مقدمة
يوضّح لك هذا الدليل التوجيهي كيفية إضافة خريطة Google مع علامة إلى صفحة ويب باستخدام HTML وCSS وJavaScript. توضّح لك هذه الصفحة أيضًا كيفية ضبط خيارات الخريطة وكيفية استخدام ميزة "تحديد موضع عناصر التحكّم" لإضافة تصنيف إلى الخريطة.
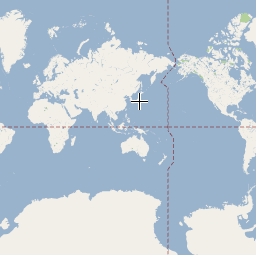
في ما يلي الخريطة التي ستنشئها باستخدام هذا البرنامج التعليمي. يقع المؤشر في أولورو (المعروفة أيضًا باسم صخرة آيرز) في متنزه أولورو-كاتا تجوتا الوطني.
الخطوات الأولى
في ما يلي ثلاث خطوات لإنشاء خريطة Google تتضمّن علامة على صفحة الويب:
يجب توفّر متصفّح ويب. اختَر متصفّحًا معروفًا، مثل Google Chrome (ننصحك به) أو Firefox أو Safari أو Edge، استنادًا إلى نظام التشغيل الذي تستخدمه من قائمة المتصفّحات المتوافقة.
الخطوة 1: الحصول على مفتاح واجهة برمجة تطبيقات
يوضّح هذا القسم كيفية مصادقة تطبيقك على Maps JavaScript API باستخدام مفتاح واجهة برمجة التطبيقات الخاص بك.
اتّبِع الخطوات التالية للحصول على مفتاح واجهة برمجة التطبيقات:
انتقِل إلى Google Cloud Console.
إنشاء مشروع أو اختياره
انقر على متابعة لتفعيل واجهة برمجة التطبيقات وأي خدمات ذات صلة.
في صفحة بيانات الاعتماد، احصل على مفتاح واجهة برمجة التطبيقات (واضبط القيود على مفتاح واجهة برمجة التطبيقات). ملاحظة: إذا كان لديك مفتاح حالي غير مقيّد لواجهة برمجة التطبيقات أو مفتاح يتضمّن قيودًا على المتصفّح، يمكنك استخدام هذا المفتاح.
لمنع سرقة الحصة وتأمين مفتاح واجهة برمجة التطبيقات، يمكنك الاطّلاع على مقالة استخدام مفاتيح واجهة برمجة التطبيقات.
فعِّل الفوترة. يمكنك الاطّلاع على الاستخدام والفوترة للحصول على مزيد من المعلومات.
بعد الحصول على مفتاح واجهة برمجة التطبيقات، أضِفه إلى المقتطف التالي من خلال النقر على "YOUR_API_KEY". انسخ علامة النص البرمجي لبرنامج التحميل والصقها لاستخدامها في صفحة الويب الخاصة بك.
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
الخطوة 2: إنشاء صفحة HTML
في ما يلي رمز لصفحة ويب أساسية بتنسيق HTML:
<!DOCTYPE html>
<!--
@license
Copyright 2025 Google LLC. All Rights Reserved.
SPDX-License-Identifier: Apache-2.0
-->
<html>
<head>
<title>Add a Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "YOUR_API_KEY", v: "weekly"});</script>
</head>
<body>
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
</gmp-map>
</body>
</html>هذه صفحة HTML أساسية جدًا تستخدم عنصر gmp-map لعرض خريطة على الصفحة. ستكون الخريطة فارغة لأنّنا لم نضيف أي
تعليمة برمجية JavaScript بعد.
فهم الرمز البرمجي
في هذه المرحلة من المثال، لدينا:
- تم تحديد التطبيق على أنّه HTML5 باستخدام بيان
!DOCTYPE html. - تم تحميل Maps JavaScript API باستخدام أداة تحميل bootstrap.
- تم إنشاء عنصر
gmp-mapلاحتواء الخريطة.
تحديد تطبيقك على أنّه HTML5
ننصحك بتحديد قيمة DOCTYPE صحيحة في تطبيق الويب.
في الأمثلة الواردة هنا، أعلنّا أنّ تطبيقاتنا هي HTML5 باستخدام
HTML5 DOCTYPE كما هو موضّح أدناه:
<!DOCTYPE html>
ستعرض معظم المتصفّحات الحالية المحتوى الذي تم الإفصاح عنه باستخدام DOCTYPE في "وضع التوافق مع المعايير"، ما يعني أنّ تطبيقك سيكون أكثر توافقًا مع المتصفّحات المختلفة. تم تصميم DOCTYPE أيضًا ليتوافق مع المتصفحات القديمة، إذ ستتجاهله المتصفحات التي لا تفهمه، وستستخدم "وضع التوافق" لعرض المحتوى.
يُرجى العِلم أنّ بعض رموز CSS التي تعمل في وضع التوافق لا تكون صالحة في وضع المعايير. على وجه التحديد، يجب أن تستند جميع الأحجام المستندة إلى النسبة المئوية إلى عناصر الحظر الرئيسية، وإذا لم يحدّد أي من العناصر الرئيسية حجمًا، سيُفترض أنّ حجمها هو 0 × 0 بكسل. لهذا السبب، ندرج style الإقرار التالي:
<style>
gmp-map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>تحميل Maps JavaScript API
يجهّز برنامج التحميل التمهيدي واجهة برمجة تطبيقات JavaScript لخرائط Google للتحميل (لا يتم تحميل أي مكتبات إلى أن يتم استدعاء importLibrary()).
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
راجِع الخطوة 3: الحصول على مفتاح واجهة برمجة التطبيقات للحصول على تعليمات حول كيفية الحصول على مفتاح واجهة برمجة التطبيقات الخاص بك.
في هذه المرحلة من البرنامج التعليمي، تظهر نافذة فارغة تعرض نص التصنيف غير المنسَّق فقط. ويرجع ذلك إلى أنّنا لم نضيف أي رمز JavaScript حتى الآن.
إنشاء عنصر gmp-map
لكي تظهر الخريطة على صفحة ويب، يجب أن نحجز لها مكانًا. ويتم ذلك عادةً من خلال إنشاء عنصر gmp-map والحصول على مرجع لهذا العنصر في نموذج تمثيل المستندات (DOM) الخاص بالمتصفّح. يمكنك أيضًا استخدام العنصر
div لتنفيذ ذلك (مزيد من المعلومات)،
ولكن ننصحك باستخدام العنصر gmp-map.
يحدّد الرمز البرمجي أدناه العنصر gmp-map ويضبط المَعلمات center وzoom وmap-id.
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID"> </gmp-map>
يجب دائمًا توفير الخيارَين center وzoom. في الرمز أعلاه، تخبر السمة center واجهة برمجة التطبيقات بمكان توسيط الخريطة، وتحدّد السمة zoom مستوى التكبير/التصغير للخريطة. مستوى التكبير/التصغير: 0 هو أدنى مستوى تكبير/تصغير، ويعرض الكرة الأرضية بأكملها. اضبط قيمة التكبير على قيمة أعلى لتكبير الأرض بدقة أعلى.
مستويات التكبير أو التصغير
إنّ تقديم خريطة للأرض بأكملها كصورة واحدة سيتطلّب إما خريطة ضخمة أو خريطة صغيرة بدقة منخفضة جدًا. نتيجةً لذلك، يتم تقسيم صور الخرائط ضمن "خرائط Google" وواجهة برمجة تطبيقات JavaScript لـ "خرائط Google" إلى "مربّعات" و"مستويات تكبير". عند مستويات تكبير/تصغير منخفضة، تغطي مجموعة صغيرة من مربّعات الخريطة مساحة واسعة، بينما تكون المربّعات ذات دقة أعلى وتغطي مساحة أصغر عند مستويات تكبير/تصغير أعلى. تعرض القائمة التالية مستوى التفاصيل التقريبي الذي يمكنك توقّعه عند كل مستوى تكبير:
- 1: العالم
- 5: كتلة أرضية أو قارة
- 10: المدينة
- 15: الشوارع
- 20: المباني
تعرض الصور الثلاث التالية الموقع الجغرافي نفسه لمدينة طوكيو بمستويات تكبير/تصغير 0 و7 و18.



يوضّح الرمز البرمجي أدناه ملف CSS الذي يضبط حجم العنصر gmp-map.
/* Set the size of the gmp-map element that contains the map */ gmp-map { height: 400px; /* The height is 400 pixels */ width: 100%; /* The width is the width of the web page */ }
في الرمز أعلاه، يحدّد العنصر style حجم gmp-map. اضبط العرض والارتفاع على قيمة أكبر من 0 بكسل لتظهر الخريطة. في هذه الحالة، يتم ضبط gmp-map على ارتفاع 400 بكسل وعرض 100% ليتم عرضه على كامل عرض صفحة الويب. يُنصح دائمًا بتحديد أنماط الارتفاع والعرض بشكل صريح.
تحديد مواضع الإعلانات الضابطة
يمكنك استخدام ميزة "إضافة عناصر التحكّم في فتحات الإعلانات" لإضافة عناصر التحكّم في نماذج HTML إلى خريطتك. الموضع هو موضع محدّد مسبقًا على الخريطة. استخدِم السمة slot لضبط الموضع المطلوب لعنصر، ثم ضمِّن العناصر داخل العنصر gmp-map. يوضّح المقتطف التالي كيفية إضافة تصنيف HTML إلى أعلى يمين الخريطة.
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
<div id="controls" slot="control-inline-start-block-start">
<h3>My Google Maps Demo</h3>
</div>
</gmp-map>الخطوة 3: إضافة رمز JavaScript
يوضّح لك هذا القسم كيفية تحميل Maps JavaScript API في صفحة ويب، وكيفية كتابة رمز JavaScript خاص بك يستخدم واجهة برمجة التطبيقات لإضافة خريطة تتضمّن علامة.
TypeScript
async function initMap(): Promise<void> { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary("maps") as Promise<google.maps.MapsLibrary>, google.maps.importLibrary("marker") as Promise<google.maps.MarkerLibrary>, ]); // Get the gmp-map element. const mapElement = document.querySelector( "gmp-map" ) as google.maps.MapElement; // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: "Uluru/Ayers Rock", }); } initMap();
JavaScript
async function initMap() { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary("maps"), google.maps.importLibrary("marker"), ]); // Get the gmp-map element. const mapElement = document.querySelector("gmp-map"); // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: "Uluru/Ayers Rock", }); } initMap();
تنفّذ الرمز البرمجي أعلاه الإجراءات التالية عند استدعاء initMap():
- تحميل مكتبتَي
mapsوmarker - يحصل على عنصر الخريطة من DOM.
- تضبط هذه السمة خيارات خريطة إضافية على الخريطة الداخلية.
- تضيف هذه الطريقة علامة إلى الخريطة.
الحصول على عنصر الخريطة وضبط الخيارات
يمثّل innerMap مثيلاً من فئة الخريطة.
لضبط خيارات الخريطة، احصل على مثيل innerMap
من عنصر الخريطة واستدعِ setOptions.
يوضّح المقتطف التالي كيفية الحصول على مثيل innerMap من نموذج المستند (DOM)، ثم استدعاء setOptions:
// Get the gmp-map element. const mapElement = document.querySelector( "gmp-map" ) as google.maps.MapElement; // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, });
انتظِر إلى أن يتم تحميل الخريطة
عند استخدام العنصر gmp-map، يتم تحميل الخريطة بشكلٍ غير متزامن. ويمكن أن يؤدي ذلك إلى حدوث حالة تعارض إذا تم تقديم طلبات أخرى في وقت التهيئة (مثل طلب تحديد الموقع الجغرافي أو طلب تفاصيل مكان). لضمان عدم تنفيذ الرمز إلا بعد تحميل الخريطة بالكامل، استخدِم addListenerOnce معالج حدث غير نشط
في دالة التهيئة، كما هو موضّح هنا:
// Do things once the map has loaded. google.maps.event.addListenerOnce(innerMap, 'idle', () => { // Run this code only after the map has loaded. console.log("The map is now ready!"); });
يضمن ذلك عدم تنفيذ الرمز إلا بعد تحميل الخريطة، ولا يتم تشغيل المعالج إلا مرة واحدة خلال دورة حياة التطبيق.
مثال على الرمز البرمجي الكامل
يمكنك الاطّلاع على رمز المثال الكامل هنا:
TypeScript
async function initMap(): Promise<void> { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary("maps") as Promise<google.maps.MapsLibrary>, google.maps.importLibrary("marker") as Promise<google.maps.MarkerLibrary>, ]); // Get the gmp-map element. const mapElement = document.querySelector( "gmp-map" ) as google.maps.MapElement; // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: "Uluru/Ayers Rock", }); } initMap();
JavaScript
async function initMap() { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary("maps"), google.maps.importLibrary("marker"), ]); // Get the gmp-map element. const mapElement = document.querySelector("gmp-map"); // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: "Uluru/Ayers Rock", }); } initMap();
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Add a Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
<div id="controls" slot="control-inline-start-block-start">
<h3>My Google Maps Demo</h3>
</div>
</gmp-map>
</body>
</html>تجربة العيّنة
مزيد من المعلومات حول العلامات:
نصائح وتحديد المشاكل وحلّها
- مزيد من المعلومات حول الحصول على إحداثيات خطوط الطول والعرض أو تحويل عنوان إلى إحداثيات جغرافية
- يمكنك تعديل خيارات مثل الأسلوب والخصائص لتخصيص الخريطة. للحصول على مزيد من المعلومات حول تخصيص الخرائط، يمكنك الاطّلاع على أدلة التصميم والرسم على الخريطة.
- استخدِم وحدة تحكّم أدوات المطوّرين في متصفّح الويب لاختبار الرمز وتشغيله، وقراءة تقارير الأخطاء وحلّ المشاكل المتعلّقة بالرمز.
- استخدِم اختصارات لوحة المفاتيح التالية لفتح وحدة التحكّم في Chrome:
Command+Option+J (على جهاز Mac) أو Control+Shift+J (على جهاز Windows). اتّبِع الخطوات التالية للحصول على إحداثيات خط العرض وخط الطول لموقع جغرافي على "خرائط Google".
- افتح "خرائط Google" في متصفّح.
- انقر بزر الماوس الأيمن على الموقع الجغرافي الدقيق على الخريطة الذي تريد الحصول على إحداثياته.
- انقر على ماذا هنا؟ من قائمة السياق التي تظهر. تعرض الخريطة بطاقة في أسفل الشاشة. ابحث عن إحداثيات خط العرض وخط الطول في الصف الأخير من البطاقة.
يمكنك تحويل عنوان إلى إحداثيات خطوط الطول والعرض باستخدام خدمة الترميز الجغرافي. تقدّم أدلة المطوّرين معلومات مفصّلة حول كيفية بدء استخدام خدمة الترميز الجغرافي.

