مقدمه
این آموزش به شما نشان میدهد که چگونه با استفاده از HTML، CSS و جاوا اسکریپت، یک نقشه گوگل به همراه نشانگر به یک صفحه وب اضافه کنید. همچنین نحوه تنظیم گزینههای نقشه و نحوه استفاده از اسلات کنترل برای افزودن برچسب به نقشه را نشان میدهد.
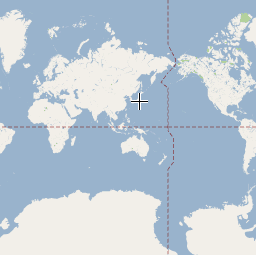
در زیر نقشهای که با استفاده از این آموزش ایجاد خواهید کرد، نشانگر در اولورو (که با نام صخره آیرز نیز شناخته میشود) در پارک ملی اولورو-کاتا جوتا قرار دارد.
شروع به کار
سه مرحله برای ایجاد نقشه گوگل با نشانگر در صفحه وب شما وجود دارد:
شما به یک مرورگر وب نیاز دارید. بر اساس پلتفرم خود، از لیست مرورگرهای پشتیبانی شده ، یک مرورگر شناخته شده مانند گوگل کروم (توصیه میشود)، فایرفاکس، سافاری یا اج را انتخاب کنید.
مرحله ۱: دریافت کلید API
این بخش نحوه احراز هویت برنامه شما را برای API جاوا اسکریپت Maps با استفاده از کلید API خودتان توضیح میدهد.
برای دریافت کلید API مراحل زیر را دنبال کنید:
به کنسول گوگل کلود بروید.
یک پروژه ایجاد یا انتخاب کنید.
برای فعال کردن API و هرگونه سرویس مرتبط، روی ادامه کلیک کنید.
در صفحه اعتبارنامهها ، یک کلید API دریافت کنید (و محدودیتهای کلید API را تنظیم کنید). توجه: اگر یک کلید API بدون محدودیت یا کلیدی با محدودیتهای مرورگر دارید، میتوانید از آن کلید استفاده کنید.
برای جلوگیری از سرقت سهمیه و ایمنسازی کلید API خود، به بخش استفاده از کلیدهای API مراجعه کنید.
فعال کردن صورتحساب. برای اطلاعات بیشتر به بخش استفاده و صورتحساب مراجعه کنید.
وقتی کلید API را دریافت کردید، با کلیک روی "YOUR_API_KEY" آن را به قطعه کد زیر اضافه کنید. تگ اسکریپت بوت لودر را کپی و در صفحه وب خود جایگذاری کنید.
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
مرحله ۲: ایجاد یک صفحه HTML
کد یک صفحه وب HTML ساده به صورت زیر است:
<!DOCTYPE html>
<!--
@license
Copyright 2025 Google LLC. All Rights Reserved.
SPDX-License-Identifier: Apache-2.0
-->
<html>
<head>
<title>Add a Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "YOUR_API_KEY", v: "weekly"});</script>
</head>
<body>
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
</gmp-map>
</body>
</html> این یک صفحه HTML بسیار ساده است که از عنصر gmp-map برای نمایش نقشه در صفحه استفاده میکند. نقشه خالی خواهد بود زیرا هنوز هیچ کد جاوا اسکریپتی اضافه نکردهایم.
کد را بفهمید
در این مرحله از مثال، داریم:
- با استفاده از اعلان
!DOCTYPE htmlبرنامه را به صورت HTML5 تعریف کردم. - API جاوا اسکریپت Maps را با استفاده از bootstrap loader بارگذاری کردم.
- یک عنصر
gmp-mapبرای نگهداری نقشه ایجاد کرد.
برنامه خود را به عنوان HTML5 اعلام کنید
توصیه میکنیم که یک DOCTYPE واقعی را در برنامه وب خود تعریف کنید. در مثالهای اینجا، ما برنامههای خود را با استفاده از DOCTYPE HTML5 مطابق شکل زیر به عنوان HTML5 تعریف کردهایم:
<!DOCTYPE html>
اکثر مرورگرهای فعلی، محتوایی را که با این DOCTYPE اعلام شده است، در "حالت استاندارد" رندر میکنند، به این معنی که برنامه شما باید با مرورگرهای مختلف سازگارتر باشد. DOCTYPE همچنین به گونهای طراحی شده است که به طور مطلوبی تغییر کند؛ مرورگرهایی که آن را درک نمیکنند، آن را نادیده میگیرند و از "حالت quirks" برای نمایش محتوای خود استفاده میکنند.
توجه داشته باشید که برخی از CSS هایی که در حالت quirks کار میکنند، در حالت standard معتبر نیستند. به طور خاص، تمام اندازههای مبتنی بر درصد باید از عناصر بلوک والد به ارث برسند و اگر هر یک از این اجداد اندازهای را مشخص نکنند، فرض میشود که اندازه آنها 0 در 0 پیکسل است. به همین دلیل، ما اعلان style زیر را اضافه میکنیم:
<style>
gmp-map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>بارگذاری API جاوا اسکریپت نقشهها
بارگذار بوتاسترپ، API جاوااسکریپت Maps را برای بارگذاری آماده میکند (تا زمانی که importLibrary() فراخوانی نشود، هیچ کتابخانهای بارگذاری نمیشود).
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
برای دستورالعملهای دریافت کلید API خودتان، به مرحله ۳: دریافت کلید API مراجعه کنید.
در این مرحله از آموزش، یک پنجره خالی ظاهر میشود که فقط متن برچسب بدون قالببندی را نشان میدهد. دلیل این امر این است که ما هنوز هیچ کد جاوا اسکریپتی اضافه نکردهایم.
ایجاد یک عنصر gmp-map
برای نمایش نقشه در یک صفحه وب، باید جایی برای آن رزرو کنیم. معمولاً این کار را با ایجاد یک عنصر gmp-map و دریافت ارجاعی به این عنصر در مدل شیء سند (DOM) مرورگر انجام میدهیم. همچنین میتوانید از یک عنصر div برای انجام این کار استفاده کنید ( بیشتر بدانید )، اما توصیه میشود از عنصر gmp-map استفاده کنید.
کد زیر عنصر gmp-map را تعریف میکند و پارامترهای center ، zoom و map-id را تنظیم میکند.
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID"> </gmp-map>
گزینههای center و zoom همیشه مورد نیاز هستند. در کد بالا، ویژگی center به API میگوید که نقشه را در مرکز قرار دهد و ویژگی zoom سطح بزرگنمایی نقشه را مشخص میکند. بزرگنمایی: ۰ کمترین بزرگنمایی است و کل زمین را نمایش میدهد. برای بزرگنمایی زمین با وضوح بالاتر، مقدار بزرگنمایی را بالاتر تنظیم کنید.
سطوح بزرگنمایی
ارائه نقشهای از کل زمین به صورت یک تصویر واحد، یا به یک نقشه عظیم نیاز دارد، یا به یک نقشه کوچک با وضوح بسیار پایین. در نتیجه، تصاویر نقشه در Google Maps و API جاوا اسکریپت Maps به "کاشیهای" نقشه و "سطوح بزرگنمایی" تقسیم میشوند. در سطوح بزرگنمایی پایین، مجموعهای کوچک از کاشیهای نقشه، منطقه وسیعی را پوشش میدهند؛ در سطوح بزرگنمایی بالاتر، کاشیها وضوح بالاتری دارند و منطقه کوچکتری را پوشش میدهند. لیست زیر سطح تقریبی جزئیاتی را که میتوانید انتظار داشته باشید در هر سطح بزرگنمایی ببینید، نشان میدهد:
- ۱: جهان
- ۵: خشکی یا قاره
- ۱۰: شهر
- ۱۵: خیابانها
- ۲۰: ساختمانها
سه تصویر زیر، موقعیت مکانی یکسانی از توکیو را در سطوح بزرگنمایی ۰، ۷ و ۱۸ نشان میدهند.



کد زیر CSS ای را شرح میدهد که اندازه عنصر gmp-map را تنظیم میکند.
/* Set the size of the gmp-map element that contains the map */ gmp-map { height: 400px; /* The height is 400 pixels */ width: 100%; /* The width is the width of the web page */ }
در کد بالا، عنصر style اندازه gmp-map را تعیین میکند. برای اینکه نقشه قابل مشاهده باشد، عرض و ارتفاع را بزرگتر از 0px تنظیم کنید. در این حالت، gmp-map روی ارتفاع 400 پیکسل و عرض 100% تنظیم میشود تا در عرض صفحه وب نمایش داده شود. توصیه میشود همیشه استایلهای ارتفاع و عرض را به طور صریح تنظیم کنید.
کنترل شیارگذاری
شما میتوانید از قابلیت اسلاتبندی کنترل برای اضافه کردن کنترلهای فرم HTML به نقشه خود استفاده کنید. یک اسلات یک موقعیت از پیش تعریف شده روی نقشه است؛ از ویژگی slot برای تنظیم موقعیت مورد نیاز برای یک عنصر استفاده کنید و عناصر را درون عنصر gmp-map قرار دهید. قطعه کد زیر اضافه کردن یک برچسب HTML به گوشه بالا سمت چپ نقشه را نشان میدهد.

