1. Avant de commencer
Dans cet atelier de programmation, vous apprendrez tout ce qu'il faut savoir pour commencer à utiliser la bibliothèque vis.gl/react-google-map pour l'API Maps JavaScript, qui vous permet d'ajouter une carte Google à une application React. Vous apprendrez à configurer l'environnement, à charger l'API Maps JavaScript, à afficher votre première carte, à utiliser les repères et à les regrouper, à dessiner sur la carte et à gérer les interactions des utilisateurs.
Prérequis
- Connaissances de base sur JavaScript, HTML et CSS
Objectifs
- Découvrez comment faire vos premiers pas avec la bibliothèque
vis.gl/react-google-mappour Google Maps Platform. - Comment charger l'API Maps JavaScript de manière déclarative.
- Découvrez comment charger une carte dans une application React.
- Utiliser des repères par défaut et personnalisés, et les regrouper
- Découvrez comment utiliser le système d'événements de l'API Maps JavaScript pour permettre une interaction des utilisateurs.
- Comment contrôler la carte de façon dynamique.
- Dessiner sur la carte
Ce dont vous avez besoin
- Un compte Google Cloud pour lequel la facturation est activée.
- Une clé API Google Maps Platform pour laquelle l'API Maps JavaScript est activée.
- Node.js installé sur votre ordinateur.
- Un éditeur de texte ou un IDE de votre choix
- Bibliothèque
vis.gl/react-google-mappour l'API Google Maps JavaScript. - Bibliothèque
googlemaps/markerclusterer
Configurer Google Maps Platform
Si vous ne disposez pas encore d'un compte Google Cloud Platform et d'un projet pour lequel la facturation est activée, consultez le guide Premiers pas avec Google Maps Platform pour savoir comment créer un compte de facturation et un projet.
- Dans Cloud Console, cliquez sur le menu déroulant des projets, puis sélectionnez celui que vous souhaitez utiliser pour cet atelier de programmation.

- Activez les API et les SDK Google Maps Platform requis pour cet atelier de programmation dans Google Cloud Marketplace. Pour ce faire, suivez les étapes indiquées dans cette vidéo ou dans cette documentation.
- Générez une clé API sur la page Identifiants de Cloud Console. Vous pouvez suivre la procédure décrite dans cette vidéo ou dans cette documentation. Toutes les requêtes envoyées à Google Maps Platform nécessitent une clé API.
2. Configuration
Télécharger le projet de démarrage
Pour télécharger le modèle de projet de démarrage et le code de solution, procédez comme suit :
- Téléchargez ou dupliquez le dépôt GitHub. Le projet de démarrage se trouve dans le répertoire
/starteret inclut la structure de fichier de base dont vous avez besoin pour suivre l'atelier de programmation. Tout votre travail est effectué dans le répertoire/starter/src.
git clone https://github.com/googlemaps-samples/codelab-maps-platform-101-react-js.git
Vous pouvez également cliquer sur le bouton ci-dessous pour télécharger le code source.
- Accédez au répertoire
/starteret installez npm. Cette opération installe toutes les dépendances nécessaires indiquées dans le fichierpackage.json.
cd starter && npm install
- Toujours dans le répertoire
/starter:
npm start
Le projet de démarrage a été configuré pour vous permettre d'utiliser le serveur de développement Vite, qui compile et exécute le code que vous rédigez en local. Le serveur de développement Vite actualise aussi automatiquement votre application dans le navigateur chaque fois que vous modifiez le code. Si vous suivez le lien fourni à la fin du processus de compilation, vous devriez trouver une page Web affichant le texte "Hello, world!".
- Si vous souhaitez exécuter le code complet de la solution, accédez au répertoire
/solutionet suivez les mêmes étapes de configuration.
3. Charger l'API Maps JavaScript
L'utilisation de Google Maps Platform pour le Web repose sur l'API Maps JavaScript. Cette API fournit une interface JavaScript permettant d'utiliser toutes les fonctionnalités de Google Maps Platform, y compris la carte, les repères, les outils de dessin et d'autres services de Google Maps Platform tels que Places.
Pour charger l'API Maps JavaScript avec le framework React, vous devez utiliser le composant APIProvider qui fait partie de la bibliothèque vis.gl/react-google-map. Ce composant peut être ajouté à n'importe quel niveau de l'application, généralement en haut, et il affiche tous les composants enfants sans les modifier. En plus de gérer le chargement de l'API Maps JavaScript, il fournit également des informations contextuelles et des fonctions pour les autres composants et hooks de cette bibliothèque. APIProvider est inclus dans la bibliothèque vis.gl/react-google-map. Il a donc été installé lorsque vous avez exécuté npm install précédemment.
Pour utiliser le composant APIProvider, procédez comme suit :
- Ouvrez le fichier
/src/app.tsx. Ce fichier vous permet d'effectuer toutes les tâches de cet atelier de programmation. - En haut du fichier, importez la classe
APIProviderdepuis la bibliothèque@vis.gl/react-google-maps:
import {APIProvider} from '@vis.gl/react-google-maps';
- Dans la définition de la fonction
App, définissez le paramètreapiKeydu composantAPIProvideravec la clé API créée à l'étape précédente et la propriétéonLoadavec un message de journal de la console :
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
Le composant APIProvider accepte une série de propriétés qui spécifient différentes options de chargement de l'API Maps JavaScript, y compris votre clé API Google Maps Platform, la version de l'API que vous souhaitez charger et d'autres bibliothèques fournies par l'API Maps JavaScript que vous voulez charger.
La clé API Google Maps est la seule propriété requise pour le fonctionnement de APIProvider. Nous avons inclus la propriété onLoad à des fins de démonstration. Pour en savoir plus, consultez Composant <APIProvider>.
Votre fichier app.tsx devrait se présenter comme suit :
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<h1>Hello, world!</h1>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
Si l'opération réussit, vous devriez voir l'instruction console.log dans la console du navigateur. Après le chargement de l'API Maps JavaScript, vous allez pouvoir afficher la carte dynamique.
4. Afficher une carte
Il est temps d'afficher votre première carte !
La partie de l'API Maps JavaScript utilisée le plus souvent est google.maps.Map, qui est la classe qui vous permet de créer et de manipuler des instances de carte. La bibliothèque vis.gl/react-google-map encapsule cette classe dans le composant Map. Commencez par importer les classes Map et MapCameraChangedEvent.
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
Le composant Map accepte une série de paramètres différents pour la carte. Pour cet atelier de programmation, vous utilisez les paramètres suivants :
defaultCenter, qui définit la latitude et la longitude du centre de la carte.defaultZoom, qui définit le niveau de zoom initial de la carte.- Pour afficher une carte, placez le code suivant dans les balises
APIProviderafin de centrer la carte sur Sydney, en Australie, et attribuez-lui un niveau de zoom de13, c'est-à-dire le niveau de zoom nécessaire pour afficher le centre-ville :
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
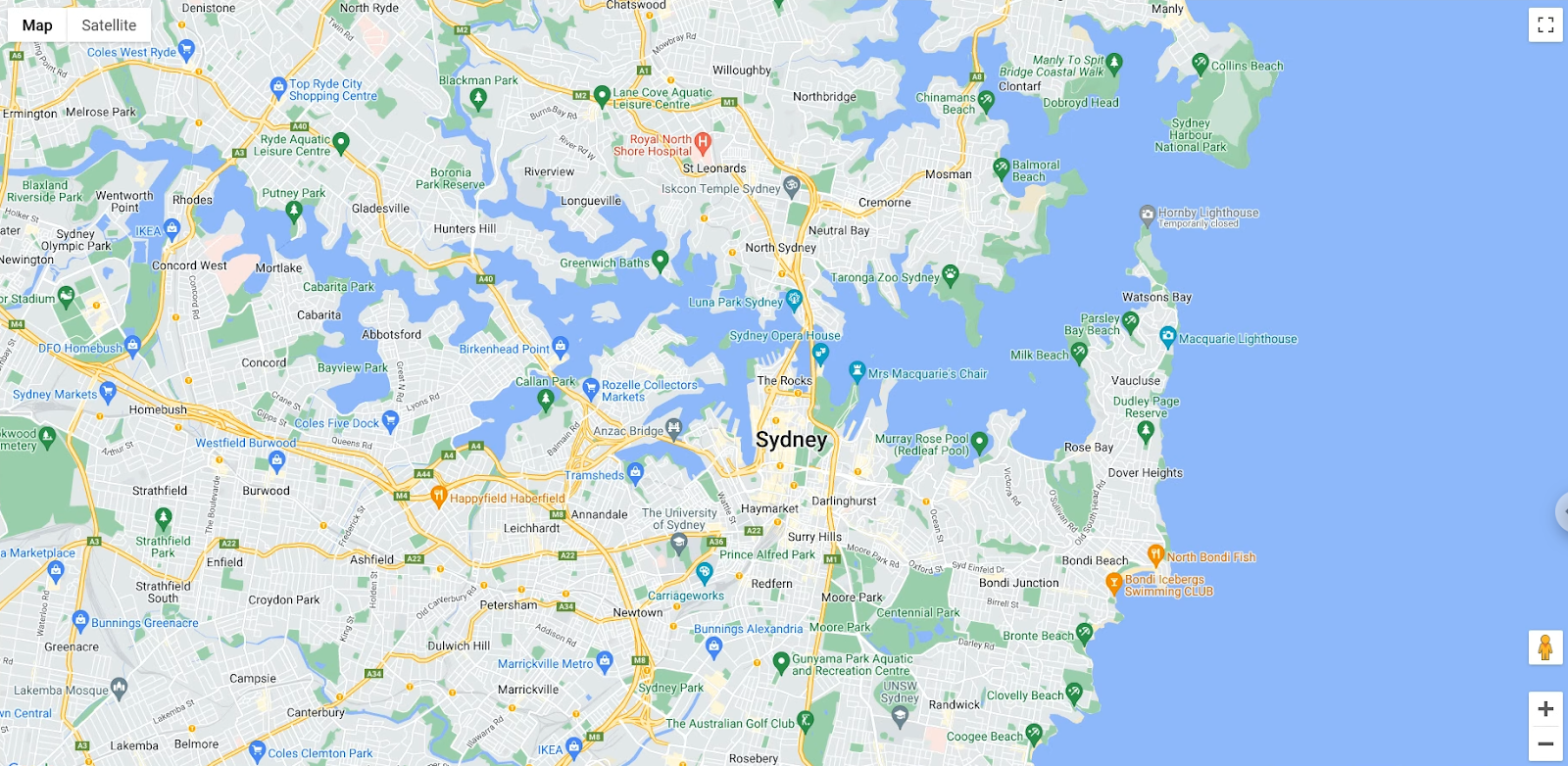
Vous devriez maintenant voir une carte de Sydney dans votre navigateur :

En résumé, dans cette section, vous avez affiché une carte avec le composant <Map> et défini son état initial avec des propriétés. Vous avez également utilisé des événements pour enregistrer les changements de caméra.
Votre fichier app.tsx devrait se présenter comme suit :
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
5. Ajouter des styles de cartes basés dans le cloud
Un ID de carte est requis pour utiliser les repères avancés, qui vous permettent de marquer des points d'intérêt sur votre carte de Sydney. Un ID de carte est également utilisé pour le style de carte basé dans le cloud.
Vous pouvez personnaliser le style de votre carte en utilisant la Personnalisation de cartes dans Google Cloud.
Créer un ID de carte
Si vous n'avez pas encore créé d'ID de carte associé à un style de carte, consultez le guide relatif aux ID de carte pour effectuer les étapes suivantes :
- Créer un ID de carte
- Associer un ID de carte à un style de carte
Pour utiliser l'ID de carte que vous avez créé, définissez la propriété mapId du composant <Map> :
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
mapId='DEMO_MAP_ID'
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
Vous devriez voir le style que vous avez sélectionné sur la carte.
6. Ajouter des repères à la carte
Les développeurs font beaucoup de choses avec l'API Maps JavaScript, mais ajouter des repères sur la carte est sans aucun doute la fonctionnalité la plus populaire. Grâce aux repères, vous pouvez afficher des points spécifiques sur la carte. Ils constituent un élément d'UI courant permettant de gérer les interactions des utilisateurs. Si vous avez déjà utilisé Google Maps, vous connaissez probablement le repère par défaut, qui ressemble à ceci :

Pour utiliser le composant AdvancedMarker afin de placer des repères sur la carte, procédez comme suit :
- Créez une liste d'objets pour représenter les points d'intérêt dans la région de Sydney, placez-la juste en dessous de vos importations, en dehors de la définition
App:
type Poi ={ key: string, location: google.maps.LatLngLiteral }
const locations: Poi[] = [
{key: 'operaHouse', location: { lat: -33.8567844, lng: 151.213108 }},
{key: 'tarongaZoo', location: { lat: -33.8472767, lng: 151.2188164 }},
{key: 'manlyBeach', location: { lat: -33.8209738, lng: 151.2563253 }},
{key: 'hyderPark', location: { lat: -33.8690081, lng: 151.2052393 }},
{key: 'theRocks', location: { lat: -33.8587568, lng: 151.2058246 }},
{key: 'circularQuay', location: { lat: -33.858761, lng: 151.2055688 }},
{key: 'harbourBridge', location: { lat: -33.852228, lng: 151.2038374 }},
{key: 'kingsCross', location: { lat: -33.8737375, lng: 151.222569 }},
{key: 'botanicGardens', location: { lat: -33.864167, lng: 151.216387 }},
{key: 'museumOfSydney', location: { lat: -33.8636005, lng: 151.2092542 }},
{key: 'maritimeMuseum', location: { lat: -33.869395, lng: 151.198648 }},
{key: 'kingStreetWharf', location: { lat: -33.8665445, lng: 151.1989808 }},
{key: 'aquarium', location: { lat: -33.869627, lng: 151.202146 }},
{key: 'darlingHarbour', location: { lat: -33.87488, lng: 151.1987113 }},
{key: 'barangaroo', location: { lat: - 33.8605523, lng: 151.1972205 }},
];
const App = () => (
...
);
- Personnalisez vos repères avec l'élément
<Pin>:
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
- Créez un composant personnalisé pour afficher votre liste avec des repères avancés, puis placez-le sous la définition de
App:
const App = () => (
...
);
const PoiMarkers = (props: {pois: Poi[]}) => {
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
- Ajoutez le composant
PoiMarkersen tant qu'enfant du composantMap:
<Map
... map properties ...
>
<PoiMarkers pois={locations} />
</Map>
- Enfin, ajoutez
PinetAdvancedMarkerà vos importations.
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
Pin
} from '@vis.gl/react-google-maps';
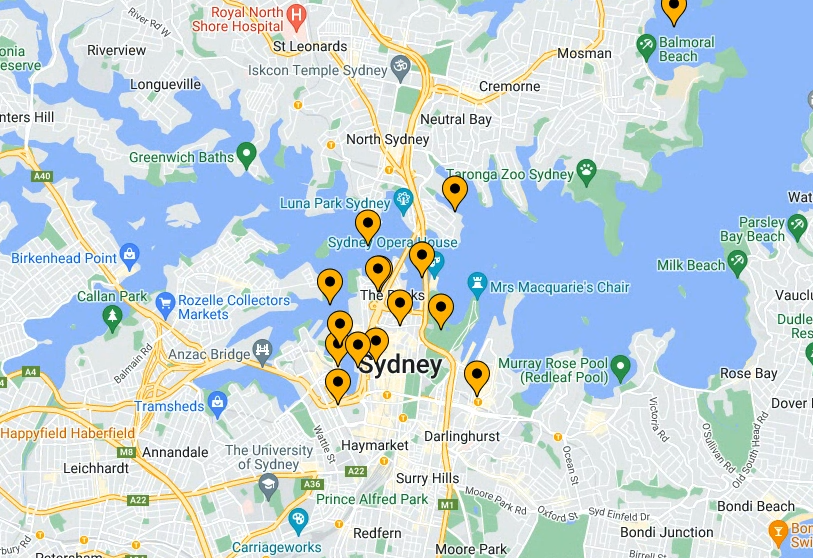
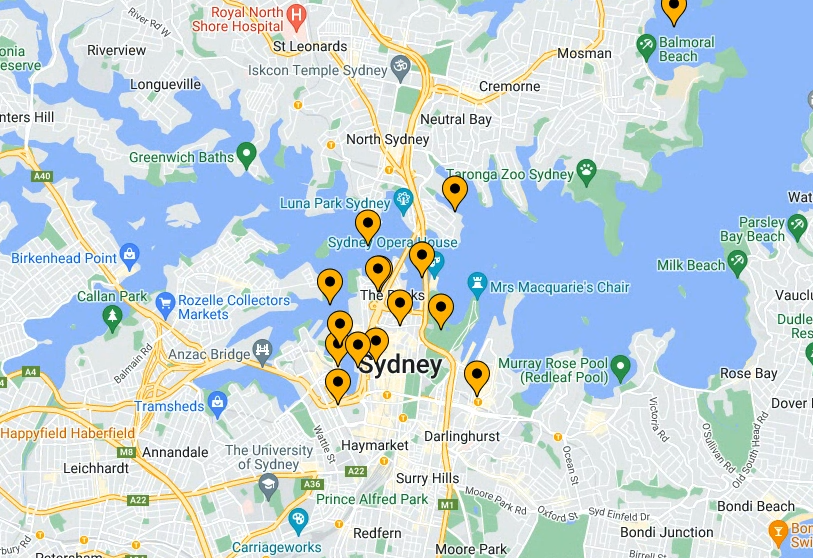
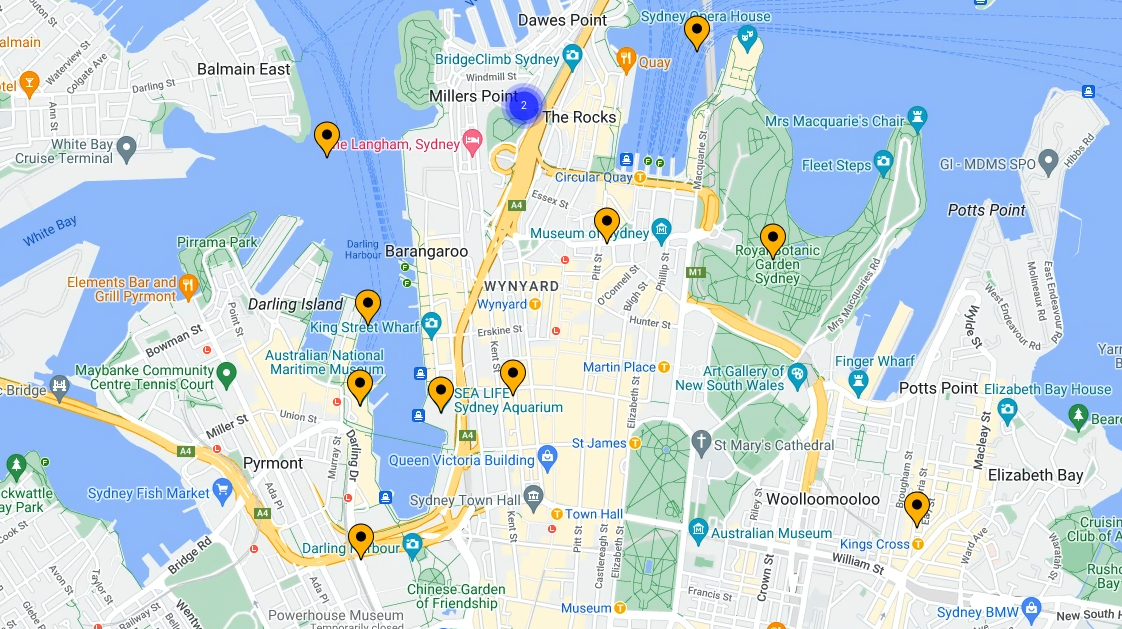
Vous devriez voir des repères avancés personnalisés sur la carte :

7. Activer le regroupement de repères
Lorsque vous utilisez de nombreux repères ou que ceux-ci sont très proches les uns des autres, vous risquez de rencontrer des problèmes de chevauchement ou d'encombrement. L'expérience utilisateur est alors médiocre. Par exemple, après avoir créé les repères lors de la dernière étape, vous avez peut-être remarqué ce qui suit :

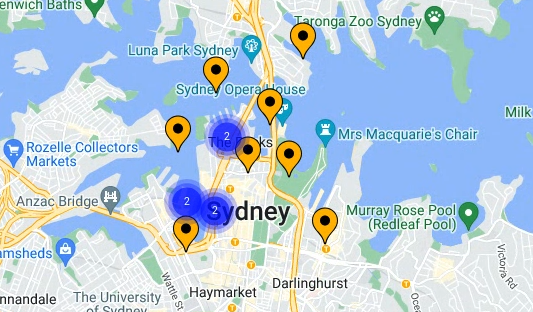
C'est là qu'intervient le regroupement de repères. Il s'agit d'une autre fonctionnalité couramment utilisée regroupant les repères qui sont proches en une seule icône qui varie en fonction du niveau de zoom, comme suit :

L'algorithme de regroupement des repères divise la zone visible de la carte en une grille, puis regroupe les icônes qui se trouvent dans la même cellule. Heureusement, vous n'avez pas besoin de vous en soucier, car l'équipe Google Maps Platform a créé une bibliothèque d'utilitaires en Open Source appelée MarkerClustererPlus, qui se charge automatiquement de cette opération. Vous pouvez afficher la source de la bibliothèque MarkerClustererPlus sur GitHub.
Pour activer le regroupement de repères, procédez comme suit :
- En haut du fichier
app.tsx, mettons à jour et ajoutons des éléments à nos importations de bibliothèque et à nos types compatibles.
import React, {useEffect, useState, useRef, useCallback} from 'react';
import {createRoot} from "react-dom/client";
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
useMap,
Pin
} from '@vis.gl/react-google-maps';
import {MarkerClusterer} from '@googlemaps/markerclusterer';
import type {Marker} from '@googlemaps/markerclusterer';
Pour le modèle de projet de cet atelier de programmation, la bibliothèque d'utilitaires MarkerClustererPlus est déjà incluse dans les dépendances déclarées dans le fichier package.json. Vous l'avez donc déjà installée lorsque vous avez exécuté npm install au début de cet atelier.
- Créez des variables pour
MarkerClustereret les éléments associés dans le composantPoiMarkers.
Vous avez besoin d'une instance de la carte pour initialiser MarkerClusterer. Obtenez cette instance à partir du hook useMap() :
const map = useMap();
- Créez une liste de repères stockés dans une variable d'état :
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
- Stockez le clusteriseur en tant que référence :
const clusterer = useRef<MarkerClusterer | null>(null);
- Toujours dans votre composant
PoiMarkers, créez une instance deMarkerClustereret transmettez-lui l'instance deMapoù vous souhaitez que les groupes de repères s'affichent :
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
- Créez un effet qui met à jour le clusterer lorsque la liste des repères change :
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
- Créez une fonction permettant de générer des références pour les nouveaux repères :
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
- Utilisez cette méthode dans l'élément
AdvancedMarkerpour créer la référence de chaque repère.
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
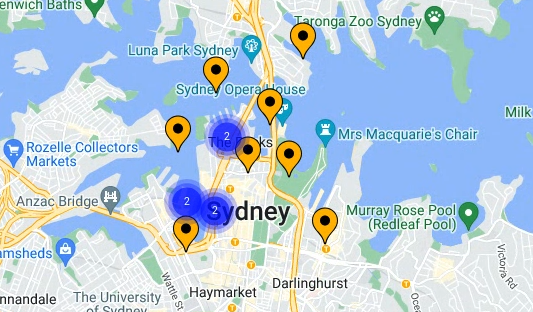
Vous devriez maintenant voir des groupes de repères sur la carte :

Si vous faites un zoom avant ou arrière, MarkerClustererPlus renumérote et redimensionne automatiquement les clusters. Vous pouvez également cliquer sur n'importe quelle icône de groupe de repères pour faire un zoom avant et voir tous les repères inclus dans ce groupe.

En résumé, dans cette section, vous avez importé la bibliothèque d'utilitaires en Open Source MarkerClustererPlus et vous l'avez utilisée pour créer une instance de MarkerClusterer qui, à l'aide de l'état et des références React, a automatiquement regroupé les repères conçus à l'étape précédente.
Votre composant PoiMarkers devrait se présenter comme suit :
const PoiMarkers = (props: { pois: Poi[] }) => {
const map = useMap();
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
const clusterer = useRef<MarkerClusterer | null>(null);
// Initialize MarkerClusterer, if the map has changed
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
// Update markers, if the markers array has changed
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
Vous allez maintenant apprendre à gérer les interactions des utilisateurs.
8. Ajouter une interaction des utilisateurs
Vous disposez d'une belle carte qui montre certaines des destinations touristiques les plus populaires de Sydney. Dans cette section, vous allez ajouter un traitement supplémentaire pour les interactions des utilisateurs à l'aide du système d'événements de l'API Maps JavaScript afin d'améliorer l'expérience utilisateur liée à votre carte.
L'API Maps JavaScript fournit un système d'événements complet qui utilise des gestionnaires d'événements JavaScript pour vous permettre de gérer diverses interactions utilisateur dans le code. Par exemple, vous pouvez créer des écouteurs d'événements pour déclencher l'exécution du code lors d'interactions telles qu'un clic sur la carte et les repères, un affichage panoramique de la carte, un zoom avant ou arrière, etc.
Pour ajouter un écouteur click à vos repères, puis afficher de façon programmatique une vue panoramique de la carte pour placer le repère sur lequel l'utilisateur a cliqué au centre de celle-ci, procédez comme suit :
- Créez un rappel de gestionnaire
click.
Dans le composant PoiMarkers, définissez un gestionnaire click avec useCallback() de React.
L'événement click est déclenché chaque fois qu'un utilisateur clique ou appuie sur un repère. Il renvoie un événement sous forme d'objet JSON contenant des informations sur l'élément d'interface utilisateur sur lequel l'utilisateur a cliqué. Pour améliorer l'expérience utilisateur sur la carte, vous pouvez gérer l'événement click et utiliser son objet LatLng afin d'obtenir la latitude et la longitude du repère sur lequel l'utilisateur a cliqué.
Une fois que vous disposez de la latitude et de la longitude, transmettez-les à la fonction panTo() intégrée de l'instance Map pour que la carte se recentre de manière fluide sur le repère sur lequel l'utilisateur a cliqué en ajoutant les éléments suivants dans la fonction de rappel du gestionnaire d'événements :
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
if(!map) return;
if(!ev.latLng) return;
console.log('marker clicked:', ev.latLng.toString());
map.panTo(ev.latLng);
});
...
};
- Attribuez les gestionnaires
clickaux repères.
Les éléments AdvancedMarker de la bibliothèque vis.gl/react-google-map exposent deux propriétés utiles pour gérer les clics :
clickable: si la valeur est "true", l'élémentAdvancedMarkersera cliquable et déclenchera l'événementgmp-click. Il sera également interactif à des fins d'accessibilité. Par exemple, il permet la navigation au clavier à l'aide des touches fléchées.onClick: fonction de rappel à appeler lorsqu'un événementclickse produit.
- Mettez à jour le rendu
PoiMarkerspour attribuer un gestionnaireclickà chaque repère :
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
... other properties ...
clickable={true}
onClick={handleClick}
>
...
</AdvancedMarker>
))}
</>
);
- Accédez au navigateur, puis cliquez sur vos repères. Vous devriez voir que la carte se recentre automatiquement en cas de clic sur un repère.
En résumé, dans cette section, vous avez utilisé le système d'événements de React pour attribuer un gestionnaire click à tous les repères de la carte, vous avez récupéré la latitude et la longitude du repère à partir de l'événement click déclenché, et vous avez utilisé ces informations pour recentrer la carte en cas de clic sur un repère.
Il ne reste plus qu'une étape ! Vous pouvez encore améliorer l'expérience utilisateur liée à la carte grâce aux fonctionnalités de dessin de l'API Maps JavaScript.
9. Dessiner sur la carte
Jusqu'à présent, vous avez créé une carte de Sydney qui comporte des repères pour les destinations touristiques populaires et gère les interactions des utilisateurs. La dernière étape de cet atelier de programmation consiste à ajouter des fonctions utiles à votre carte à l'aide des fonctionnalités de dessin de l'API Maps JavaScript.
Imaginons que cette carte soit utilisée par des personnes qui souhaitent explorer la ville de Sydney. Il pourrait être intéressant qu'elle visualise un rayon autour d'un repère sur lequel elle clique. Cela lui permettrait de voir les autres destinations se trouvant à distance de marche du repère en question.
L'API Maps JavaScript inclut un ensemble de fonctions permettant de dessiner des formes sur la carte telles que des carrés, des polygones, des lignes et des cercles. La bibliothèque vis.gl/react-google-map met ces fonctionnalités à votre disposition dans React.
Vous allez ensuite afficher un cercle pour indiquer un rayon de 800 mètres autour d'un repère lorsqu'un utilisateur clique dessus.
Le dépôt de démarrage contient un composant personnalisé pour un élément circle. Vous le trouverez dans le fichier src/components/circle.tsx.
Pour permettre aux utilisateurs de dessiner sur la carte, procédez comme suit :
- Mettez à jour vos importations pour inclure le composant Circle fourni.
import {Circle} from './components/circle'
- Créez une variable d'état pour le centre du cercle.
Capturez l'état du centre de votre cercle dans votre composant PoiMarkers. Vous définissez l'état initial sur "null" et vous vous appuyez sur le fait qu'un cercle ne s'affichera que s'il possède un centre (et un rayon) valides.
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const [circleCenter, setCircleCenter] = useState(null)
...
};
- Mettez à jour le centre du cercle lorsqu'un événement
clickest géré.
Appelez setCircleCenter avec le lieu trouvé dans l'objet d'événement :
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
...
setCircleCenter(ev.latLng);
});
Dans l'API Maps JavaScript, les fonctionnalités de dessin vous proposent un vaste choix d'options d'affichage d'un objet dessiné sur la carte. Pour afficher un rayon circulaire, définissez les propriétés de l'élément de cercle (comme sa couleur, l'épaisseur de son trait, son centre et son rayon).
- Ajoutez un cercle à votre rendu et liez le centre à votre variable d'état. Votre rendu doit se présenter comme suit :
return (
<>
<Circle
radius={800}
center={circleCenter}
strokeColor={'#0c4cb3'}
strokeOpacity={1}
strokeWeight={3}
fillColor={'#3b82f6'}
fillOpacity={0.3}
/>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
clickable={true}
onClick={handleClick}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
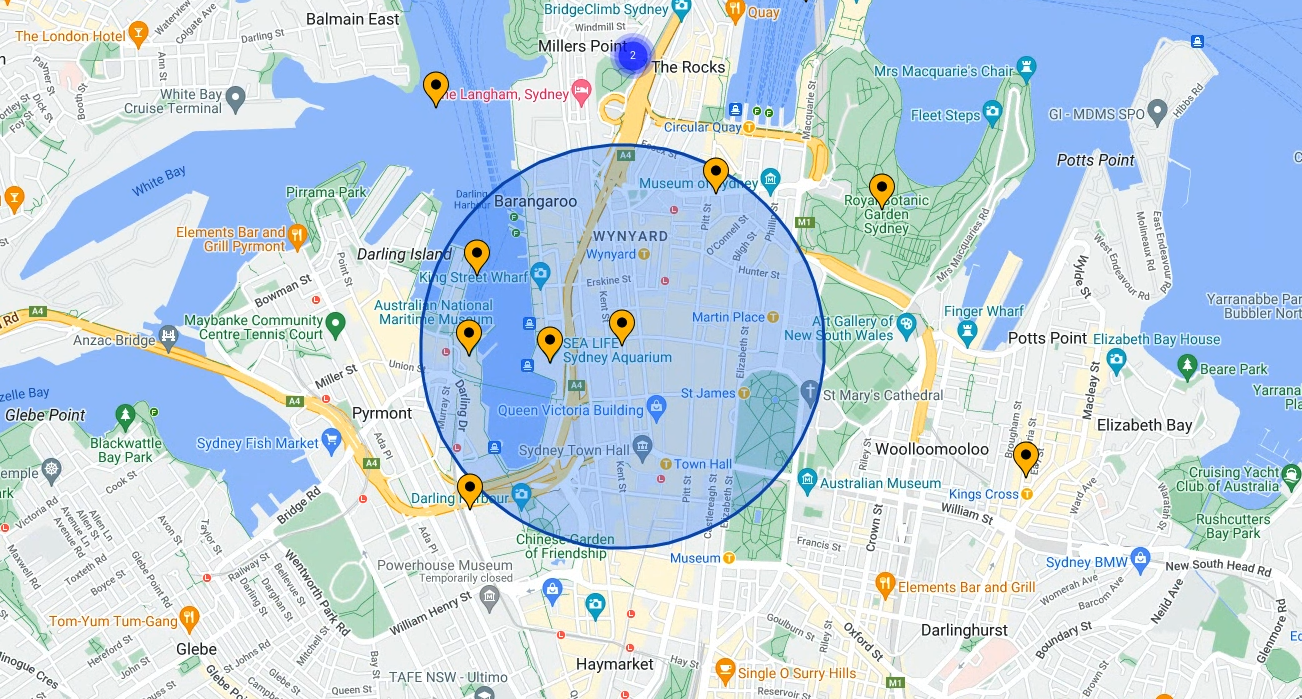
Terminé ! Accédez à votre navigateur, puis cliquez sur l'un des repères. Vous devriez voir un rayon circulaire autour de celui-ci :

10. Félicitations
Vous avez créé votre première application Web avec la bibliothèque vis.gl/react-google-map pour Google Maps Platform, y compris en chargeant l'API Maps JavaScript, en chargeant une carte, en utilisant des repères, en contrôlant la carte, en dessinant dessus et en ajoutant des interactions utilisateur.
Pour afficher le code terminé, consultez le répertoire /solutions.
