Google Ads स्क्रिप्ट की एक अहम सुविधा यह है कि इसे तीसरे पक्ष के एपीआई से मिले डेटा और सेवाओं के साथ इंटिग्रेट किया जा सकता है.
इस गाइड में, यहां दिए गए कॉन्सेप्ट के बारे में बताया गया है. इनकी मदद से, अन्य सेवाओं से कनेक्ट करने के लिए स्क्रिप्ट लिखी जा सकती हैं:
- एचटीटीपी अनुरोध करना: बाहरी एपीआई को ऐक्सेस करने के लिए,
UrlFetchAppका इस्तेमाल कैसे करें. - पुष्टि करना: हम पुष्टि करने से जुड़े कुछ सामान्य मामलों के बारे में बताते हैं.
- जवाबों को पार्स करना: JSON और XML फ़ॉर्मैट में मिले डेटा को प्रोसेस करने का तरीका.
हमने कई लोकप्रिय एपीआई के लिए सैंपल भी शामिल किए हैं. इनसे इन कॉन्सेप्ट के बारे में पता चलता है.
UrlFetchApp की मदद से डेटा फ़ेच करना
UrlFetchApp, तीसरे पक्ष के एपीआई के साथ इंटरैक्ट करने के लिए ज़रूरी मुख्य फ़ंक्शन उपलब्ध कराता है.
यहां दिए गए उदाहरण में, OpenWeatherMap से मौसम का डेटा फ़ेच करने का तरीका दिखाया गया है. हमने OpenWeatherMap को इसलिए चुना है, क्योंकि इसकी अनुमति देने की स्कीम और एपीआई का इस्तेमाल करना आसान है.
अनुरोध करें
OpenWeatherMap के दस्तावेज़ में, मौसम की मौजूदा जानकारी का अनुरोध करने के फ़ॉर्मैट के बारे में बताया गया है. यह फ़ॉर्मैट इस तरह है:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
इस यूआरएल में, अनुमति देने का पहला उदाहरण दिया गया है: पैरामीटर apikey ज़रूरी है और इसकी वैल्यू हर उपयोगकर्ता के लिए यूनीक होती है. यह बटन, साइन अप करके पाया जाता है.
साइन अप करने के बाद, कुंजी का इस्तेमाल करके इस तरह अनुरोध किया जा सकता है:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
इस कोड को चलाने पर, Google Ads स्क्रिप्ट की लॉगिंग विंडो में JSON टेक्स्ट की एक लंबी स्ट्रिंग लिखी जाती है.
अगला चरण, इसे ऐसे फ़ॉर्मैट में बदलना है जिसका इस्तेमाल आपकी स्क्रिप्ट में किया जा सके.
JSON डेटा
कई एपीआई, JSON फ़ॉर्मैट में जवाब देते हैं. यह JavaScript ऑब्जेक्ट का एक सामान्य सीरियललाइज़ेशन है. इससे ऑब्जेक्ट, कलेक्शन, और बुनियादी टाइप को स्ट्रिंग के तौर पर दिखाया और ट्रांसफ़र किया जा सकता है.
OpenWeatherMap से मिले JSON स्ट्रिंग को वापस JavaScript ऑब्जेक्ट में बदलने के लिए, JSON.parse तरीके का इस्तेमाल करें. ऊपर दिए गए उदाहरण को जारी रखते हुए:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
JSON.parse तरीका, स्ट्रिंग को एक ऑब्जेक्ट में बदलता है. इस ऑब्जेक्ट में name प्रॉपर्टी होती है.
अलग-अलग फ़ॉर्मैट में एपीआई रिस्पॉन्स के साथ काम करने के बारे में ज़्यादा जानने के लिए, जवाबों को पार्स करना सेक्शन देखें.
गड़बड़ी ठीक करना
अपनी स्क्रिप्ट में तीसरे पक्ष के एपीआई का इस्तेमाल करते समय, गड़बड़ी ठीक करने की सुविधा का ध्यान रखना ज़रूरी है. ऐसा इसलिए, क्योंकि तीसरे पक्ष के एपीआई में अक्सर बदलाव होते रहते हैं और वे अनचाहे जवाब जनरेट करते हैं. उदाहरण के लिए:
- एपीआई के लिए यूआरएल या पैरामीटर, आपकी जानकारी के बिना बदले जा सकते हैं.
- आपके एपीआई पासकोड या उपयोगकर्ता के अन्य क्रेडेंशियल की समयसीमा खत्म हो सकती है.
- जवाब का फ़ॉर्मैट, बिना किसी सूचना के बदला जा सकता है.
एचटीटीपी स्टेटस कोड
अनचाहे जवाब मिलने की संभावना को देखते हुए, आपको एचटीटीपी स्टेटस कोड की जांच करनी चाहिए. डिफ़ॉल्ट रूप से, अगर कोई एचटीटीपी गड़बड़ी कोड मिलता है, तो UrlFetchApp एक अपवाद देगा. इस डिफ़ॉल्ट तरीके को बदलने के लिए, वैकल्पिक पैरामीटर पास करना ज़रूरी है. जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
जवाब का स्ट्रक्चर
तीसरे पक्ष के एपीआई में बदलाव होने पर, डेवलपर को अक्सर उन बदलावों के बारे में तुरंत पता नहीं चलता जो उनकी स्क्रिप्ट पर असर डाल सकते हैं. उदाहरण के लिए, अगर OpenWeatherMap के उदाहरण में दिखाई गई name प्रॉपर्टी को बदलकर locationName कर दिया जाता है, तो इस प्रॉपर्टी का इस्तेमाल करने वाली स्क्रिप्ट काम नहीं करेंगी.
इस वजह से, यह जांच करना फ़ायदेमंद हो सकता है कि जवाब में मिला स्ट्रक्चर आपकी उम्मीद के मुताबिक है या नहीं. उदाहरण के लिए:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
UrlFetchApp की मदद से POST डेटा
OpenWeatherMap के शुरुआती उदाहरण में सिर्फ़ डेटा फ़ेच किया गया था. आम तौर पर, रिमोट सर्वर पर स्थिति में बदलाव न करने वाले एपीआई कॉल, HTTP
GET तरीके का इस्तेमाल करते हैं.
GET के लिए, GET तरीका डिफ़ॉल्ट होता है.UrlFetchApp हालांकि, कुछ एपीआई कॉल के लिए, जैसे कि एसएमएस भेजने वाली सेवा के लिए कॉल करने के लिए, POST या PUT जैसे अन्य तरीकों की ज़रूरत होगी.
UrlFetchApp के साथ POST कॉल का इस्तेमाल करने का तरीका बताने के लिए, यहां दिया गया उदाहरण Slack के साथ इंटिग्रेशन दिखाता है. Slack, साथ मिलकर मैसेज भेजने वाला ऐप्लिकेशन है. इसका इस्तेमाल, Slack के उपयोगकर्ताओं और ग्रुप को Slack मैसेज भेजने के लिए किया जाता है.
Slack सेट अप करना
हम यह मानकर चल रहे हैं कि आपने पहले ही Slack खाते के लिए साइन अप कर लिया है.
पिछले उदाहरण में OpenWeatherMap की तरह, मैसेज भेजने की सुविधा चालू करने के लिए टोकन पाना ज़रूरी है. Slack आपको एक यूनीक यूआरएल देता है, ताकि आप अपनी टीम को मैसेज भेज सकें. इसे इनकमिंग वेबहुक कहा जाता है.
इनकमिंग वेबहुक सेट अप करें. इसके लिए, इनकमिंग वेबहुक इंटिग्रेशन जोड़ें पर क्लिक करें और निर्देशों का पालन करें. इस प्रोसेस में, मैसेज भेजने के लिए एक यूआरएल जारी किया जाना चाहिए.
POST अनुरोध करना
इनकमिंग वेबहुक सेट अप करने के बाद, POST अनुरोध करने के लिए, UrlFetchApp.fetch को पास किए गए options पैरामीटर में कुछ अतिरिक्त प्रॉपर्टी का इस्तेमाल करना होगा:
method: जैसा कि बताया गया है, यह डिफ़ॉल्ट रूप सेGETपर सेट होता है. हालांकि, यहां हम इसे बदलकरPOSTपर सेट करते हैं.payload: यह वह डेटा है जिसेPOSTअनुरोध के हिस्से के तौर पर सर्वर को भेजा जाना है. इस उदाहरण में, Slack को JSON फ़ॉर्मैट में क्रम से लगाया गया ऑब्जेक्ट चाहिए. इसके बारे में Slack के दस्तावेज़ में बताया गया है. इसके लिए,JSON.stringifyतरीके का इस्तेमाल किया जाता है. साथ ही,Content-Typeकोapplication/jsonपर सेट किया जाता है.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Slack के एक्सटेंशन का उदाहरण
ऊपर दिए गए उदाहरण में, Slack में मैसेज पाने की सुविधा चालू करने के लिए ज़रूरी शर्तें दिखाई गई हैं. इस सैंपल में, किसी ग्रुप को कैंपेन परफ़ॉर्मेंस रिपोर्ट बनाने और भेजने के बारे में बताया गया है. साथ ही, इसमें फ़ॉर्मैटिंग और डिसप्ले के कुछ विकल्पों के बारे में भी बताया गया है.

Slack मैसेज के बारे में ज़्यादा जानकारी के लिए, Slack के दस्तावेज़ में मैसेज फ़ॉर्मैट करना देखें.
फ़ॉर्म डेटा
ऊपर दिए गए उदाहरण में, POST अनुरोध के लिए payload प्रॉपर्टी के तौर पर JSON स्ट्रिंग का इस्तेमाल करने का तरीका दिखाया गया है.
payload के फ़ॉर्मैट के आधार पर, UrlFetchApp, POST अनुरोध को बनाने के लिए अलग-अलग तरीके अपनाता है:
- जब
payloadएक स्ट्रिंग होती है, तो स्ट्रिंग आर्ग्युमेंट को अनुरोध के मुख्य हिस्से के तौर पर भेजा जाता है. जब
payloadकोई ऑब्जेक्ट हो, जैसे कि वैल्यू का मैप:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}की-वैल्यू पेयर को फ़ॉर्म-डेटा में बदल दिया जाता है:
subject=Test&to=mail@example.com&body=Hello,+World!अनुरोध के लिए
Content-Typeहेडर कोapplication/x-www-form-urlencodedपर सेट किया जाता है.
कुछ एपीआई को POST अनुरोध सबमिट करते समय, फ़ॉर्म डेटा का इस्तेमाल करना पड़ता है. इसलिए, JavaScript ऑब्जेक्ट से फ़ॉर्म डेटा में अपने-आप होने वाला यह कन्वर्ज़न ध्यान में रखना ज़रूरी है.
एचटीटीपी की सामान्य पुष्टि
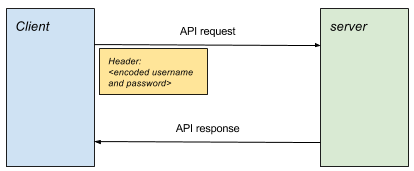
एचटीटीपी बेसिक पुष्टि, पुष्टि करने के सबसे आसान तरीकों में से एक है. इसका इस्तेमाल कई एपीआई करते हैं.
हर अनुरोध में, एन्कोड किया गया उपयोगकर्ता नाम और पासवर्ड, एचटीटीपी हेडर में अटैच करके पुष्टि की जाती है.

अनुरोध तैयार करना
पुष्टि किया गया अनुरोध करने के लिए, यह तरीका अपनाएं:
- उपयोगकर्ता नाम और पासवर्ड को कोलन के साथ जोड़कर पासफ़्रेज़ बनाएं. उदाहरण के लिए,
username:password. - पासफ़्रेज़ को Base64 में बदलें. उदाहरण के लिए,
username:passwordकोdXNlcm5hbWU6cGFzc3dvcmQ=में बदलें. - अनुरोध में
Authorizationहेडर अटैच करेंAuthorization: Basic <encoded passphrase>
यहां दिए गए स्निपेट में, Google Ads स्क्रिप्ट में ऐसा करने का तरीका बताया गया है:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
पुष्टि करने के बुनियादी तरीके के सैंपल
कोड के उदाहरण सेक्शन में, एचटीटीपी बेसिक ऑथेंटिकेशन का इस्तेमाल करने के बारे में बताने वाले दो उदाहरण दिए गए हैं:
Plivo
Plivo एक ऐसी सेवा है जो अपने एपीआई की मदद से, एसएमएस मैसेज भेजने और पाने की सुविधा देती है. इस सैंपल में, मैसेज भेजने का तरीका बताया गया है.
- Plivo पर रजिस्टर करें.
- सैंपल स्क्रिप्ट को Google Ads में नई स्क्रिप्ट में चिपकाएं.
PLIVO_ACCOUNT_AUTHIDऔरPLIVO_ACCOUNT_AUTHTOKENवैल्यू को मैनेजमेंट डैशबोर्ड की वैल्यू से बदलें.- गड़बड़ियों की सूचना पाने के लिए, स्क्रिप्ट में दिया गया अपना ईमेल पता डालें.
- Plivo का इस्तेमाल करने के लिए, आपको नंबर खरीदने होंगे या उन्हें बिना किसी शुल्क के आज़माने के लिए बनाए गए खाते में जोड़ना होगा. सैंडबॉक्स नंबर जोड़ें, जिनका इस्तेमाल ट्रायल खाते के साथ किया जा सकता है.
- भेजने वाले और पाने वाले, दोनों के नंबर जोड़ें.
- स्क्रिप्ट में
PLIVO_SRC_PHONE_NUMBERको अभी-अभी रजिस्टर किए गए किसी सैंडबॉक्स नंबर पर अपडेट करें. इसमें देश का अंतरराष्ट्रीय कोड शामिल होना चाहिए. उदाहरण के लिए, यूके के नंबर के लिए447777123456.
Twilio
Twilio एक ऐसी सेवा है जो अपने एपीआई की मदद से, एसएमएस मैसेज भेजने और पाने की सुविधा देती है. इस सैंपल में, मैसेज भेजने का तरीका बताया गया है.
- Twillio पर रजिस्टर करें.
- सैंपल स्क्रिप्ट को Google Ads में नई स्क्रिप्ट में चिपकाएं.
TWILIO_ACCOUNT_SIDऔरTWILIO_ACCOUNT_AUTHTOKENवैल्यू को खाता कंसोल पेज पर दिखाई गई वैल्यू से बदलें.TWILIO_SRC_PHONE_NUMBERको डैशबोर्ड में मौजूद नंबर से बदलें. यह वह नंबर है जिसे Twilio ने मैसेज भेजने की अनुमति दी है.
OAuth 1.0
कई लोकप्रिय सेवाएं, पुष्टि करने के लिए OAuth का इस्तेमाल करती हैं. OAuth कई तरह के फ़्लेवर और वर्शन में उपलब्ध है.
वहीं, एचटीटीपी बेसिक ऑथेंटिकेशन में, उपयोगकर्ता के पास सिर्फ़ एक उपयोगकर्ता नाम और पासवर्ड होता है. OAuth की मदद से, तीसरे पक्ष के ऐप्लिकेशन को उपयोगकर्ता के खाते और डेटा का ऐक्सेस दिया जा सकता है. इसके लिए, तीसरे पक्ष के ऐप्लिकेशन के क्रेडेंशियल का इस्तेमाल किया जाता है. इसके अलावा, ऐक्सेस का दायरा भी उस ऐप्लिकेशन के हिसाब से तय होगा.
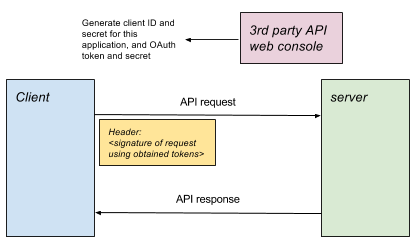
OAuth 1.0 के बारे में जानने के लिए, OAuth Core गाइड देखें. खास तौर पर, 6. OAuth से पुष्टि करना. पूरी थ्री-लेग्ड OAuth 1.0 में, प्रोसेस इस तरह होती है:
- ऐप्लिकेशन ("उपयोगकर्ता") को अनुरोध टोकन मिलता है.
- उपयोगकर्ता, अनुरोध टोकन को अनुमति देता है.
- ऐप्लिकेशन, अनुरोध टोकन को ऐक्सेस टोकन के लिए बदलता है.
- संसाधन के बाद के सभी अनुरोधों के लिए, ऐक्सेस टोकन का इस्तेमाल हस्ताक्षर किए गए अनुरोध में किया जाता है.
तीसरे पक्ष की सेवाओं को OAuth 1.0 का इस्तेमाल करने के लिए, उपयोगकर्ता के इंटरैक्शन की ज़रूरत नहीं होती. उदाहरण के लिए, Google Ads स्क्रिप्ट के लिए ऐसा करना ज़रूरी होता है. इसलिए, पहले, दूसरे, और तीसरे चरण को पूरा नहीं किया जा सकता. इसलिए, कुछ सेवाएं अपनी कॉन्फ़िगरेशन कंसोल से ऐक्सेस टोकन जारी करती हैं. इससे ऐप्लिकेशन सीधे चौथे चरण पर जा सकता है. इसे एक लेग वाला OAuth 1.0 कहा जाता है.

Google Ads स्क्रिप्ट में OAuth 1.0
Google Ads स्क्रिप्ट के लिए, हर स्क्रिप्ट को आम तौर पर एक ऐप्लिकेशन के तौर पर माना जाता है. सेवा के लिए कंसोल या एडमिन सेटिंग पेज के ज़रिए, आम तौर पर यह ज़रूरी होता है कि:
- स्क्रिप्ट को दिखाने के लिए, ऐप्लिकेशन कॉन्फ़िगरेशन सेट अप करें.
- बताएं कि स्क्रिप्ट को कौनसी अनुमतियां दी जा रही हैं.
- वन-लेग्ड OAuth के साथ इस्तेमाल करने के लिए, उपयोगकर्ता कुंजी, उपयोगकर्ता सीक्रेट, ऐक्सेस टोकन, और ऐक्सेस सीक्रेट पाएं.
OAuth 2.0
OAuth 2.0 का इस्तेमाल, लोकप्रिय एपीआई में किया जाता है. इससे उपयोगकर्ता के डेटा का ऐक्सेस दिया जाता है. किसी तीसरे पक्ष की सेवा के लिए बनाए गए खाते का मालिक, कुछ ऐप्लिकेशन को लोगों का डेटा ऐक्सेस करने की अनुमति देता है. इसके ये फ़ायदे हैं कि मालिक:
- उन्हें ऐप्लिकेशन के साथ अपने खाते के क्रेडेंशियल शेयर नहीं करने पड़ते.
- यह कंट्रोल किया जा सकता है कि किन ऐप्लिकेशन के पास डेटा का ऐक्सेस हो और किस हद तक हो. (उदाहरण के लिए, दिया गया ऐक्सेस सिर्फ़ पढ़ने के लिए हो सकता है या सिर्फ़ डेटा के सबसेट के लिए हो सकता है.)
Google Ads स्क्रिप्ट में OAuth 2.0 की सुविधा वाली सेवाओं का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
- आपकी स्क्रिप्ट से बाहर
Google Ads स्क्रिप्ट को तीसरे पक्ष के एपीआई के ज़रिए, आपके उपयोगकर्ता डेटा को ऐक्सेस करने की अनुमति दें. ज़्यादातर मामलों में, इसके लिए तीसरे पक्ष की सेवा के कंसोल में ऐप्लिकेशन सेट अप करना होगा. यह ऐप्लिकेशन आपकी Google Ads स्क्रिप्ट को दिखाता है.
आपको यह तय करना होता है कि Google Ads स्क्रिप्ट ऐप्लिकेशन को किस तरह के ऐक्सेस अधिकार दिए जाने चाहिए. आम तौर पर, इसे क्लाइंट आईडी असाइन किया जाता है. इससे आपको OAuth 2.0 के ज़रिए यह कंट्रोल करने की सुविधा मिलती है कि तीसरे पक्ष की सेवा में मौजूद आपके डेटा को कौनसे ऐप्लिकेशन ऐक्सेस कर सकते हैं. साथ ही, यह भी कंट्रोल किया जा सकता है कि वे आपके डेटा के कौनसे हिस्से को देख या बदल सकते हैं.
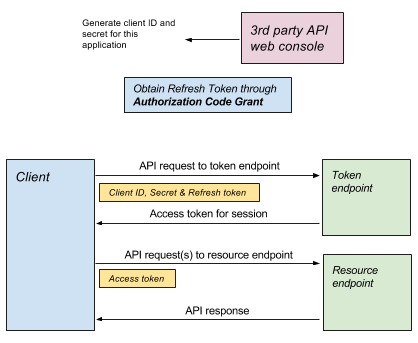
- आपकी स्क्रिप्ट में
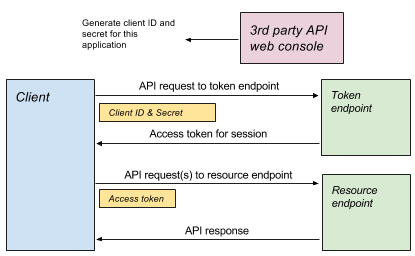
रिमोट सर्वर की मदद से पुष्टि करें. सर्वर ने जिस तरह की अनुमति दी है उसके हिसाब से, अनुमति का टाइप तय होता है. इसके बाद, फ़्लो के तौर पर जाने जाने वाले चरणों का एक अलग सेट फ़ॉलो करना होगा. हालांकि, आखिर में सभी से एक ऐक्सेस टोकन जारी किया जाएगा. इसका इस्तेमाल उस सेशन के लिए, बाद के सभी अनुरोधों के लिए किया जाएगा.
एपीआई अनुरोध करना. हर अनुरोध के साथ ऐक्सेस टोकन पास करें.
पुष्टि करने के फ़्लो
हर तरह के ग्रांट और उससे जुड़े फ़्लो का इस्तेमाल अलग-अलग स्थितियों में किया जाता है. उदाहरण के लिए, जब कोई उपयोगकर्ता इंटरैक्टिव सेशन में हिस्सा लेता है, तो अलग फ़्लो का इस्तेमाल किया जाता है. इसके उलट, जब किसी ऐप्लिकेशन को बैकग्राउंड में चलाना होता है और उपयोगकर्ता मौजूद नहीं होता है, तो अलग फ़्लो का इस्तेमाल किया जाता है.
एपीआई उपलब्ध कराने वाली कंपनियां यह तय करेंगी कि वे किस तरह के ग्रांट स्वीकार करती हैं. इससे यह पता चलेगा कि उपयोगकर्ता अपने एपीआई को इंटिग्रेट करने की प्रोसेस को कैसे आगे बढ़ाएगा.
लागू करना
सभी OAuth फ़्लो का मकसद, ऐक्सेस टोकन पाना होता है. इसका इस्तेमाल, सेशन के बाकी समय में अनुरोधों की पुष्टि करने के लिए किया जा सकता है.
सैंपल लाइब्रेरी में, हर तरह के फ़्लो के लिए पुष्टि करने का तरीका बताया गया है. इनमें से हर तरीके से एक ऐसा ऑब्जेक्ट मिलता है जो ऐक्सेस टोकन को हासिल करता है और उसे सेव करता है. साथ ही, पुष्टि किए गए अनुरोधों को पूरा करने में मदद करता है.
इस्तेमाल करने का सामान्य तरीका यह है:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
क्लाइंट क्रेडेंशियल ग्रांट
क्लाइंट क्रेडेंशियल ग्रांट, OAuth2 फ़्लो का एक आसान तरीका है. इसमें ऐप्लिकेशन, समयसीमा के साथ ऐक्सेस टोकन जारी करने के बदले में, ऐप्लिकेशन के लिए यूनीक आईडी और सीक्रेट का आदान-प्रदान करता है.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
रीफ़्रेश टोकन का ऐक्सेस
रीफ़्रेश टोकन ग्रांट, क्लाइंट क्रेडेंशियल ग्रांट की तरह ही होता है. सर्वर को एक सामान्य अनुरोध भेजने पर, आपको एक ऐक्सेस टोकन मिलेगा. इसका इस्तेमाल सेशन में किया जा सकता है.

रीफ़्रेश टोकन पाना
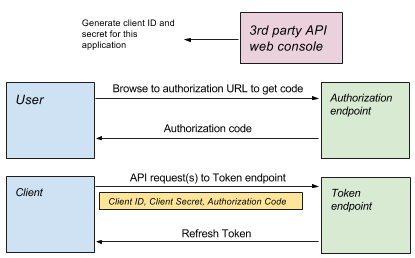
रीफ़्रेश टोकन ग्रांट और क्लाइंट क्रेडेंशियल ग्रांट में यह अंतर है कि क्लाइंट क्रेडेंशियल ग्रांट के लिए ज़रूरी जानकारी, ऐप्लिकेशन कॉन्फ़िगरेशन से मिलती है. उदाहरण के लिए, सेवा के कंट्रोल पैनल में. वहीं, रीफ़्रेश टोकन, अनुमति कोड ग्रांट जैसे ज़्यादा जटिल फ़्लो के तहत दिया जाता है. इसके लिए, उपयोगकर्ता के इंटरैक्शन की ज़रूरत होगी:

- रीफ़्रेश टोकन पाने के लिए OAuth Playground का इस्तेमाल करना
OAuth2 Playground एक यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है. इसकी मदद से उपयोगकर्ता, ऑथराइज़ेशन कोड ग्रांट की प्रोसेस पूरी करके रीफ़्रेश टोकन पा सकता है.
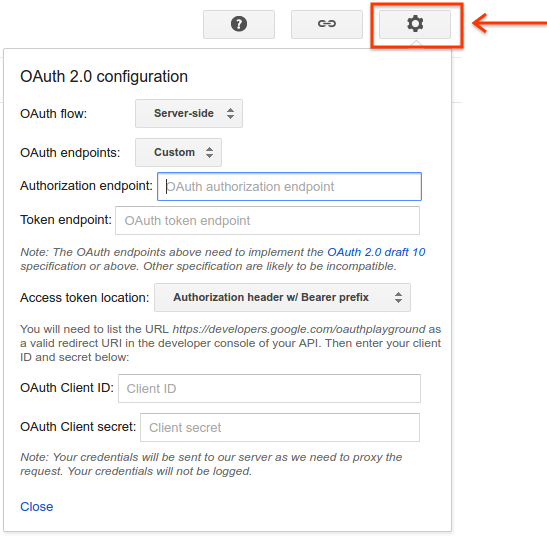
सबसे ऊपर दाईं ओर मौजूद सेटिंग बटन की मदद से, OAuth फ़्लो में इस्तेमाल किए जाने वाले सभी पैरामीटर तय किए जा सकते हैं. इनमें ये शामिल हैं:
- ऑथराइज़ेशन एंडपॉइंट: इसका इस्तेमाल, ऑथराइज़ेशन के फ़्लो की शुरुआत के तौर पर किया जाता है.
- टोकन एंडपॉइंट: इसका इस्तेमाल रीफ़्रेश टोकन के साथ किया जाता है, ताकि ऐक्सेस टोकन मिल सके.
- क्लाइंट आईडी और सीक्रेट: ऐप्लिकेशन के क्रेडेंशियल.

रीफ़्रेश टोकन के इस्तेमाल की जानकारी
शुरुआती अनुमति मिलने के बाद, सेवाएं एक रीफ़्रेश टोकन जारी कर सकती हैं. इसका इस्तेमाल, क्लाइंट क्रेडेंशियल फ़्लो की तरह ही किया जा सकता है. यहां दो उदाहरण दिए गए हैं:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Search Ads 360 का उदाहरण
Search Ads 360, एक ऐसे एपीआई का उदाहरण है जिसका इस्तेमाल रीफ़्रेश टोकन के साथ किया जा सकता है. इस सैंपल में, एक स्क्रिप्ट रिपोर्ट जनरेट करती है और उसे वापस भेजती है. Search Ads 360 API के रेफ़रंस में जाकर, अन्य कार्रवाइयों के बारे में पूरी जानकारी पाएं.
स्क्रिप्ट बनाना
- API Console में एक नया प्रोजेक्ट बनाएं. साथ ही, Search Ads 360 की गाइड में दी गई प्रक्रिया का पालन करके, क्लाइंट आईडी, क्लाइंट सीक्रेट, और रीफ़्रेश टोकन पाएं. यह पक्का करें कि आपने Search Ads 360 API चालू किया हो.
- सैंपल स्क्रिप्ट को Google Ads में नई स्क्रिप्ट में चिपकाएं.
- कोड लिस्टिंग के नीचे, OAuth2 लाइब्रेरी का सैंपल चिपकाएं.
- स्क्रिप्ट में बदलाव करके, क्लाइंट आईडी, क्लाइंट सीक्रेट, और रीफ़्रेश टोकन की सही वैल्यू डालें.
Apps Script Execution API का उदाहरण
इस उदाहरण में, Apps Script Execution API का इस्तेमाल करके, Apps Script में किसी फ़ंक्शन को चलाने का तरीका दिखाया गया है. इससे Apps Script को Google Ads स्क्रिप्ट से कॉल किया जा सकता है.
Apps Script स्क्रिप्ट बनाना
नई स्क्रिप्ट बनाएं. यहां दिए गए सैंपल में, Drive की 10 फ़ाइलों की सूची दी गई है:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Apps Script को लागू करने के लिए कॉन्फ़िगर करना
- स्क्रिप्ट सेव करें.
- संसाधन > Cloud Platform प्रोजेक्ट पर क्लिक करें.
- API कंसोल पर जाने के लिए, प्रोजेक्ट के नाम पर क्लिक करें.
- एपीआई और सेवाएं पर जाएं.
- ज़रूरी एपीआई चालू करें. इस मामले में, Drive API और Apps Script Execution API को चालू करें.
- मेन्यू में मौजूद क्रेडेंशियल आइटम से OAuth क्रेडेंशियल बनाएं.
- अपनी स्क्रिप्ट में वापस जाएं और पब्लिश करें > API के तौर पर लागू करने के लिए डिप्लॉय करें पर जाकर, स्क्रिप्ट को पब्लिश करें.
Google Ads स्क्रिप्ट बनाना
- सैंपल स्क्रिप्ट को Google Ads में नई स्क्रिप्ट में चिपकाएं.
- इसके अलावा, कोड लिस्टिंग के नीचे OAuth2 लाइब्रेरी का सैंपल चिपकाएं.
- स्क्रिप्ट में बदलाव करके, क्लाइंट आईडी, क्लाइंट सीक्रेट, और रीफ़्रेश टोकन की सही वैल्यू डालें.
सेवा खाते
ऊपर बताए गए ऐक्सेस देने के टाइप के अलावा, सेवा खातों का इस्तेमाल भी किया जा सकता है.
सेवा खाते, ऊपर दिए गए खातों से अलग होते हैं. इनका इस्तेमाल उपयोगकर्ता के डेटा को ऐक्सेस करने के लिए नहीं किया जाता: पुष्टि होने के बाद, अनुरोध सेवा खाते से किए जाते हैं. ये अनुरोध, ऐप्लिकेशन की ओर से किए जाते हैं, न कि उस उपयोगकर्ता की ओर से जो प्रोजेक्ट का मालिक हो सकता है. उदाहरण के लिए, अगर सेवा खाता किसी फ़ाइल को बनाने के लिए Drive API का इस्तेमाल करता है, तो यह फ़ाइल सेवा खाते की होगी. साथ ही, डिफ़ॉल्ट रूप से यह प्रोजेक्ट के मालिक के लिए उपलब्ध नहीं होगी.
Google Natural Language API का उदाहरण
नैचुरल लैंग्वेज एपीआई, टेक्स्ट के लिए भावनाओं का विश्लेषण और इकाई का विश्लेषण करता है.
इस उदाहरण में, विज्ञापन टेक्स्ट के लिए भावना का आकलन करने के बारे में बताया गया है. इसमें हेडलाइन या ब्यौरा शामिल है. इससे यह पता चलता है कि मैसेज कितना सकारात्मक है और मैसेज की अहमियत कितनी है: हम केक बेचते हैं या हम लंदन में सबसे अच्छे केक बेचते हैं में से कौन-सा मैसेज बेहतर है. आज ही खरीदें!?
स्क्रिप्ट सेट अप करना
- API Console में नया प्रोजेक्ट बनाएं
- Natural Language API को चालू करें
- प्रोजेक्ट के लिए बिलिंग चालू करें.
- सेवा खाता बनाएं. क्रेडेंशियल वाली JSON फ़ाइल डाउनलोड करें.
- सैंपल स्क्रिप्ट को Google Ads में नई स्क्रिप्ट में चिपकाएं.
- इसके अलावा, कोड लिस्टिंग के नीचे OAuth2 लाइब्रेरी का सैंपल चिपकाएं.
- ज़रूरी वैल्यू बदलें:
serviceAccount: सेवा खाते का ईमेल पता. उदाहरण के लिए,xxxxx@yyyy.iam.gserviceaccount.com.key: यह सेवा खाता बनाते समय डाउनलोड की गई JSON फ़ाइल की कुंजी होती है.-----BEGIN PRIVATE KEY...बजे शुरू होता है और...END PRIVATE KEY-----\nबजे खत्म होता है.
एपीआई से मिले रिस्पॉन्स
एपीआई, डेटा को कई फ़ॉर्मैट में दिखा सकते हैं. इनमें से सबसे अहम फ़ॉर्मैट, XML और JSON हैं.
JSON
JSON, रिस्पॉन्स फ़ॉर्मैट के तौर पर XML से ज़्यादा आसान होता है. हालांकि, अब भी कुछ समस्याएं हो सकती हैं.
प्रतिक्रिया पुष्टि
एपीआई को कॉल करने के बाद, आम तौर पर अगला चरण यह होता है कि JSON.parse का इस्तेमाल करके, JSON स्ट्रिंग को JavaScript ऑब्जेक्ट में बदला जाए. इस समय, उस मामले को हैंडल करना सही है जहां पार्सिंग फ़ेल हो जाती है:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
अगर एपीआई आपके कंट्रोल में नहीं है, तो ध्यान रखें कि रिस्पॉन्स का स्ट्रक्चर बदल सकता है और प्रॉपर्टी अब मौजूद नहीं हो सकती हैं:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
पुष्टि
एपीआई बनाने के लिए, एक्सएमएल अब भी एक लोकप्रिय फ़ॉर्मैट है. एपीआई कॉल से मिले जवाब को XmlService
parse तरीके का इस्तेमाल करके पार्स किया जा सकता है:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
XmlService.parse, एक्सएमएल में गड़बड़ियों का पता लगाता है और इसके हिसाब से अपवाद दिखाता है. हालांकि, यह एक्सएमएल की पुष्टि किसी स्कीमा के ख़िलाफ़ नहीं कर सकता.
रूट एलिमेंट
एक्सएमएल दस्तावेज़ को पार्स करने के बाद, getRootElement() तरीके का इस्तेमाल करके रूट एलिमेंट मिलता है:
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
नाम स्थान
यहां दिए गए उदाहरण में, चुने गए मैचों के फ़ुटबॉल के नतीजे पाने के लिए, Sportradar API का इस्तेमाल किया गया है. XML रिस्पॉन्स इस फ़ॉर्मैट में होता है:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
ध्यान दें कि रूट एलिमेंट में नेमस्पेस कैसे तय किया गया है. इस वजह से, यह ज़रूरी है कि:
- दस्तावेज़ से नेमस्पेस एट्रिब्यूट निकालें.
- चाइल्ड एलिमेंट को ट्रैवर्स और ऐक्सेस करते समय, इस नेमस्पेस का इस्तेमाल करें.
यहां दिए गए उदाहरण में, ऊपर दिए गए दस्तावेज़ के स्निपेट में मौजूद <matches> एलिमेंट को ऐक्सेस करने का तरीका बताया गया है:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
वैल्यू पाना
फ़ुटबॉल के शेड्यूल के इस सैंपल के आधार पर:
<match status="..." category="..." ... >
...
</match>
एट्रिब्यूट को इस तरह से वापस पाया जा सकता है, जैसे कि:
const status = matchElement.getAttribute('status').getValue();
किसी एलिमेंट में मौजूद टेक्स्ट को getText() का इस्तेमाल करके पढ़ा जा सकता है. हालांकि, अगर किसी एलिमेंट के कई टेक्स्ट चाइल्ड हैं, तो उन्हें एक साथ जोड़ दिया जाएगा. अगर आपको लगता है कि एक से ज़्यादा टेक्स्ट चाइल्ड मौजूद हो सकते हैं, तो getChildren() का इस्तेमाल करें और हर चाइल्ड पर बारी-बारी से काम करें.
Sportradar का उदाहरण
इस पूरे Sportradar उदाहरण में, फ़ुटबॉल मैचों की जानकारी पाने का तरीका बताया गया है. खास तौर पर, इंग्लिश प्रीमियर लीग के मैचों की जानकारी पाने का तरीका. Soccer API, Sportradar की ओर से उपलब्ध कराए जाने वाले कई स्पोर्ट्स फ़ीड में से एक है.
Sportradar खाता सेट अप करना
- Sportradar की डेवलपर साइट पर जाएं
- ट्रायल खाते के लिए रजिस्टर करें.
- रजिस्टर करने के बाद, अपने खाते में साइन इन करें.
- लॉग इन करने के बाद, MyAccount पर जाएं.
Sportradar, अलग-अलग खेलों के लिए अलग-अलग एपीआई उपलब्ध कराता है. उदाहरण के लिए, ऐसा हो सकता है कि आपने Soccer API का ऐक्सेस खरीदा हो, लेकिन Tennis API का नहीं. आपके बनाए गए हर ऐप्लिकेशन में अलग-अलग स्पोर्ट्स और अलग-अलग कुंजियां हो सकती हैं.
- ऐप्लिकेशन में जाकर, नया ऐप्लिकेशन बनाएं पर क्लिक करें. ऐप्लिकेशन को कोई नाम दें और उसका ब्यौरा दें. साथ ही, वेबसाइट फ़ील्ड को अनदेखा करें.
- सिर्फ़ Issue a new key for Soccer Trial Europe v2 को चुनें.
- ऐप्लिकेशन रजिस्टर करें पर क्लिक करें.
यह प्रोसेस पूरी होने के बाद, आपको एक ऐसा पेज दिखेगा जिस पर आपका नया एपीआई पासकोड मौजूद होगा.
- सैंपल स्क्रिप्ट को Google Ads में नई स्क्रिप्ट में चिपकाएं.
- लिस्टिंग में मौजूद एपीआई पासकोड को ऊपर दिए गए पासकोड से बदलें. साथ ही, ईमेल पते वाले फ़ील्ड में बदलाव करें.
समस्या का हल
तीसरे पक्ष के एपीआई का इस्तेमाल करते समय, कई वजहों से गड़बड़ियां हो सकती हैं. उदाहरण के लिए:
- क्लाइंट, सर्वर को ऐसे फ़ॉर्मैट में अनुरोध भेज रहे हैं जो एपीआई के हिसाब से सही नहीं है.
- क्लाइंट को जवाब का ऐसा फ़ॉर्मैट चाहिए जो मिले हुए फ़ॉर्मैट से अलग हो.
- अमान्य टोकन या कुंजियों का इस्तेमाल करने वाले क्लाइंट या प्लेसहोल्डर के तौर पर छोड़ी गई वैल्यू.
- क्लाइंट के लिए तय की गई सीमाएं पूरी हो गई हैं.
- क्लाइंट अमान्य पैरामीटर भेज रहे हैं.
इन सभी मामलों और अन्य मामलों में, समस्या की वजह का पता लगाने के लिए, गड़बड़ी की वजह बने जवाब की जानकारी देखना सबसे अच्छा तरीका है.
जवाबों को पार्स करना
डिफ़ॉल्ट रूप से, गड़बड़ी (400 या इससे ज़्यादा का स्टेटस कोड) दिखाने वाले किसी भी जवाब को Google Ads स्क्रिप्ट इंजन से हटा दिया जाएगा.
इस व्यवहार को रोकने के लिए, साथ ही गड़बड़ी और गड़बड़ी के मैसेज की जांच करने के लिए, वैकल्पिक पैरामीटर की muteHttpExceptions प्रॉपर्टी को UrlFetchApp.fetch पर सेट करें. उदाहरण के लिए:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
सामान्य स्टेटस कोड
200 OKका मतलब है कि यह काम पूरा हो गया है. अगर जवाब में उम्मीद के मुताबिक डेटा नहीं है, तो इन बातों का ध्यान रखें:- कुछ एपीआई में यह तय किया जा सकता है कि किन फ़ील्ड और/या रिस्पॉन्स फ़ॉर्मैट का इस्तेमाल करना है. इस बारे में ज़्यादा जानने के लिए, एपीआई से जुड़ा दस्तावेज़ देखें.
- किसी एपीआई में कई ऐसे संसाधन हो सकते हैं जिन्हें कॉल किया जा सकता है. दस्तावेज़ देखें. इससे यह तय करने में मदद मिलेगी कि क्या किसी दूसरे संसाधन का इस्तेमाल करना ज़्यादा सही होगा और क्या उससे आपको ज़रूरी डेटा मिलेगा.
- ऐसा हो सकता है कि कोड लिखे जाने के बाद से, एपीआई में बदलाव किया गया हो. ज़्यादा जानकारी के लिए, दस्तावेज़ पढ़ें या डेवलपर से संपर्क करें.
400 Bad Requestका आम तौर पर मतलब होता है कि सर्वर को भेजे गए अनुरोध के फ़ॉर्मैट या स्ट्रक्चर में कोई गड़बड़ी है. अनुरोध की जांच करें और एपीआई की खास बातों से उसकी तुलना करें. इससे यह पक्का किया जा सकता है कि अनुरोध, उम्मीद के मुताबिक है. अनुरोधों की जांच करने के तरीके के बारे में जानने के लिए, अनुरोधों की जांच करना लेख पढ़ें.401 Unauthorizedका आम तौर पर मतलब होता है कि एपीआई को बिना अनुमति दिए या अनुमति की प्रोसेस पूरी किए बिना कॉल किया जा रहा है.- अगर एपीआई में बुनियादी अनुमति का इस्तेमाल किया जाता है, तो पक्का करें कि अनुरोध में
Authorizationहेडर बनाया और दिया जा रहा हो. - अगर एपीआई, OAuth 2.0 का इस्तेमाल करता है, तो पक्का करें कि ऐक्सेस टोकन मिल गया हो और उसे Bearer टोकन के तौर पर दिया जा रहा हो.
- अनुमति से जुड़े किसी अन्य बदलाव के लिए, पक्का करें कि अनुरोध के लिए ज़रूरी क्रेडेंशियल दिए जा रहे हों.
- अगर एपीआई में बुनियादी अनुमति का इस्तेमाल किया जाता है, तो पक्का करें कि अनुरोध में
403 Forbiddenका मतलब है कि उपयोगकर्ता के पास उस संसाधन का ऐक्सेस नहीं है जिसके लिए अनुरोध किया जा रहा है.- पक्का करें कि उपयोगकर्ता को ज़रूरी अनुमतियां दी गई हों. उदाहरण के लिए, फ़ाइल पर आधारित अनुरोध में उपयोगकर्ता को किसी फ़ाइल का ऐक्सेस देना.
404 Not Foundका मतलब है कि अनुरोध किया गया संसाधन मौजूद नहीं है.- देख लें कि एपीआई एंडपॉइंट के लिए इस्तेमाल किया गया यूआरएल सही हो.
- अगर किसी संसाधन को फ़ेच किया जा रहा है, तो पक्का करें कि जिस संसाधन का रेफ़रंस दिया जा रहा है वह मौजूद हो. उदाहरण के लिए, अगर फ़ाइल पर आधारित एपीआई के लिए फ़ाइल मौजूद है.
अनुरोधों की जांच करना
अनुरोधों की जांच करना तब फ़ायदेमंद होता है, जब एपीआई के जवाबों से पता चलता है कि अनुरोध सही तरीके से नहीं किया गया है. उदाहरण के लिए, 400 स्टेटस कोड. अनुरोधों की जांच करने के लिए, UrlFetchApp में fetch() तरीके के साथ-साथ एक और तरीका भी उपलब्ध है. इसे getRequest(url, params) कहा जाता है
यह तरीका, सर्वर को अनुरोध भेजने के बजाय, वह अनुरोध बनाता है जिसे भेजा जाना था. इसके बाद, यह उसे वापस भेज देता है. इससे उपयोगकर्ता, अनुरोध के एलिमेंट की जांच कर सकता है. इससे यह पक्का किया जा सकता है कि अनुरोध सही है.
उदाहरण के लिए, अगर आपके अनुरोध में मौजूद फ़ॉर्म डेटा में कई स्ट्रिंग एक साथ जोड़ी गई हैं, तो हो सकता है कि गड़बड़ी उस फ़ंक्शन में हो जिसे आपने फ़ॉर्म डेटा जनरेट करने के लिए बनाया है. आसान शब्दों में:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
की मदद से, अनुरोध के एलिमेंट की जांच की जा सकती है.
अनुरोध और जवाब लॉग करना
तीसरे पक्ष के एपीआई को भेजे गए अनुरोधों और उनसे मिले जवाबों की जांच करने की पूरी प्रोसेस में मदद पाने के लिए, इस हेल्पर फ़ंक्शन का इस्तेमाल किया जा सकता है. इसे UrlFetchApp.fetch() के बदले में इस्तेमाल किया जा सकता है, ताकि अनुरोधों और जवाबों, दोनों को लॉग किया जा सके.
अपने कोड में
UrlFetchApp.fetch()के सभी इंस्टेंस कोlogUrlFetch()से बदलें.अपनी स्क्रिप्ट के आखिर में यह फ़ंक्शन जोड़ें.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
स्क्रिप्ट को लागू करते समय, सभी अनुरोधों और जवाबों की जानकारी कंसोल में लॉग की जाती है. इससे डीबग करना आसान हो जाता है.
