查看完整的示例源代码
此示例展示了如何通过以下方式自定义标记:添加标题文字、缩放标记、更改背景颜色、更改边框颜色、更改字形颜色、隐藏字形。
TypeScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map') as google.maps.MapElement; async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary( 'maps' )) as google.maps.MapsLibrary; const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary( 'marker' )) as google.maps.MarkerLibrary; // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
JavaScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map'); async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary('maps')); const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary('marker')); // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Advanced Marker Basic Customization</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<gmp-map
center="37.419,-122.02"
zoom="14"
map-id="4504f8b37365c3d0"></gmp-map>
</body>
</html>试用示例
本页面介绍了如何通过以下方式自定义标记:

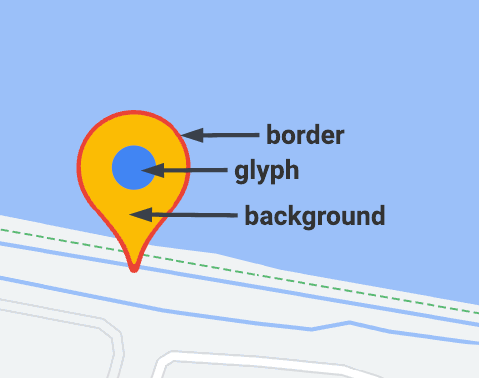
高级标记使用两个类来定义标记:AdvancedMarkerElement 类提供基本参数(position、title 和 map),PinElement 类包含进一步自定义的选项。
如需向地图添加标记,您必须先加载 marker 库,该库提供 AdvancedMarkerElement 和 PinElement 类。
以下代码段展示了用于创建新 PinElement 并将其应用于标记的代码。
// Create a pin element.
const myPin = new PinElement({
scale: 1.5,
});
// Create a marker.
const myMarker = new AdvancedMarkerElement({
position: { lat: 37.4239163, lng: -122.0947209 },
});
// Append the pin to the marker.
myMarker.append(myPin);
// Append the marker to the map.
mapElement.append(myMarker);
在使用自定义 HTML 元素创建的地图中,标记的基本参数使用 gmp-advanced-marker HTML 元素声明;使用 PinElement 类的任何自定义设置都必须以程序化方式应用。为此,您的代码必须从 HTML 网页中检索 gmp-advanced-marker 元素。以下代码段显示了用于查询 gmp-advanced-marker 元素集合的代码,然后遍历结果以应用在 PinElement 中声明的自定义设置。
// Return an array of markers.
const advancedMarkers = [...document.querySelectorAll('gmp-advanced-marker')];
// Loop through the markers
for (let i = 0; i < advancedMarkers.length; i++) {
const pin = new PinElement({
scale: 2.0,
});
marker.append(pin);
}
添加标题文字
将光标悬停在标记上时会显示标题文字。标题文字可由屏幕阅读器读出。
如需以程序化方式添加标题文本,请使用 AdvancedMarkerElement.title 选项:
// Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText);
如需向使用自定义 HTML 元素创建的标记添加标题文本,请使用 title 属性:
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>缩放标记
如需缩放标记,请使用 scale 选项。
TypeScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
JavaScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
更改背景颜色
使用 PinElement.background 选项可更改标记的背景颜色:
TypeScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
JavaScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
更改边框颜色
使用 PinElement.borderColor 选项可更改标记的边框颜色:
TypeScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
JavaScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
更改字形颜色
使用 PinElement.glyphColor 选项可更改标记的字形颜色:
TypeScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
JavaScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
使用字形中的文字
使用 PinElement.glyphText 选项可将默认字形替换为文本字符。PinElement 的文本字形会随 PinElement 进行缩放,其默认颜色与 PinElement 的默认 glyphColor 相匹配。
TypeScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
JavaScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
隐藏字形
将 PinElement.glyphText 选项设置为空字符串可隐藏标记的字形:
TypeScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
JavaScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
此外,还可以将 PinElement.glyphColor 设为与 PinElement.background 一样的值。此操作可实现隐藏字形的视觉效果。

