1. शुरू करने से पहले, इन बातों का ध्यान रखें
इस कोडलैब में, आपको इस बारे में पूरी जानकारी मिलेगी कि Google Maps JavaScript API के लिए vis.gl/react-google-map लाइब्रेरी का इस्तेमाल कैसे शुरू करना है और इसके लिए किन-किन चीज़ों की ज़रूरत होगी. Google Maps JavaScript API की मदद से, आपको React ऐप्लिकेशन में Google मैप जोड़ने की सुविधा मिलती है. इस कोडलैब की मदद से, आपको Maps JavaScript API के लिए सेट अप करने, Maps JavaScript API लोड करने, अपना पहला मैप डिसप्ले करने, मार्कर और मार्कर क्लस्टरिंग इस्तेमाल करने, मैप पर ड्रॉ करने, और उपयोगकर्ता के इंटरैक्शन को मैनेज करने का तरीका सिखाया जाएगा.
ज़रूरी शर्तें
- JavaScript, एचटीएमएल, और सीएसएस की बुनियादी जानकारी
आपको ये सब सीखने को मिलेगा
- Google Maps Platform के लिए
vis.gl/react-google-mapलाइब्रेरी का इस्तेमाल शुरू करने का तरीका. - Maps JavaScript API को डिक्लेयरटिवली लोड करने का तरीका.
- React ऐप्लिकेशन में कोई मैप लोड करने का तरीका.
- मार्कर, कस्टम मार्कर, और मार्कर क्लस्टरिंग इस्तेमाल करने का तरीका.
- उपयोगकर्ता के इंटरैक्शन का पता लगाने के लिए, Maps JavaScript API के इवेंट सिस्टम को इस्तेमाल करने का तरीका.
- डाइनैमिक तौर पर मैप को कंट्रोल करने का तरीका.
- मैप पर जानकारी ड्रॉ करने का तरीका.
आपको ये चाहिए होगा
- बिलिंग की सुविधा वाला Google Cloud खाता.
- Maps JavaScript API की सुविधा वाला Google Maps Platform API पासकोड.
- आपके कंप्यूटर पर Node.js इंस्टॉल होना चाहिए.
- आपकी पसंद का टेक्स्ट एडिटर या आईडीई.
- Google Maps JavaScript API के लिए बनी
vis.gl/react-google-mapलाइब्रेरी. googlemaps/markerclustererलाइब्रेरी
Google Maps Platform सेट अप करना
अगर आपके पास Google Cloud Platform खाता और बिलिंग की सुविधा वाला प्रोजेक्ट नहीं है, तो बिलिंग की सुविधा वाला खाता और प्रोजेक्ट बनाएं. ऐसा करने का तरीका जानने के लिए, कृपया Google Maps Platform का इस्तेमाल शुरू करना देखें.
- Cloud Console में, प्रोजेक्ट वाले ड्रॉप-डाउन मेन्यू पर क्लिक करें. इसके बाद, उस प्रोजेक्ट को चुनें जिसे इस कोडलैब के लिए इस्तेमाल करना है.

- इस कोडलैब के लिए ज़रूरी Google Maps Platform API और एसडीके को Google Cloud Marketplace में जाकर चालू करें. ऐसा करने के लिए, इस वीडियो या दस्तावेज़ में बताया गया तरीका अपनाएं.
- Cloud Console के क्रेडेंशियल पेज पर जाकर, एक एपीआई पासकोड जनरेट करें. ऐसा करने के लिए, इस वीडियो या दस्तावेज़ में बताया गया तरीका अपनाएं. Google Maps Platform का इस्तेमाल करने के लिए, एपीआई पासकोड ज़रूरी है.
2. सेट अप करने का तरीका
स्टार्टर प्रोजेक्ट डाउनलोड करना
स्टार्टर प्रोजेक्ट के टेंप्लेट और सलूशन कोड को डाउनलोड करने के लिए, यह तरीका अपनाएं:
- GitHub की रिपॉज़िटरी को डाउनलोड या फ़ोर्क करें. स्टार्टर प्रोजेक्ट,
/starterडायरेक्ट्री में मौजूद है. साथ ही, इसमें वह बेसिक फ़ाइल स्ट्रक्चर भी दिया गया है जो कोडलैब को पूरा करने के लिए ज़रूरी है. आपका सारा काम/starter/srcडायरेक्ट्री में ही किया जा सकेगा.
git clone https://github.com/googlemaps-samples/codelab-maps-platform-101-react-js.git
इसके अलावा, सोर्स कोड को डाउनलोड करने के लिए, इस बटन को दबाएं.
/starterडायरेक्ट्री पर जाएं और npm इंस्टॉल करें. इससेpackage.jsonफ़ाइल में दी गई सभी ज़रूरी डिपेंडेंसी भी इंस्टॉल हो जाती हैं.
cd starter && npm install
- इसके बाद,
/starterडायरेक्ट्री में:
npm start
आपके लिए स्टार्टर प्रोजेक्ट सेट अप हो जाएगा, ताकि आप Vite डेवलपमेंट सर्वर का इस्तेमाल कर सकें. यह लोकल तौर पर लिखे गए आपके कोड को कंपाइल करता है और चलाता है. इसके साथ-साथ, जब भी कोड में बदलाव किया जाता है, तब Vite डेवलपमेंट सर्वर अपने-आप ब्राउज़र में आपके ऐप्लिकेशन को फिर से लोड कर देता है. बिल्ड प्रोसेस के आखिर में दिए गए लिंक पर जाकर, आपको एक वेब पेज दिखेगा, जिसमें लिखा होगा: "Hello, world!"
- अगर आपको पूरा सलूशन कोड चलाना है, तो
/solutionडायरेक्ट्री पर जाएं और ऊपर दिया गया सेटअप का तरीका अपनाएं.
3. Maps JavaScript API लोड करना
वेब पर Google Maps Platform का इस्तेमाल करने के लिए, Maps JavaScript API बहुत अहम है. यह एपीआई, Google Maps Platform की सभी सुविधाओं का इस्तेमाल करने के लिए, एक JavaScript इंटरफ़ेस उपलब्ध कराता है. इन सुविधाओं में
मैप, मार्कर, और ड्रॉइंग टूल के साथ-साथ 'जगहें' जैसी अन्य Google Maps Platform सुविधाएं शामिल हैं.
Maps JavaScript API को React फ़्रेमवर्क के साथ लोड करने के लिए, आपको उस APIProvider कॉम्पोनेंट का इस्तेमाल करना होगा जो vis.gl/react-google-map लाइब्रेरी का हिस्सा है. इस कॉम्पोनेंट को ऐप्लिकेशन के किसी भी लेवल पर जोड़ा जा सकता है. आम तौर पर, इसे टॉप लेवल पर कहीं जोड़ा जाता है और यह सभी चाइल्ड कॉम्पोनेंट को बिना बदले रेंडर करता है. यह Maps JavaScript API की लोडिंग को मैनेज करने के अलावा, इस लाइब्रेरी के अन्य कॉम्पोनेंट और हुक के लिए, कॉन्टेक्स्ट की जानकारी और फ़ंक्शन भी उपलब्ध कराता है. यह APIProvider, vis.gl/react-google-map लाइब्रेरी में पहले ही शामिल है, क्योंकि इसे आपने npm install के दौरान पहले ही इंस्टॉल कर लिया था.
APIProvider कॉम्पोनेंट इस्तेमाल करने के लिए, यह तरीका अपनाएं:
/src/app.tsxफ़ाइल खोलें. इस फ़ाइल में ही इस कोडलैब का सारा काम किया जाएगा.- फ़ाइल में सबसे ऊपर,
@vis.gl/react-google-mapsलाइब्रेरी सेAPIProviderक्लास इंपोर्ट करें:
import {APIProvider} from '@vis.gl/react-google-maps';
Appफ़ंक्शन की परिभाषा में, पिछले चरण में बनाए गए एपीआई पासकोड कोAPIProviderकॉम्पोनेंट केapiKeyपैरामीटर के तौर पर सेट करें. साथ ही, कंसोल लॉग मैसेज कोonLoadप्रॉपर्टी के तौर सेट करें:
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
APIProvider कॉम्पोनेंट, Maps JavaScript API को लोड करने से जुड़े अलग-अलग विकल्पों को तय करने के लिए, अलग-अलग प्रॉपर्टी का इस्तेमाल करता है. इन प्रॉपर्टी में ये शामिल हैं: Google Maps Platform का आपका एपीआई पासकोड, एपीआई का वह वर्शन जिसे आपको लोड करना है, और Maps JavaScript API से मिली ऐसी कोई भी अतिरिक्त लाइब्रेरी जिसे आपको लोड करना है.
APIProvider को फ़ंक्शन करने के लिए, Google Maps API पासकोड सबसे अहम प्रॉपर्टी है. साथ ही, हमने डेमो के लिए onLoad प्रॉपर्टी को शामिल किया है. ज़्यादा जानने के लिए, <APIProvider> कॉम्पोनेंट देखें.
आपकी app.tsx फ़ाइल ऐसी दिखनी चाहिए:
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<h1>Hello, world!</h1>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
अगर सब सही तरीके से हुआ है, तो आपको ब्राउज़र कंसोल में console.log दिखना चाहिए. इसका मतलब है कि Maps JavaScript API लोड हो चुका है और अब डाइनैमिक मैप रेंडर किया जा सकता है.
4. मैप डिसप्ले करने का तरीका
अब बारी है अपना पहला मैप डिसप्ले करने की!
Maps JavaScript API का सबसे ज़्यादा इस्तेमाल किया जाने वाला क्लास google.maps.Map है. यह क्लास आपको मैप इंस्टेंस बनाने और उसमें बदलाव करने की सुविधा देता है. vis.gl/react-google-map लाइब्रेरी इस क्लास को Map कॉम्पोनेंट में सबसे पहले रैप करती है, इसलिए सबसे पहले Map और MapCameraChangedEvent क्लास इंपोर्ट करें.
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
Map कॉम्पोनेंट में मैप के लिए कई तरह की सेटिंग इस्तेमाल की जा सकती हैं. इस कोडलैब के लिए, इन सेटिंग का इस्तेमाल करें:
defaultCenter, जो मैप के केंद्र के हिसाब से, अक्षांश और देशांतर तय करता है.defaultZoom, जो मैप के लिए ज़ूम करने का शुरुआती लेवल तय करता है.- मैप डिसप्ले करने के लिए, नीचे दिए गए कोड को
APIProviderटैग के अंदर रखें, ताकि मैप का केंद्र सिडनी, ऑस्ट्रेलिया दिखाया जा सके. अब इसके ज़ूम का लेवल13कर दें. शहर के केंद्र को दिखाने के लिए, यह ज़ूम का सही लेवल है:
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
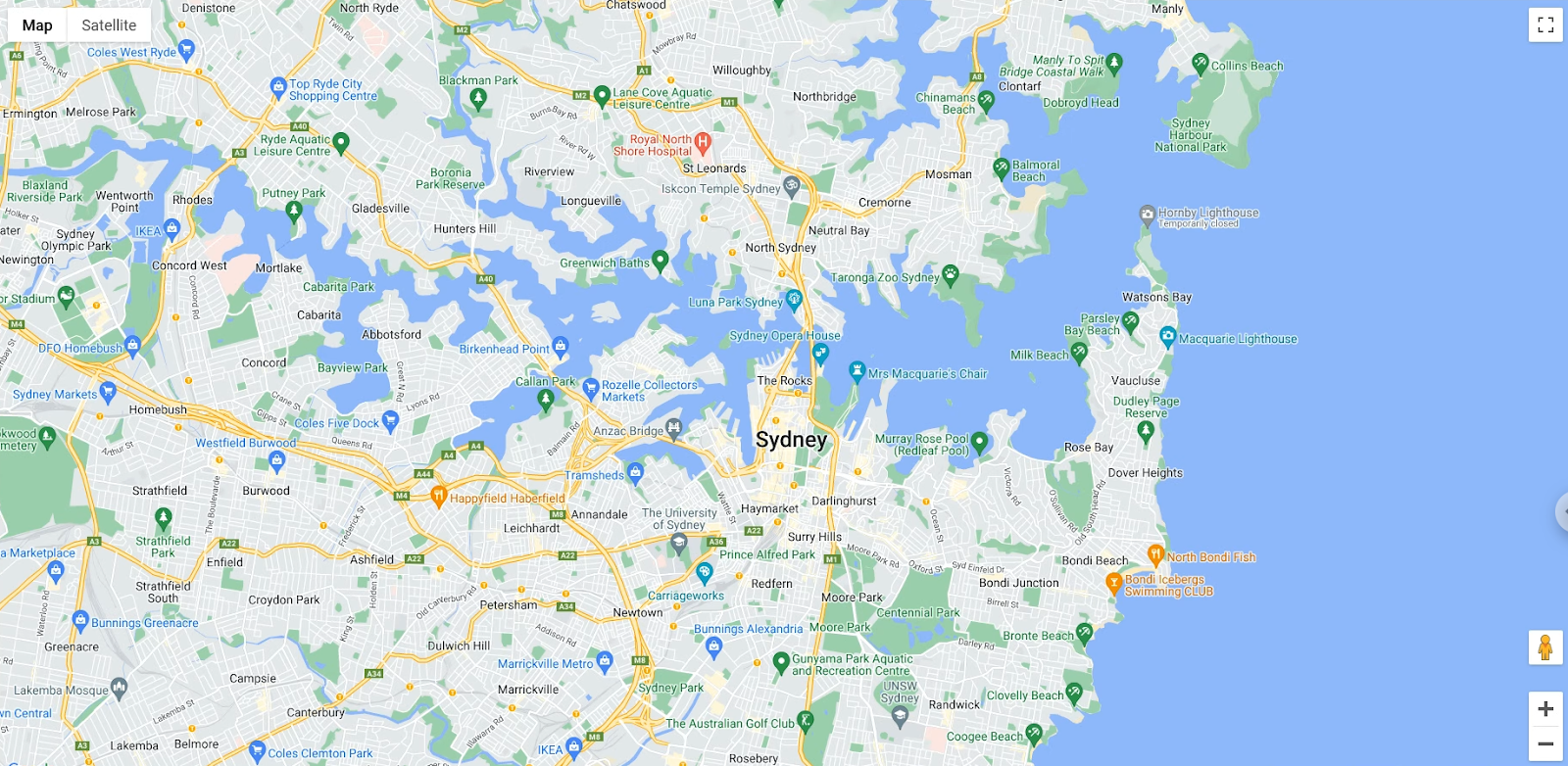
अब आपको अपने ब्राउज़र में सिडनी का मैप दिखेगा:

कम शब्दों में समझें तो, इस सेक्शन में आपने <Map> कॉम्पोनेंट की मदद से एक मैप डिसप्ले किया और इसकी शुरुआती सेटिंग तय की. साथ ही, आपने उपयोगकर्ता के इंटरैक्शन (जैसे, मैप को ज़ूम इन या ज़ूम आउट करना) को कैप्चर करने के लिए इवेंट का भी इस्तेमाल किया.
आपकी app.tsx फ़ाइल कुछ ऐसी दिखनी चाहिए:
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
5. क्लाउड पर मैप की स्टाइलिंग की सुविधाएं जोड़ना
ऐडवांस मार्कर का इस्तेमाल करने के लिए, क्लाउड पर मैप की स्टाइलिंग की सुविधाओं ज़रूरत पड़ती है. आपको सिडनी के अपने मैप पर लोकप्रिय जगहों को मार्क करने के लिए, ऐडवांस मार्कर का इस्तेमाल करना होगा.
क्लाउड पर मैप की स्टाइलिंग की सुविधाओं का इस्तेमाल करके, अपने मैप में मनमुताबिक स्टाइल जोड़े जा सकते हैं.
मैप आईडी बनाना
अगर आपने अब तक मैप आईडी नहीं बनाया है और उसे अपने मैप के स्टाइल से नहीं जोड़ा है, तो इसका तरीका जानने और अपनाने के लिए, मैप के आईडी गाइड देखें:
- मैप आईडी बनाना.
- मैप के किसी स्टाइल से एक मैप आईडी जोड़ना.
आपने जो मैप आईडी बनाया है उसका इस्तेमाल करने के लिए, <Map> कॉम्पोनेंट की mapId प्रॉपर्टी को सेट करें:
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
mapId='YOUR_MAP_ID'
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
अब आपको अपने चुने गए स्टाइल में मैप दिखेगा!
6. मैप में मार्कर जोड़ना
Maps JavaScript API का इस्तेमाल करते समय, डेवलपर कई काम करते हैं, लेकिन मैप पर मार्कर लगाना उनके अहम कामों में से एक है. मार्कर की मदद से, मैप पर खास जगहों को हाइलाइट किया जा सकता है. साथ ही, यह एक ऐसा यूज़र इंटरफ़ेस (यूआई) एलिमेंट है जिससे बहुत ज़्यादा उपयोगकर्ता इंटरैक्ट करते हैं. अगर आपने पहले Google Maps का इस्तेमाल किया है, तो आपको शायद डिफ़ॉल्ट मार्कर के बारे में पता होगा. यह इस तरह दिखता है:

AdvancedMarker कॉम्पोनेंट का इस्तेमाल करके, मैप पर मार्कर लगाने के लिए, यह तरीका अपनाएं:
- सिडनी में लोकप्रिय जगहों को दिखाने के लिए, चीज़ों की एक सूची बनाएं और इसे
Appपरिभाषा के बाहर, अपने इंपोर्ट के ठीक नीचे रखें:
type Poi ={ key: string, location: google.maps.LatLngLiteral }
const locations: Poi[] = [
{key: 'operaHouse', location: { lat: -33.8567844, lng: 151.213108 }},
{key: 'tarongaZoo', location: { lat: -33.8472767, lng: 151.2188164 }},
{key: 'manlyBeach', location: { lat: -33.8209738, lng: 151.2563253 }},
{key: 'hyderPark', location: { lat: -33.8690081, lng: 151.2052393 }},
{key: 'theRocks', location: { lat: -33.8587568, lng: 151.2058246 }},
{key: 'circularQuay', location: { lat: -33.858761, lng: 151.2055688 }},
{key: 'harbourBridge', location: { lat: -33.852228, lng: 151.2038374 }},
{key: 'kingsCross', location: { lat: -33.8737375, lng: 151.222569 }},
{key: 'botanicGardens', location: { lat: -33.864167, lng: 151.216387 }},
{key: 'museumOfSydney', location: { lat: -33.8636005, lng: 151.2092542 }},
{key: 'maritimeMuseum', location: { lat: -33.869395, lng: 151.198648 }},
{key: 'kingStreetWharf', location: { lat: -33.8665445, lng: 151.1989808 }},
{key: 'aquarium', location: { lat: -33.869627, lng: 151.202146 }},
{key: 'darlingHarbour', location: { lat: -33.87488, lng: 151.1987113 }},
{key: 'barangaroo', location: { lat: - 33.8605523, lng: 151.1972205 }},
];
const App = () => (
...
);
<Pin>एलिमेंट की मदद से, अपने पिन पसंद के मुताबिक बनाएं:
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
- ऐडवांस मार्कर के साथ अपनी सूची रेंडर करने के लिए, एक कस्टम कॉम्पोनेंट बनाएं और इसे
Appकी परिभाषा के नीचे रखें:
const App = () => (
...
);
const PoiMarkers = (props: {pois: Poi[]}) => {
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
Mapकॉम्पोनेंट के चाइल्ड कॉम्पोनेंट के तौर परPoiMarkersको जोड़ें:
<Map
... map properties ...
>
<PoiMarkers pois={locations} />
</Map>
- अंत में, अपने इंपोर्ट में
PinऔरAdvancedMarkerको जोड़ें.
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
Pin
} from '@vis.gl/react-google-maps';
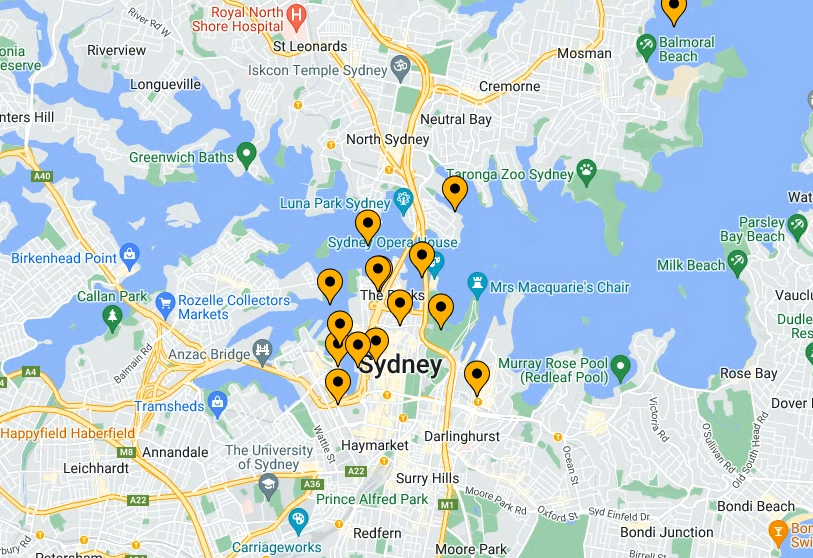
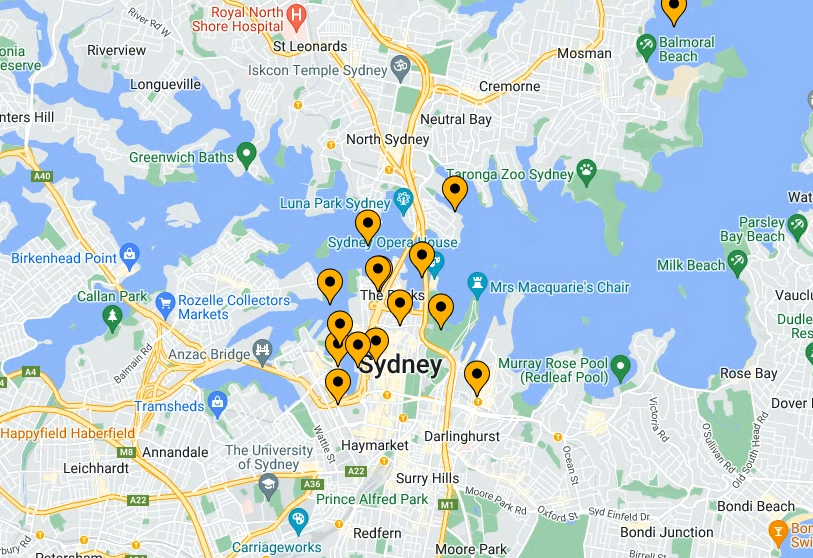
आपको अपने मैप पर पसंद के मुताबिक बनाए गए ऐडवांस मार्कर दिखेंगे:

7. मार्कर क्लस्टरिंग की सुविधा चालू करना
कई बार बहुत सारे मार्कर का इस्तेमाल किए जाने पर या कई मार्कर का एक-दूसरे के बहुत करीब होने पर, आपको समस्याओं का सामना करना पड़ सकता है. आपके मार्कर ओवरलैप हो सकते हैं या एक-दूसरे के ऊपर चढ़े हुए दिख सकते हैं. इससे उपयोगकर्ता का अनुभव भी खराब होता है. उदाहरण के लिए, आखिरी चरण में मार्कर बनाने के बाद आपको यह दिखा होगा:

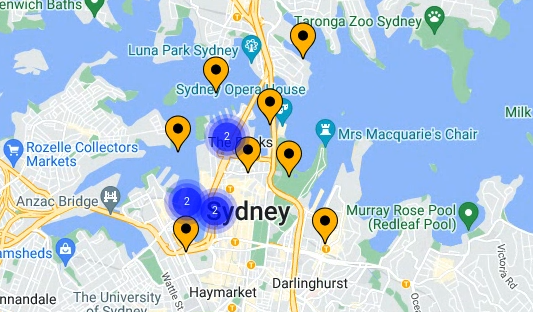
इस समस्या को सुलझाने के लिए, मार्कर क्लस्टरिंग की सुविधा काम आती है. मार्कर क्लस्टरिंग की सुविधा का इस्तेमाल भी बहुत ज़्यादा किया जाता है. इस सुविधा के तहत, आस-पास के मार्कर को एक सिंगल आइकॉन में ग्रुप कर दिया जाता है. यह सिंगल आइकॉन, ज़ूम के लेवल के आधार पर कुछ इस तरह से बदलता है:

मार्कर क्लस्टरिंग का एल्गोरिदम, आपकी स्क्रीन पर दिखने वाले मैप के हिस्से को एक ग्रिड में बांट देता है और फिर एक सेल में मौजूद आइकॉन की क्लस्टरिंग करता है. खुशी की बात यह है कि आपको इसके बारे में चिंता करने की ज़रूरत नहीं है, क्योंकि Google Maps Platform की टीम ने एक मददगार, ओपन सोर्स यूटिलिटी लाइब्रेरी MarkerClustererPlus बनाई है. यह लाइब्रेरी अपने-आप ये सारे काम आपके लिए कर देती है. GitHub पर MarkerClustererPlus लाइब्रेरी का सोर्स देखा जा सकता है.
मार्कर क्लस्टरिंग की सुविधा चालू करने के लिए, यह तरीका अपनाएं:
app.tsxफ़ाइल में सबसे ऊपर, मार्कर क्लस्टरिंग की सुविधा पर अपडेट करें और इसे हमारी लाइब्रेरी में मौजूद इंपोर्ट और साथ काम करने वाले टाइप के साथ जोड़ें.
import React, {useEffect, useState, useRef, useCallback} from 'react';
import {createRoot} from "react-dom/client";
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
useMap,
Pin
} from '@vis.gl/react-google-maps';
import {MarkerClusterer} from '@googlemaps/markerclusterer';
import type {Marker} from '@googlemaps/markerclusterer';
इस कोडलैब के टेंप्लेट प्रोजेक्ट के लिए, MarkerClustererPlus यूटिलिटी लाइब्रेरी पहले से ही package.json फ़ाइल में दी गई डिपेंडेंसी में शामिल है. असल में, जब आपने इस कोडलैब की शुरुआत में npm install चलाया था, तब ही यह लाइब्रेरी इंस्टॉल हो गई थी.
PoiMarkersकॉम्पोनेंट में,MarkerClustererके लिए वैरिएबल और साथ काम करने वाले एलिमेंट सेट करें.
MarkerClusterer को चालू करने के लिए, आपको मैप के एक इंस्टेंस की ज़रूरत होगी. useMap() हुक से यह इंस्टेंस पाएं:
const map = useMap();
- स्टेट वैरिएबल में सेव किए गए मार्कर की एक सूची बनाएं:
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
- क्लस्टरर को रेफ़रंस के रूप में सेव करें:
const clusterer = useRef<MarkerClusterer | null>(null);
- इसके अलावा, अपने
PoiMarkersकॉम्पोनेंट में,MarkerClustererका एक इंस्टेंस बनाएं और इसेMapके उस इंस्टेंस को पास करें जहां आपको मार्कर क्लस्टर को डिसप्ले करना है:
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
- एक ऐसा इफ़ेक्ट बनाएं जो मार्कर सूची में बदलाव होने पर क्लस्टरर को अपडेट करता है:
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
- नए मार्कर के रेफ़रंस तैयार करने के लिए, एक फ़ंक्शन बनाएं:
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
- हर मार्कर का रेफ़रंस बनाने के लिए,
AdvancedMarkerएलिमेंट में यह तरीका अपनाएं.
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
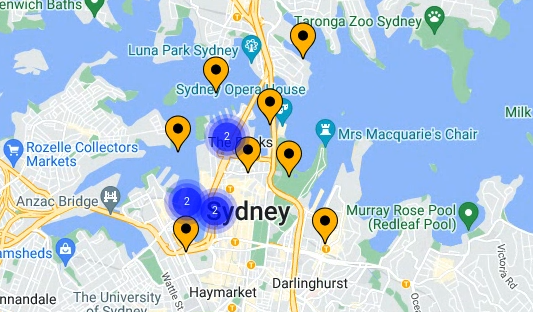
अब आपको मैप पर मार्कर क्लस्टर दिखेंगे:

अगर ज़ूम इन और ज़ूम आउट किया जाता है, तो MarkerClustererPlus आपके लिए अपने-आप क्लस्टर को फिर से क्रम में लगाता है और उनका साइज़ भी बदलता है. ज़ूम इन करने के लिए, किसी भी मार्कर क्लस्टर आइकॉन पर क्लिक किया जा सकता है और उस क्लस्टर में शामिल सभी मार्कर देखे जा सकते हैं.

कम शब्दों में कहा जाए, तो इस सेक्शन में आपने ओपन-सोर्स MarkerClustererPlus यूटिलिटी लाइब्रेरी को इंपोर्ट किया और इसका इस्तेमाल MarkerClusterer का एक इंस्टेंस बनाने के लिए किया. यह इंस्टेंस, React के स्टेट वैरिएबल और रेफ़रंस की मदद से, पिछले चरण में आपके बनाए गए मार्कर को अपने-आप क्लस्टर करता है.
आपका PoiMarkers कॉम्पोनेंट, कुछ ऐसा दिखेगा:
const PoiMarkers = (props: { pois: Poi[] }) => {
const map = useMap();
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
const clusterer = useRef<MarkerClusterer | null>(null);
// Initialize MarkerClusterer, if the map has changed
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
// Update markers, if the markers array has changed
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
अब जानते हैं, उपयोगकर्ता के इंटरैक्शन को मैनेज करने का तरीका.
8. उपयोगकर्ता के इंटरैक्शन जोड़ना
अब आपके पास शानदार दिखने वाला एक मैप है, जो सिडनी की सबसे लोकप्रिय जगहों को दिखाता है. इस सेक्शन में, Maps JavaScript API के इवेंट सिस्टम की मदद से, उपयोगकर्ता के इंटरैक्शन से जुड़ी कुछ और सुविधाओं को जोड़ा जाएगा. ऐसा मैप के उपयोगकर्ता अनुभव को और बेहतर बनाने के लिए किया जाता है.
Maps JavaScript API एक बेहतर इवेंट सिस्टम उपलब्ध कराता है. यह आपके कोड में, उपयोगकर्ताओं के अलग-अलग इंटरैक्शन को मैनेज के लिए, JavaScript इवेंट हैंडलर का इस्तेमाल करता है. उदाहरण के लिए, इंटरैक्शन के लिए कोड को ट्रिगर करना है, तो इवेंट लिसनर बनाए जा सकते हैं. जैसे- मैप और मार्कर पर क्लिक करने कर, मैप के व्यू को पैन करने पर, ज़ूम इन और आउट करने पर, और ऐसे ही अन्य इंटरैक्शन.
अपने मार्कर में एक click लिसनर जोड़ने के लिए इस तरीके का पालन करें. इसके बाद, प्रोग्रामैटिक रूप से मैप को पैन करने के लिए भी इस तरीके का पालन करें. इससे क्लिक किए गए मार्कर को मैप के केंद्र में दिखाया जा सकेगा:
- एक
clickहैंडलर कॉलबैक बनाएं.
PoiMarkers कॉम्पोनेंट में, React के useCallback() की मदद से, एक click तय करें.
जब भी कोई उपयोगकर्ता किसी मार्कर पर क्लिक या टैप करता है, तो click इवेंट ट्रिगर हो जाता है और एक JSON ऑब्जेक्ट रिटर्न होता है. इसमें क्लिक किए गए यूआई एलिमेंट के बारे में जानकारी होती है. मैप के उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, click इवेंट को मैनेज किया जा सकता है. साथ ही, क्लिक किए गए मार्कर के अक्षांश और देशांतर पाने के लिए, इसके LatLng ऑब्जेक्ट का इस्तेमाल किया जा सकता है.
अक्षांश और देशांतर मिल जाने पर, उसे Map इंस्टेंस के बिल्ट-इन panTo() फ़ंक्शन में पास करें. इससे मैप आराम से पैन होकर, क्लिक किए गए मार्कर पर रीसेंटर हो जाता है. इसके लिए, इवेंट हैंडलर के कॉलबैक फ़ंक्शन में नीचे दिया कोड जोड़ना होता है:
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
if(!map) return;
if(!ev.latLng) return;
console.log('marker clicked:', ev.latLng.toString());
map.panTo(ev.latLng);
});
...
};
- मार्कर को
clickहैंडलर असाइन करें.
vis.gl/react-google-map लाइब्रेरी के AdvancedMarker एलिमेंट, दो प्रॉपर्टी के बारे में बताते हैं जो क्लिक को मैनेज करने में मदद करती हैं:
clickable: सही होने पर,AdvancedMarkerपर क्लिक किया जा सकेगा औरgmp-clickइवेंट ट्रिगर होगा. साथ ही, ऐक्सेसिबिलिटी से जुड़े काम भी किए जा सकेंगे. उदाहरण के लिए, इससे कीबोर्ड के ऐरो वाले बटन से यूआई ऐक्सेस किया जा सकेगा.onClick: कोईclickइवेंट होने पर कॉल करने के लिए, कॉलबैक फ़ंक्शन.
- हर मार्कर को एक
clickहैंडलर असाइन करने के लिए,PoiMarkersकी रेंडरिंग अपडेट करें:
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
... other properties ...
clickable={true}
onClick={handleClick}
>
...
</AdvancedMarker>
))}
</>
);
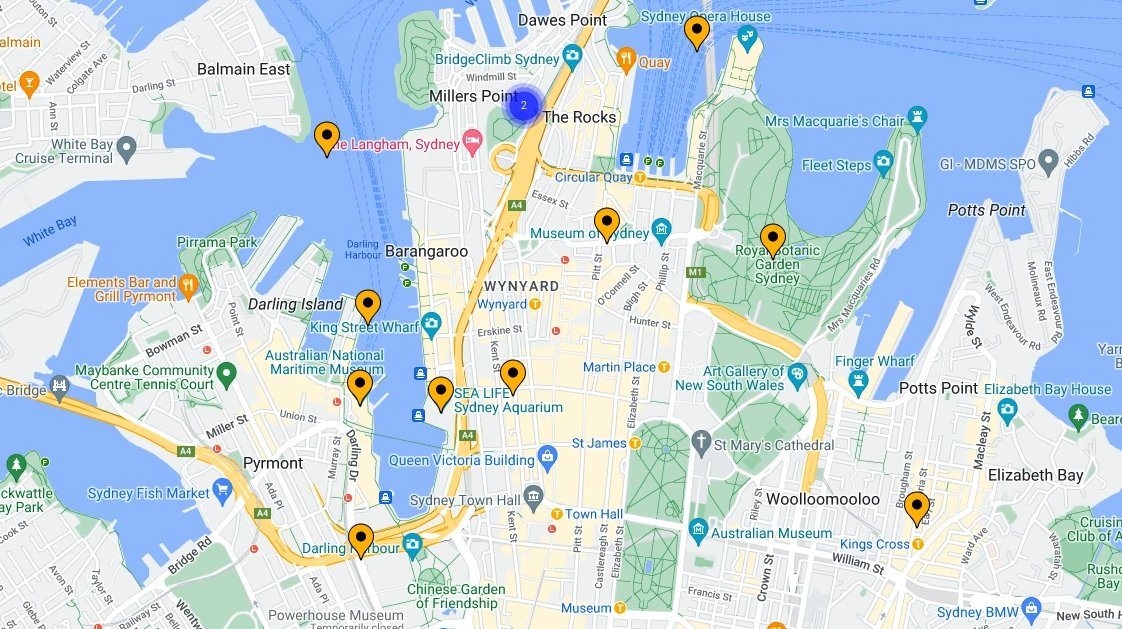
- ब्राउज़र पर जाएं और अपने मार्कर पर क्लिक करें. क्लिक किए जाने पर, आपको मैप अपने-आप पैन होकर, रीसेंटर होते हुए दिखेगा.
कम शब्दों में समझें, तो इस सेक्शन में आपने मैप पर मौजूद सभी मार्कर को एक click हैंडलर असाइन करने के लिए, React के इवेंट सिस्टम का इस्तेमाल किया. ट्रिगर हुए click इवेंट से, मार्कर के अक्षांश और देशांतर को फिर से पाने का तरीका सीखा. साथ ही, मार्कर क्लिक किए जाने पर, अक्षांश और देशांतर की मदद से, मैप को रीसेंटर करना सीखा.
बस अब आखिरी चरण बचा है! अब आपको Maps JavaScript API की ड्रॉइंग सुविधाओं की मदद से, Maps के उपयोगकर्ता अनुभव को बेहतर बनाने का तरीका सिखाया जाएगा.
9. मैप पर जानकारी देने के लिए ड्रॉ करना
फ़िलहाल, आपने सिडनी का एक मैप बना लिया है, जिसमें लोकप्रिय जगहों के लिए मार्कर मौजूद हैं और जिस पर उपयोगकर्ता के इंटरैक्शन को भी मैनेज किया जाता है. इस कोडलैब के आखिरी चरण में, आपको Maps JavaScript API की ड्रॉइंग सुविधाओं की मदद से, अपने मैप में एक और मददगार सुविधा जोड़ने का मौका मिलेगा.
सोचिए कि इस मैप को वे लोग इस्तेमाल करेंगे जो सिडनी घूमना चाहते हैं. ऐसे में, लोगों के काम की एक सुविधा यह हो सकती है कि उनके किसी मार्कर पर क्लिक करने पर, उसके चारों ओर एक सर्कल बन जाए. इससे उपयोगकर्ताओं को यह समझ में आ जाएगा कि क्लिक किए गए मार्कर से वे जगहें कितनी दूर हैं जहां पैदल जाया जा सकता है.
Maps JavaScript API में मैप पर, स्क्वेयर, पॉलीगॉन, लाइनों, और सर्कल जैसी ड्रॉइंग बनाने के लिए, फ़ंक्शन का एक सेट शामिल है. vis.gl/react-google-map लाइब्रेरी की मदद से, ये सुविधाएं React में उपलब्ध हो जाती हैं.
इसके बाद, एक सर्कल रेंडर किया जाता है, जो एक मार्कर पर क्लिक किए जाने पर, उसके चारों ओर 800 मीटर का सर्कल दिखाने लगता है.
स्टार्टर रिपॉज़िटरी में एक circle एलिमेंट के लिए, एक कस्टम कॉम्पोनेंट होता है. यह src/components/circle.tsx फ़ाइल में उपलब्ध होता है.
उपयोगकर्ताओं को मैप पर ड्रॉइंग बनाने की सुविधा देने के लिए, इस तरीके का पालन करें:
- दिए गए सर्कल कॉम्पोनेंट को शामिल करने के लिए, अपने इंपोर्ट को अपडेट करें.
import {Circle} from './components/circle'
- सर्कल के सेंटर के लिए एक स्टेट वैरिएबल बनाएं.
अपने PoiMarkers कॉम्पोनेंट में अपने सर्कल के सेंटर की स्थिति को कैप्चर करें. सर्कल की शुरुआती स्थिति को शून्य पर सेट किया जाता है और यह तय किया जाता है कि सर्कल तब तक रेंडर नहीं होगा, जब तक कि उसके सेंटर की स्थिति के लिए कोई मान्य वैल्यू न डाली गई हो.
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const [circleCenter, setCircleCenter] = useState(null)
...
};
- किसी
clickइवेंट को मैनेज करते समय, सर्कल के सेंटर को अपडेट करें.
इवेंट ऑब्जेक्ट में मिली जगह के हिसाब से, setCircleCenter को कॉल करें:
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
...
setCircleCenter(ev.latLng);
});
Maps JavaScript API में उपलब्ध ड्रॉइंग फ़ंक्शन, आपको इसके लिए अलग-अलग प्रकार के विकल्प देते हैं कि मैप पर ड्रॉ किया गया ऑब्जेक्ट कैसा दिखेगा. एक सर्कल रेंडर करने के लिए, सर्कल के एलिमेंट की प्रॉपर्टी को सेट करें. जैसे- रंग और स्ट्रोक का वज़न, सर्कल को कहां केंद्रित किया जाना चाहिए, और इसकी त्रिज्या.
- अपनी रेंडरिंग में एक सर्कल जोड़ें और सेंटर को अपने स्टेट वैरिएबल के साथ जोड़ें. आपकी रेंडरिंग कुछ इस तरह दिखनी चाहिए:
return (
<>
<Circle
radius={800}
center={circleCenter}
strokeColor={'#0c4cb3'}
strokeOpacity={1}
strokeWeight={3}
fillColor={'#3b82f6'}
fillOpacity={0.3}
/>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
clickable={true}
onClick={handleClick}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
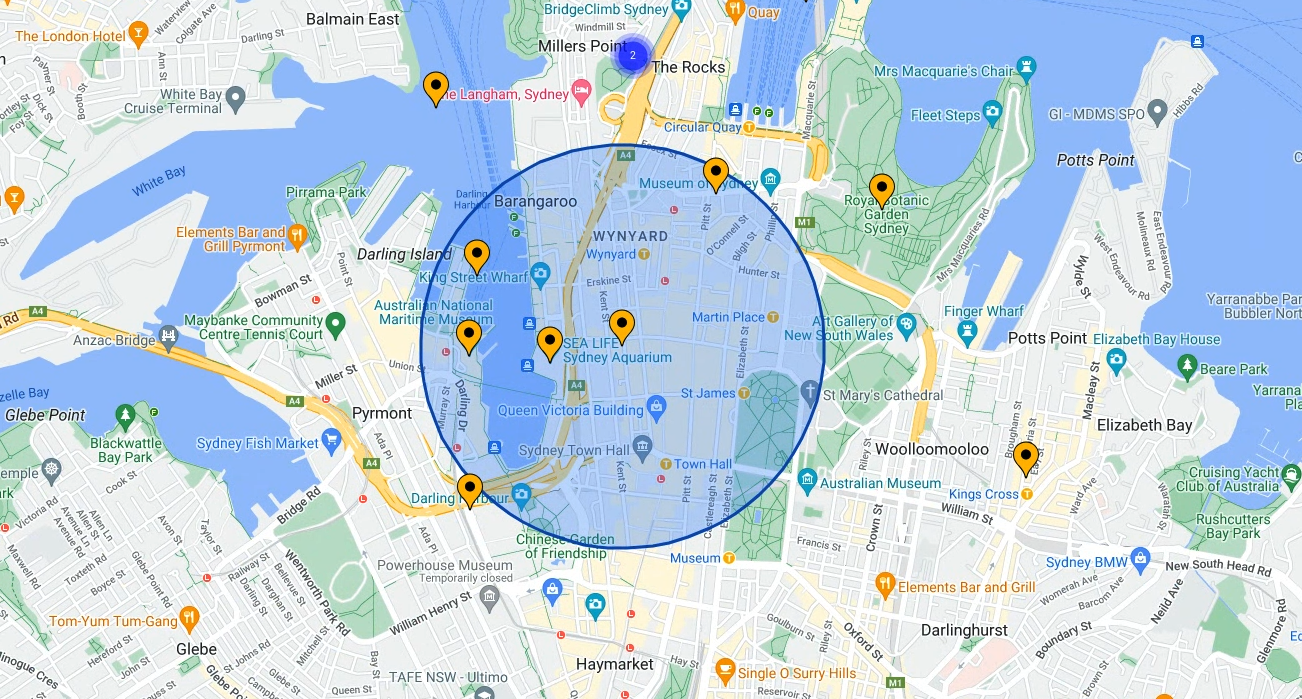
सब हो गया! अपने ब्राउज़र पर जाएं और किसी एक मार्कर पर क्लिक करें. आपको उसके चारों ओर एक सर्कल दिखेगा:

10. बधाई
आपने Google Maps Platform की vis.gl/react-google-map लाइब्रेरी की मदद से, अपना पहला वेब ऐप बना लिया. इसके तहत, आपने Maps JavaScript API लोड करना, मैप लोड करना, मार्कर इस्तेमाल करना, मैप पर ड्रॉइंग करना, उसे कंट्रोल करना, और उपयोगकर्ता के इंटरैक्शन जोड़ना सीखा.
पूरा कोड देखने के लिए, /solutions डायरेक्ट्री देखें.
