Mithilfe von Markierungen lassen sich einzelne Standorte auf einer Karte kennzeichnen. In diesem Leitfaden erfahren Sie, wie Sie erweiterte Markierungen verwenden. Mithilfe der Funktion „Erweiterte Markierungen“ lassen sich leistungsstarke Markierungen erstellen und anpassen. Außerdem können Sie zugängliche Markierungen erstellen, die auf DOM-Klickereignisse und Tastatureingaben reagieren. Für noch mehr Anpassungsmöglichkeiten unterstützt die Funktion „Erweiterte Markierungen“ die Verwendung von benutzerdefiniertem HTML- und CSS-Code. Sie können sogar komplett benutzerdefinierte Markierungen erstellen. Bei 3D-Anwendungen lässt sich die Höhe festlegen, in der eine Markierung angezeigt wird.
Erweiterte Markierungen werden sowohl auf Raster- als auch auf Vektorkarten unterstützt. Einige Funktionen sind jedoch nicht auf Rasterkarten verfügbar.
Zur Verwendung von erweiterten Markierungen ist eine Karten-ID erforderlich (DEMO_MAP_ID kann genutzt werden).
Erste Schritte mit erweiterten Markierungen
Farbe, Größe und Symbolbild anpassen
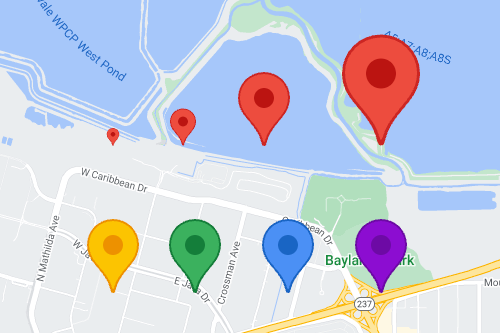
Sie können den Hintergrund, das Symbol und die Rahmenfarbe der Standardmarkierung und die Größe der Markierung anpassen.

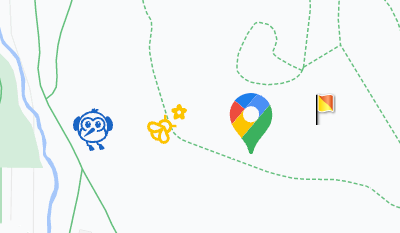
Ersetzen Sie das Standardmarkierungssymbol durch ein benutzerdefiniertes SVG- oder PNG-Bild.

Benutzerdefinierte HTML-Markierungen erstellen
Sie können benutzerdefinierten HTML- und CSS-Code verwenden, um optisch ansprechende interaktive Markierungen und Animationen zu erstellen.

Markierungen auf Klick- und Tastaturereignisse reagieren lassen
Sie können einen click-Event-Listener hinzufügen, damit Markierungen auf Klicks und Tastaturereignisse reagieren.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Höhe und Konfliktverhalten von Markierungen festlegen
Sie können die Höhe einer Markierung festlegen, damit sie mit 3D-Kartenelementen korrekt angezeigt wird. Außerdem lässt sich angeben, wie sich eine Markierung bei Überschneidungen mit einer anderen Markierung oder einem Kartenlabel verhalten soll. Die Höhe von Markierungen kann nur für Vektorkarten festgelegt werden.


