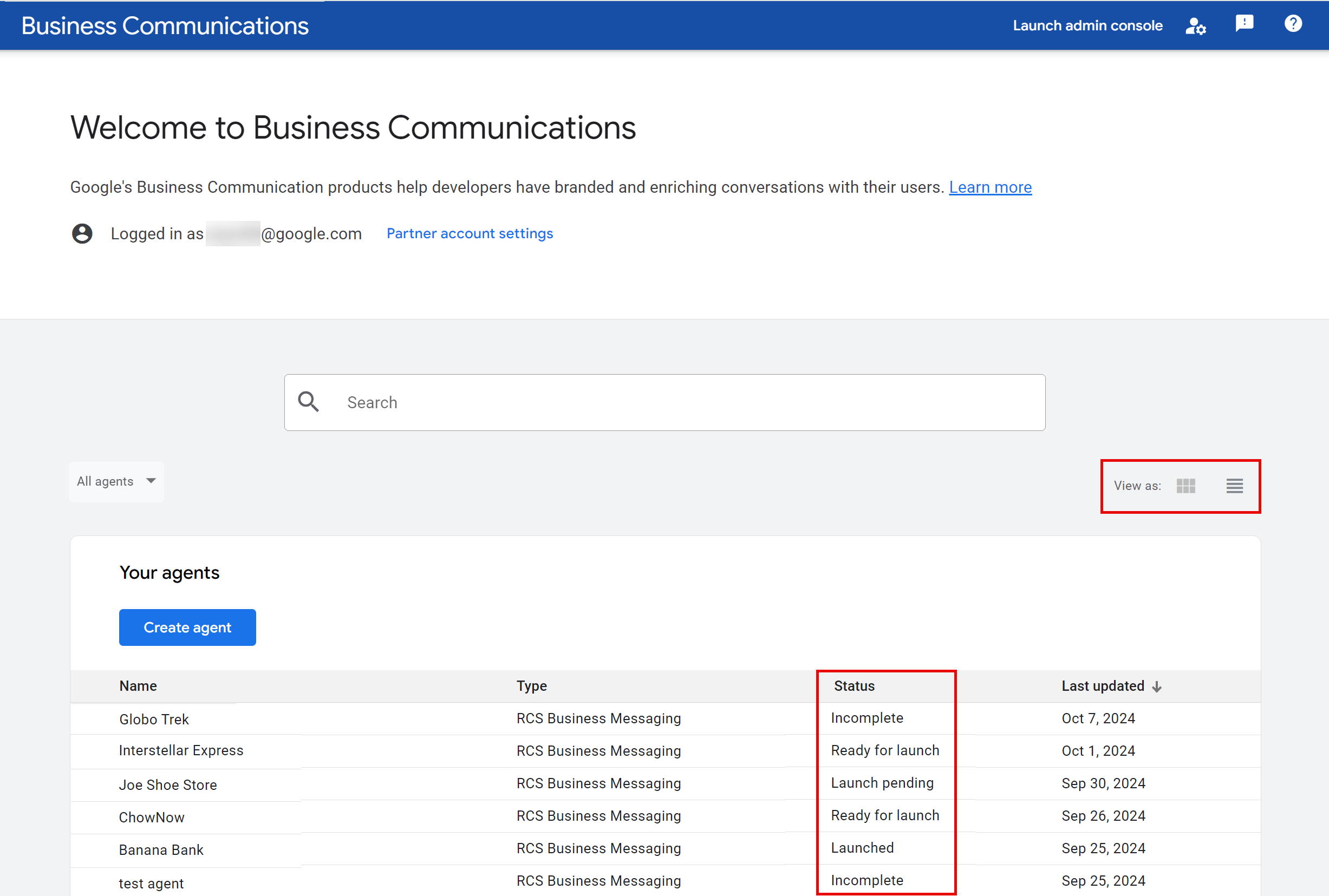
هنگامی که یک عامل ایجاد کردید، باید اطلاعات نماینده را تعریف کنید. قبل از اینکه بتوانید نماینده را برای تأیید و راه اندازی ارسال کنید، این مورد ضروری است. میتوانید با استفاده از API یا Business Communications Developer Console اطلاعات نماینده را تعریف و ویرایش کنید. اگر به نمای کاشی در کنسول بروید، وضعیت عامل را خواهید دید. اگر وضعیت "ناقص" است، هنوز تمام اطلاعات نماینده را ارائه نکرده اید.

شما نمی توانید اطلاعات نماینده را پس از ارسال اطلاعات تأیید صحت نماینده خود ویرایش کنید. برای اطلاعات بیشتر به تأیید و راه اندازی نماینده خود مراجعه کنید.
اطلاعات نماینده خود را ویرایش کنید
مراحل زیر نحوه ویرایش اطلاعات نماینده خود را در Console توسعه دهنده Business Communications توضیح می دهد. همچنین میتوانید یک عامل را با RBM Management API ویرایش کنید.
- به کنسول بروید و با حساب Google شریک RBM خود وارد شوید.
- در صفحه اصلی، نماینده خود را از لیست انتخاب کنید.
- در نوار کناری، اطلاعات عامل را انتخاب کنید.
اطلاعات زیر را برای نماینده خود ارائه دهید. با وارد کردن این اطلاعات، پیش نمایش عامل به طور خودکار به روز می شود.
میدان
توضیحات
جزئیات
نام نمایشی
نامی که هنگام تعامل با نماینده شما برای کاربران نمایش داده می شود. به طور معمول، این نام تجاری است.
توضیحات
توضیح مختصر یا شعار برند.
فهرست مطالب زیر مجاز نیست: - محتوای اسکریپت
- JSON
- HTML
- فرارهایی مانند
%2e|%2f|%5c|%25 - قالب ها
- مسیرهای سیستم عامل
- دستورات یونیکس
- دامنههای تودرتو مانند
{This is outer content (This is inner content)}یا([another example {nested}])
رنگ
رنگ عناصر خاص در بالای شماره تلفن نمایش داده می شود. از این برای مطابقت با رنگ های برند خود استفاده کنید.
حداقل نسبت کنتراست 4.5:1 به سفید (به عنوان مثال، #E91B0C). برای جزئیات بیشتر، بررسی نسبت کنتراست را ببینید.
تصاویر
تصاویر برای نماینده شما هنگامی که کاربر اطلاعات کسب و کار شما را مشاهده می کند، تصویر بنر نمایش داده می شود، در حالی که زمانی که نماینده شما پیامی را برای کاربر ارسال می کند، لوگو ظاهر می شود.
تصویر بنر: فایل JPEG 1440x448 پیکسل، حداکثر حجم 200 کیلوبایت.
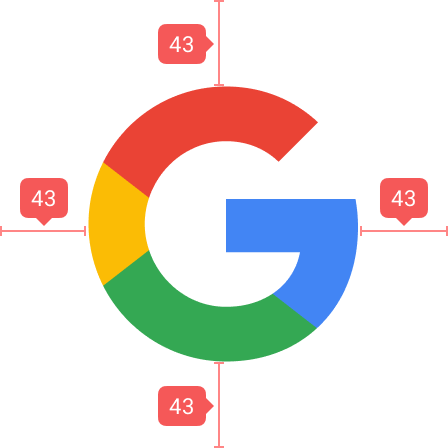
لوگو: 224x224 پیکسل، بزرگتر از 50 کیلوبایت نیست. در مکالمات، لوگوها به صورت دایره هایی با قطر 224 پیکسل نمایش داده می شوند.
برای بررسی اینکه آیا لوگوی شما به خوبی به صورت دایره نمایش داده میشود، از ابزار پیشنمایش نشانواره استفاده کنید.
میتوانید پس از بهروزرسانی نماینده، نشانیهای وب در دسترس عموم را برای تصاویر خود حذف کنید، زیرا یک نسخه در طول فرآیند بهروزرسانی نماینده ذخیره میشود.
تماس بگیرید
شماره تلفن اصلی که کاربران شما می توانند در صورت درخواست با آن تماس بگیرند.
در صورت عدم ارائه ایمیل و وب سایت الزامی است.
شمارههای تلفن در حالت ایدهآل باید در قالب E.164 باشند (
+[country code][subscriber number]). برای شمارههای محلی و رایگان، یک رشته بدون قالب به استثنای «+»، پیشوند، کد کشور، و نویسههای خاص (مثلاً 5554443333) نیز پذیرفته میشود و به صورت داخلی به E.164 تبدیل میشود.با این حال، اگر شماره تلفن نماینده شما را نمی توان در قالب استاندارد E.164 بیان کرد (به عنوان مثال، 1800 شماره تلفن رایگان در هند)، لطفاً یک مکان نگهدار وارد کنید و برای پردازش دستی با rbm-support@google.com تماس بگیرید.
برای افزودن چند شماره تلفن، روی + افزودن شماره تلفن کلیک کنید.
برچسب شماره تلفن اصلی
به عنوان مثال، شماره مراقبت از مشتری
وب سایت اولیه
در صورت عدم ارائه شماره تلفن و ایمیل الزامی است.
برای افزودن چندین وب سایت، روی + افزودن وب سایت کلیک کنید.
برچسب برای وب سایت اصلی
به عنوان مثال، وب سایت ABC
ایمیل اصلی
در صورت ارائه نشدن شماره تلفن و وب سایت الزامی است.
برای افزودن چندین وب سایت، روی + افزودن ایمیل کلیک کنید.
برچسب برای ایمیل اصلی
به عنوان مثال، ایمیل مراقبت از مشتری
حریم خصوصی و شرایط خدمات
URL های خط مشی رازداری و شرایط خدمات شما.
روی ذخیره کلیک کنید.
صفحات نمای کلی و اطلاعات نماینده نحوه نمایش نماینده شما در برنامه پیامها را پیشنمایش میکنند.

نسبت کنتراست را بررسی کنید
نسبت کنتراست مقایسه کنتراست و سهولت تمایز بین دو رنگ است. نسبت کنتراست بالا بین دو رنگ، مانند بین پسزمینه و متن، خوانایی را در نور بد و برای افرادی که ملاحظات دسترسی دارند، افزایش میدهد. WCAG 2.0 4.5:1 را به عنوان حداقل نسبت کنتراست برای متن تعریف می کند.
با استفاده از ابزارهای آنلاین مانند WebAIM Contrast Checker می توانید تأیید کنید که رنگ عاملی که شناسایی کرده اید حداقل نسبت کنتراست 4.5:1 به سفید دارد.
لوگوی خود را قالب بندی و برش دهید
یک لوگو و تصویر قهرمان از نظر بصری جذاب می تواند اعتبار و تعامل نماینده شما را با کاربران به میزان قابل توجهی افزایش دهد. بررسی کنید که آرم شما به خوبی قالب بندی شده و برش داده شده است تا ظاهری حرفه ای داشته باشد. نکات زیر را برای ایجاد یک لوگوی زیبا دنبال کنید:
لوگو :
- به یاد داشته باشید که لوگوها به صورت دایره ای برش داده می شوند، حتی اگر تصویر اصلی مستطیل شکل باشد. بنابراین، همیشه بررسی کنید که لوگوی شما هنگام برش دادن به یک دایره چگونه ظاهر می شود.
- شما نیازی به نگرانی در مورد حاشیه اطراف لوگوها ندارید، این موضوع روی خود لوگو همپوشانی نخواهد داشت.
تصاویر قهرمان :
- به یاد داشته باشید که تصاویر قهرمان نمایش داده شده در صفحه اطلاعات و گزینههای عامل، تا حدی با لوگو همپوشانی دارند، بنابراین برای یک نتیجه بصری دلپذیر طراحی کنید.
- تصاویر قهرمان با نسبت تصویر 45:14 ایجاد کنید تا به درستی در کنار لوگو نمایش داده شوند.

نکات لوگو
فضای کافی برای برش دادن در تصویر خود بگذارید. وقتی یک لوگو تمام ارتفاع و عرض تصویر را می گیرد، قسمت های لوگو اغلب بریده می شوند.
تمرین کنید مثال خوب مثال بد لوگوی فاصله دار 
فاصله لوگو در دایره برش 
برش آرم به صورت تمسخر آمیز لوگوی خود را با فاصله مساوی از همه طرف تصویر قرار دهید تا مطمئن شوید که به درستی و کامل نمایش داده می شود.
تمرین کنید مثال خوب لوگو با اندازه های مساوی از حاشیه های تصویر 
لوگو با اندازه های مساوی از حاشیه های تصویر در دایره برش 
از نسبت تصویر 45:14 برای تصاویر قهرمان استفاده کنید و به خاطر داشته باشید که لوگو تا حدی با تصویر قهرمان همپوشانی دارد.
تمرین کنید مثال خوب مثال بد استفاده از نسبت تصویر 45:14 برای تصاویر قهرمان 
اگر یک تصویر قهرمان با نسبت تصویر صحیح مطابقت نداشته باشد، قسمت هایی از تصویر قهرمان برش داده می شود. نتیجه تصویری است که خوب به نظر نمی رسد یا نماینده شما را به خوبی نشان نمی دهد.
تمرین کنید مثال خوب مثال بد برش تصویر قهرمان به صورت ساختگی از تصاویر با شفافیت خودداری کنید. لوگوهای بدون کنتراست کافی در پسزمینههای حالت تاریک خم میشوند و دید کمتری دارند. اگر پس زمینه شفاف برای لوگوی شما مناسب نیست، از پس زمینه سفید استفاده کنید.
تمرین کنید مثال خوب مثال بد مواجه شدن با حالت تاریک
منابع
از منابع زیر برای کمک به طراحی لوگو یا عیب یابی مشکلات استفاده کنید.
الگوی لوگوی دایره ای به عنوان پایه ای برای لوگوهای عاملی که ایجاد می کنید.

الگوی تصویر قهرمان مستطیل به عنوان پایه ای برای تصاویر قهرمان عامل که ایجاد می کنید.

ابزار پیش نمایش لوگو
یک نشانی وب برای لوگوی خود وارد کنید تا ببینید چه طور به نظر کاربران می رسد.
جزئیات نماینده خود را برای نمایندگان راه اندازی شده ویرایش کنید
هر شرکت مخابراتی مسئول تأیید عواملی است که در شبکه آنها به صورت زنده هستند. پس از تأیید اولیه، شرکتهای مخابراتی همچنین باید هرگونه تغییر بعدی در نماینده، از جمله اطلاعات و مالکیت حساب خود را امضا کنند. توجه داشته باشید که برخی تغییرات ممکن است بر گزارشهای صورتحساب شرکت مخابراتی تأثیر بگذارد، بنابراین زمان کافی برای بهروزرسانی سیستمهای صورتحساب شرکتهای مخابراتی لازم است.
پس از راهاندازی عامل در هر شبکهای که توسط اپراتور مدیریت میشود، شرکای RBM میتوانند با پیروی از راهنمای عیبیابی RBM درخواست بهروزرسانی جزئیات نماینده خود را داشته باشند.
مراحل بعدی
اکنون که اطلاعات نماینده را مشخص کرده اید، می توانید دستگاه های آزمایشی را دعوت کنید، پیام ارسال کنید ، تماس های دیگری از مرجع API برقرار کنید یا از یک نماینده نمونه استفاده کنید.
به دلایل امنیتی، نمی توانید یک عامل RBM را حذف کنید. برای کمک با پشتیبانی RBM تماس بگیرید.










