میتوانید از پیامهای Google با RCS و Google Wallet برای طراحی یک جریان ورود بدون درز استفاده کنید: کاربر اعلام حضور خود را کامل میکند، کارت پرواز خود را دریافت میکند و آن را مستقیماً از برنامه پیامها به Google Wallet اضافه میکند. هنگامی که در کیف پول آنها قرار می گیرند، در صورت تغییر جزئیات پرواز، مجوز به طور خودکار به روز می شود. کاربران دسترسی سریع به کارت پرواز بهروز را مستقیماً در تلفن خود دارند.
این سند مراحل فنی برای پیادهسازی کارت پرواز در Google Wallet را توضیح میدهد. همچنین دارای یک مکالمه نمونه با نکات طراحی برای یک تجربه بررسی روان و کارآمد با RBM است.
پیاده سازی فنی
برای پیاده سازی کارت پرواز در جریان Google Wallet، با Google Wallet API و RBM API کار خواهید کرد.
پیش نیازها
برای شروع کار با Google Wallet API، این مراحل لازم را دنبال کنید:
- برای یک حساب صادرکننده Wallet ثبت نام کنید تا بتوانید مجوزهای Google Wallet را ایجاد و توزیع کنید.
- اگر قبلاً ندارید، یک پروژه Google Cloud (GCP) ایجاد کنید.
- Google Wallet API را فعال کنید.
- یک حساب و کلید سرویس ایجاد کنید تا بتوانید با Google Wallet API تماس بگیرید.
- حساب سرویس را در Google Pay و Wallet Console مجاز کنید.
- برای ایجاد کلاس Boarding جدید از الگوی کارت پرواز استفاده کنید.
Google Wallet API
برای ایجاد کارت پرواز و ایجاد URL Add to Google Wallet برای RBM، این مراحل را دنبال کنید:
- احراز هویت و مجوزهای لازم را انجام دهید.
- یک شی Passes ایجاد کنید.
- یک نشانه وب JSON (JWT) امضا شده دریافت کنید. حداکثر طول JWT کدگذاری شده 2048 کاراکتر است.
- از JWT برای ایجاد URL Add to Google Wallet استفاده کنید.
RBM API
برای ارسال پیشنهاد افزودن به Google Wallet از RBM، یک اقدام URL باز ارسال کنید. در payload پیام، موارد زیر را انجام دهید:
- برای
text، «افزودن به Google Wallet» را وارد کنید. - برای
url، URL افزودن به Google Wallet را وارد کنید.
نماد Google Wallet به طور خودکار روی برچسب پیشنهاد نشان داده می شود.

طراحی مکالمه
این نمونه از قدرت منحصر به فرد مکالمه استفاده می کند تا کاربران را از طریق جریان ورود کامل راهنمایی کند. این نشان میدهد که چگونه میتوانید از گفتگوی طبیعی و ویژگیهای غنی، مانند پیشنهادات با یک ضربه و کارتهای غنی، برای کمک به کاربران برای رسیدن به اهداف خود استفاده کنید. در این مورد اهداف آنها عبارتند از: (1) سفارشی کردن تجربه پرواز من، (2) دریافت کارت پرواز من، و (3) افزودن آن به Google Wallet برای دسترسی سریع در فرودگاه.
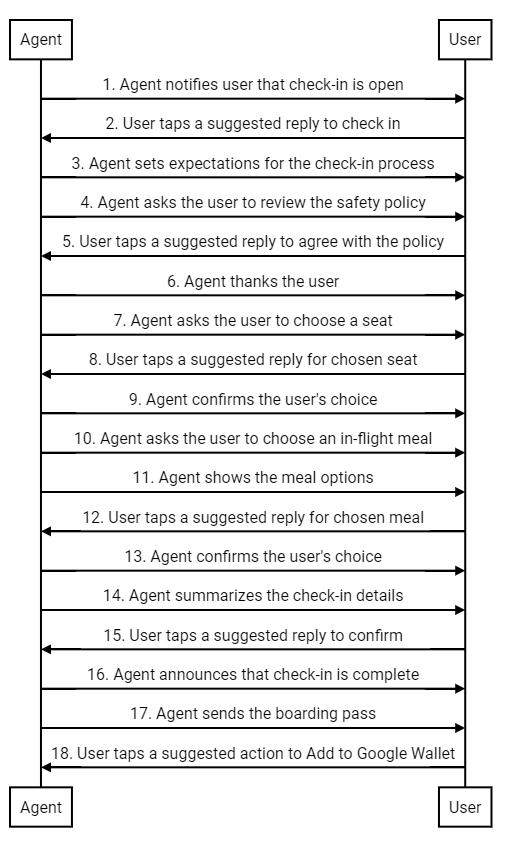
در ادامه مروری بر گفتگو است. با نکات طراحی و تجزیه گام به گام جریان دنبال می شود. برای پیادهسازی طرحی مشابه برای نماینده خود، نمونههای کد را در ادامه مراحل مشاهده کنید.

مشاوره طراحی
هنگام طراحی جریان ورود خود به این اصول توجه داشته باشید:
- اولین پیام شما مهمترین است. به طور خلاصه هدف مکالمه را بیان کنید تا کاربر دلیلی برای مشارکت داشته باشد.
- هر پیام باید بخش کوچکی از اطلاعات را ارائه دهد و کاربر را وادار به پاسخگویی کند. پاسخهای پیشنهادی و اقدامات پیشنهادی به کاربران کمک میکند قدم بعدی را بردارند.
- نماینده شما باید پاسخگو باشد نه رباتیک. از زبانی استفاده کنید که لحن صدای برند شما را منعکس کند. نماینده برند ایده آل شما چگونه با مشتری چت می کند؟
- مردم دوست دارند احساس خاص بودن کنند. میتوانید با پیشنهاد صندلی یا وعدههای غذایی بر اساس سابقه پرواز کاربر، تجربه ورود را شخصی کنید.
- کارتها و چرخ فلکهای غنی، مکالمه را پویاتر میکنند. از آنها برای اشتراک گذاری تصاویر و جزئیات استفاده کنید که به کاربر کمک می کند تا از بین گزینه ها انتخاب کند.
- یک مکالمه خوب به خوبی به پایان می رسد. قبل از ارسال کارت پرواز، جزئیات ورود کاربر را تأیید کنید. با ارسال دوستانه، یک تماس انسانی اضافه کنید.
جریان ورود
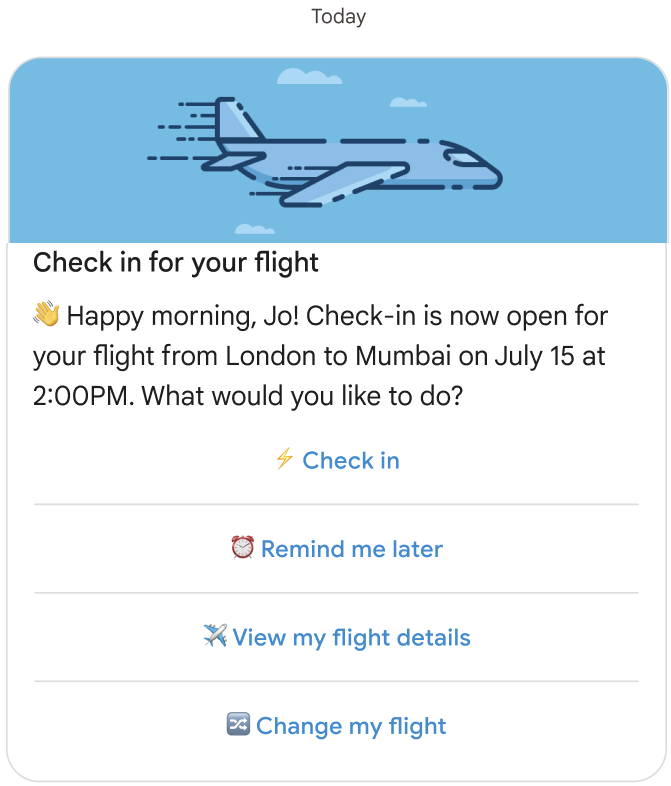
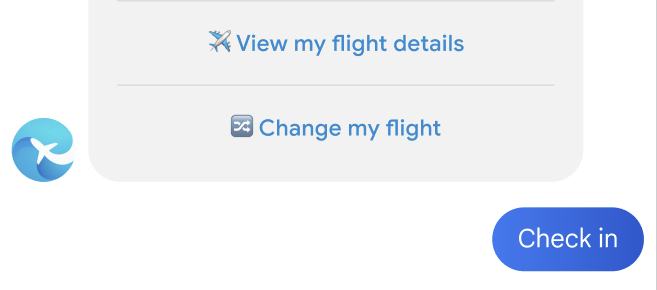
نماینده به کاربر اطلاع می دهد که ورود به پرواز او باز است.

نمونه کد
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
کاربر برای اعلام حضور روی یک پاسخ پیشنهادی ضربه میزند.

نماینده انتظارات را برای فرآیند ورود تعیین می کند.

نمونه کد
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
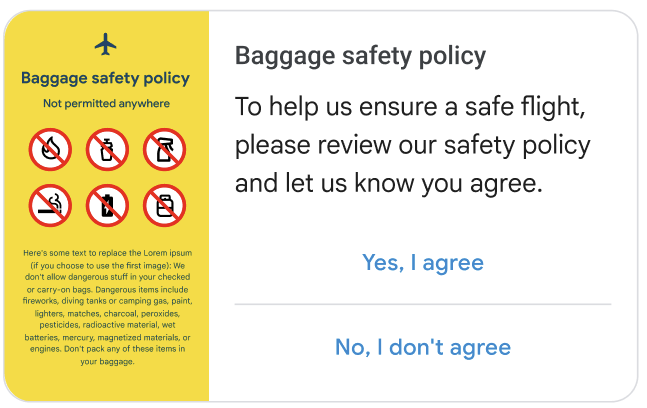
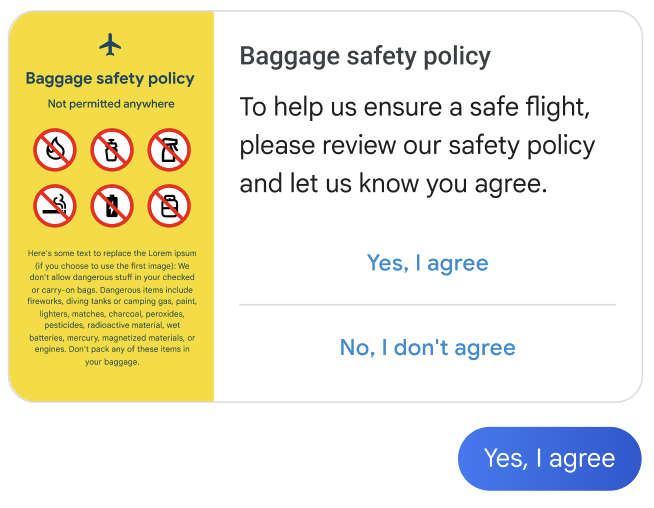
نماینده از کاربر می خواهد که با خط مشی ایمنی موافقت کند.

نمونه کد
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
کاربر برای موافقت روی یک پاسخ پیشنهادی ضربه میزند.

نماینده از کاربر تشکر می کند و مرحله بعدی را معرفی می کند.

نمونه کد
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
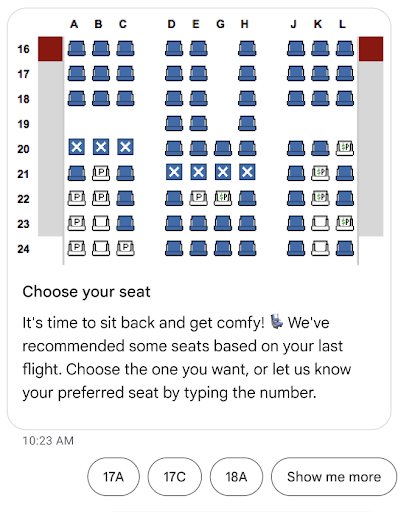
نماینده از کاربر می خواهد یک صندلی را انتخاب کند.

نمونه کد
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
کاربر روی یک پاسخ پیشنهادی برای صندلی انتخابی خود ضربه می زند.

نماینده انتخاب کاربر را تایید می کند.

نمونه کد
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
نماینده از کاربر می خواهد که وعده غذایی خود را در طول پرواز انتخاب کند.

نمونه کد
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
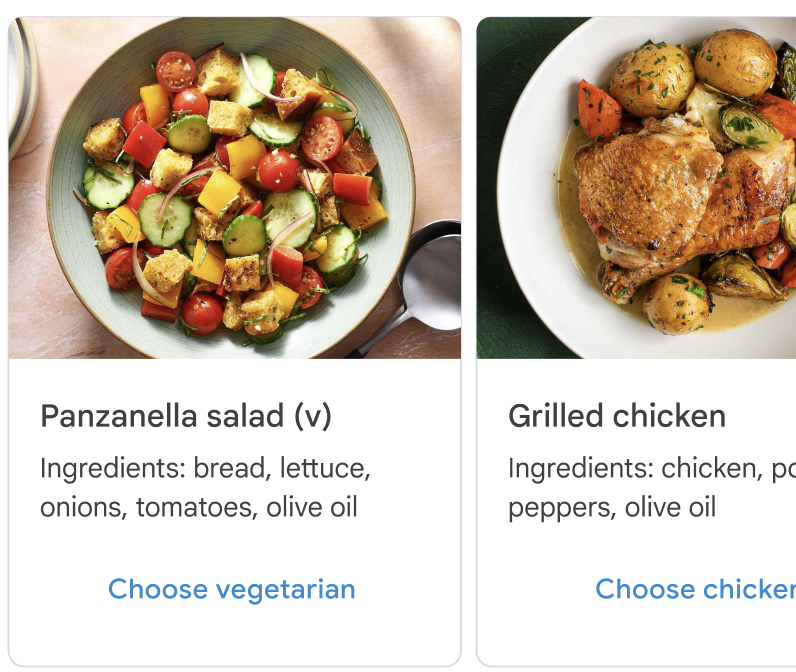
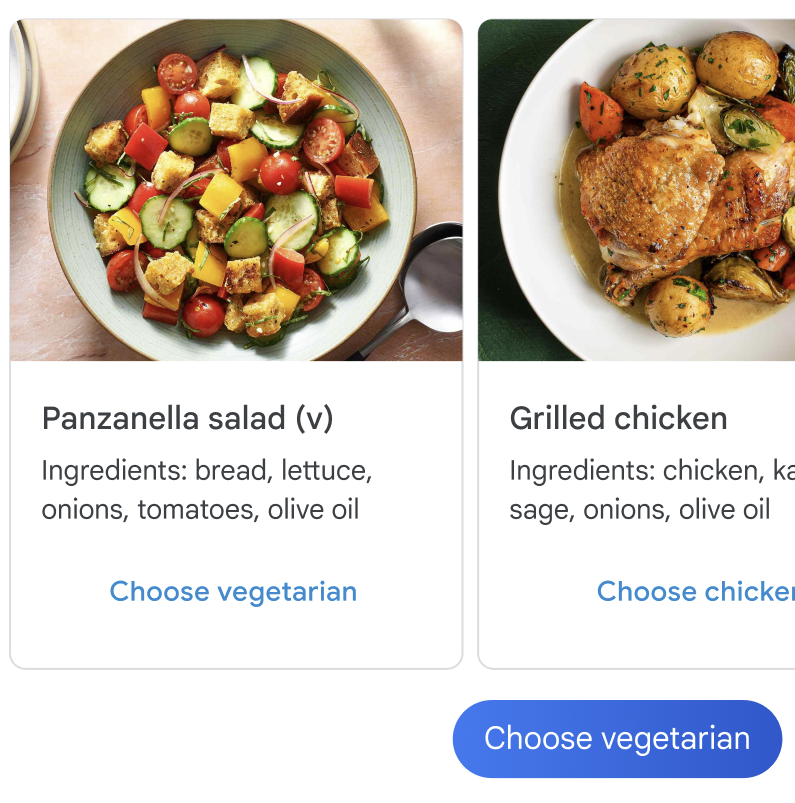
نماینده گزینه های غذایی را نشان می دهد.

نمونه کد
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
کاربر روی یک پاسخ پیشنهادی برای وعده غذایی انتخابی خود ضربه می زند.

نماینده انتخاب کاربر را تایید می کند.

نمونه کد
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
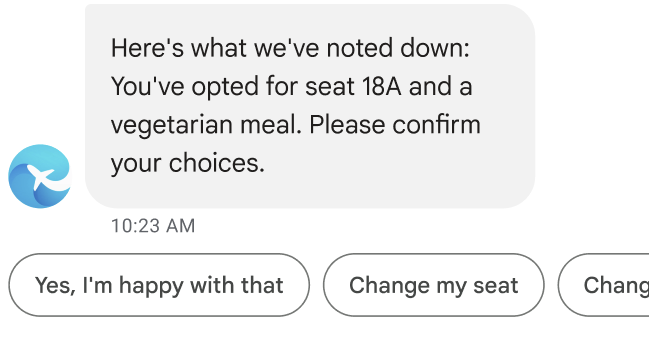
نماینده جزئیات ورود را خلاصه می کند.

نمونه کد
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
کاربر برای تأیید جزئیات اعلام حضور، روی یک پاسخ پیشنهادی ضربه میزند.

نماینده اعلام می کند که چک این کامل شده است.

نمونه کد
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
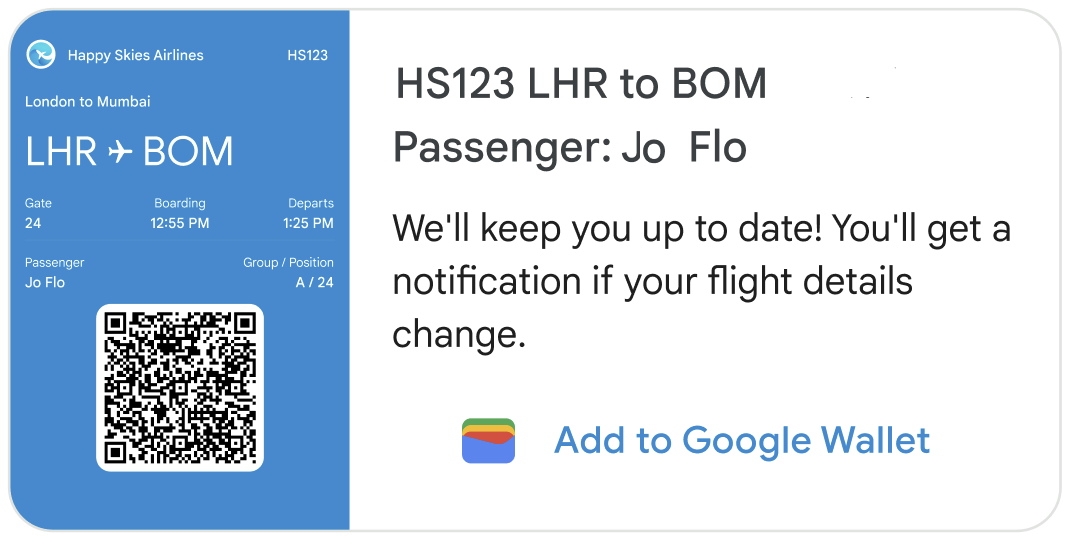
نماینده کارت پرواز کاربر را ارسال می کند.

نمونه کد
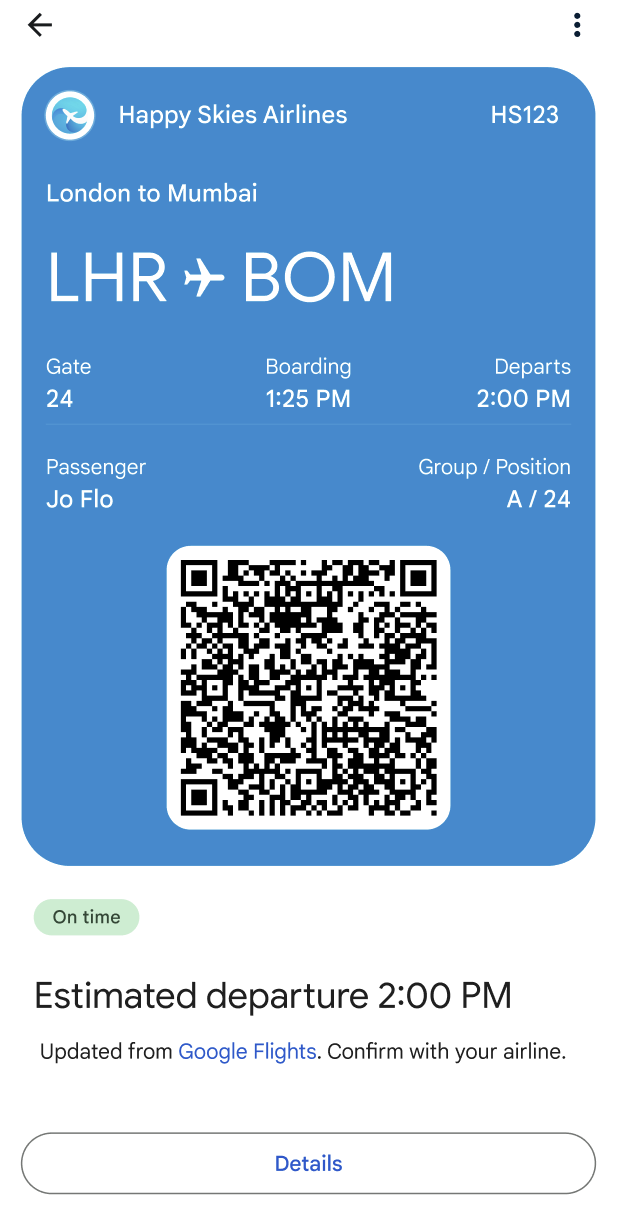
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
در این کارت غنی افقی ، تصویر یک کارت پرواز کاملاً کاربردی است که توسط شرکت هواپیمایی ارائه شده است. تصویر باید تمام اطلاعات لازم برای سوار شدن، از جمله بارکد قابل اسکن را نمایش دهد. کاربران می توانند روی تصویر ضربه بزنند تا کارت پرواز خود را از برنامه پیام های Google مشاهده و اسکن کنند.
یک پیشنهاد افزودن به Google Wallet در کارت غنی ظاهر می شود. این پیشنهاد یک عمل URL را باز می کند که برنامه Google Wallet را باز می کند، جایی که کاربر می تواند کارت پرواز را به کیف پول خود اضافه کند. (اگر برنامه در دستگاه کاربر نباشد، از او خواسته میشود آن را نصب کند.) پس از اضافه شدن مجوز به Google Wallet، در صورت تغییر جزئیات پرواز، کاربر بهطور خودکار یک یادآوری پرواز و بهروزرسانی وضعیت دریافت میکند.
کاربرانی که پاس خود را به Google Wallet اضافه نمی کنند نیز باید به روز باشند. در مورد هرگونه تغییر در اطلاعات پرواز نشان داده شده در کارت غنی به کاربر پیام دهید.
کاربر برای افزودن مجوز به Google Wallet روی یک اقدام پیشنهادی ضربه میزند.

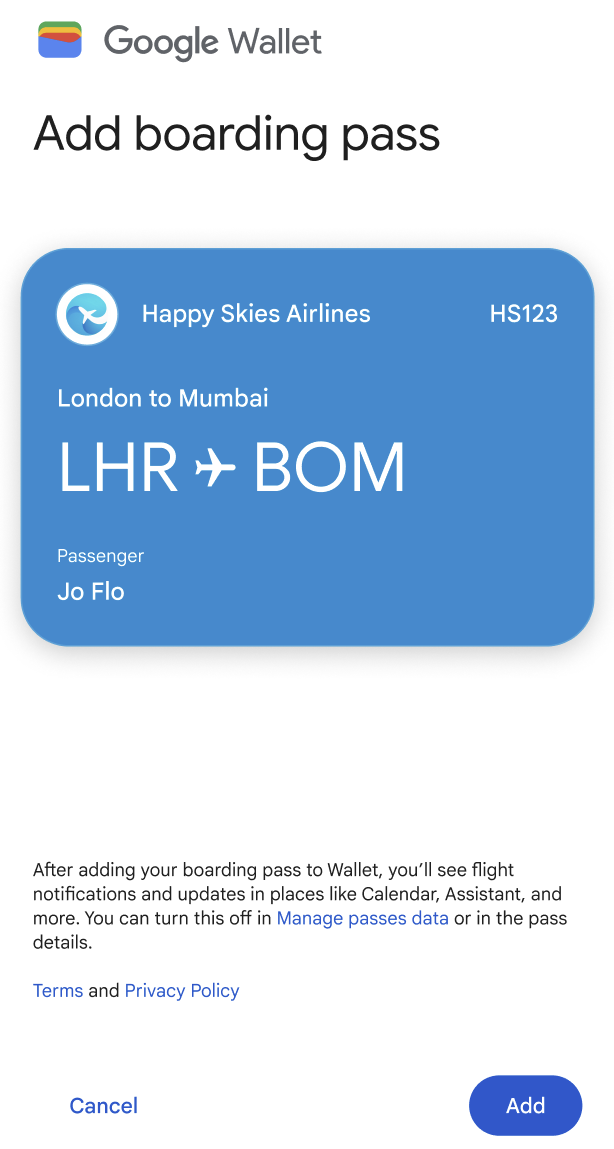
برنامه Google Wallet باز می شود. کاربر روی دکمه ای ضربه می زند تا پاس را به کیف پول خود اضافه کند.

کاربر برای مشاهده پاس خود روی دکمه ای ضربه می زند.

کارت پرواز با کد QR نشان داده شده است.