Używaj znaczników do wyświetlania pojedynczych lokalizacji na mapie. Z tego przewodnika dowiesz się, jak korzystać z zaawansowanych znaczników. Dzięki znacznikom zaawansowanym możesz tworzyć i dostosowywać bardzo wydajne znaczniki oraz tworzyć znaczniki dostępne, które reagują na zdarzenia kliknięcia DOM i wprowadzanie danych z klawiatury. Aby jeszcze bardziej dostosować znaczniki, możesz użyć niestandardowego kodu HTML i CSS, w tym tworzyć całkowicie niestandardowe znaczniki. W przypadku aplikacji 3D możesz kontrolować wysokość, na której pojawia się znacznik.
Zaawansowane markery są obsługiwane zarówno na mapach rastrowych, jak i wektorowych (chociaż niektóre funkcje nie są dostępne na mapach rastrowych).
Aby używać zaawansowanych znaczników, musisz mieć identyfikator mapy (możesz użyć symbolu DEMO_MAP_ID).
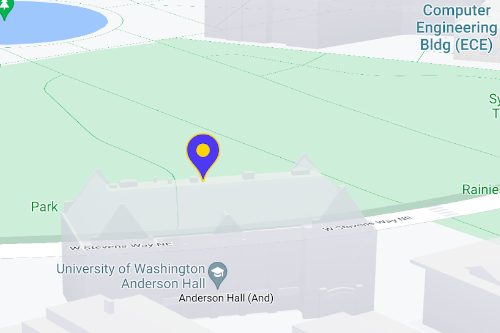
Pierwsze kroki z zaawansowanymi znacznikami
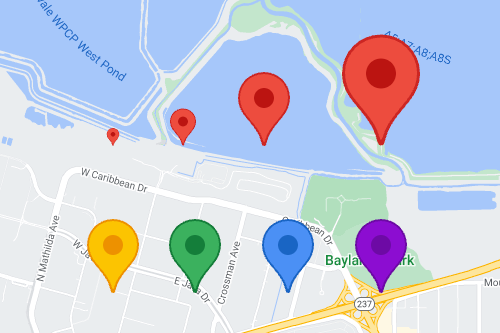
Dostosowywanie koloru, skali i ikony
Możesz dostosować tło, glif i kolor obramowania znacznika domyślnego oraz zmienić jego rozmiar.

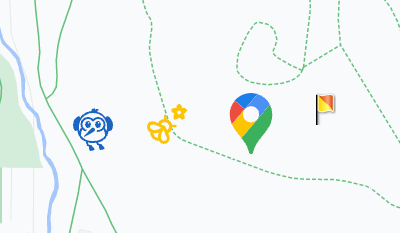
Zastąp domyślną ikonę znacznika niestandardowym obrazem SVG lub PNG.

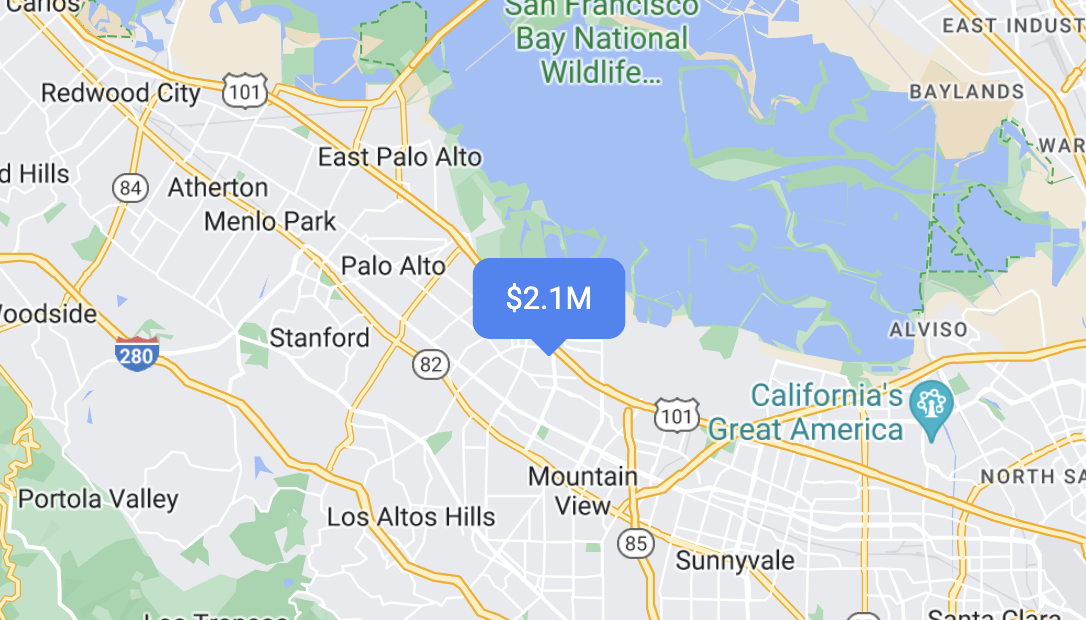
Tworzenie niestandardowych znaczników HTML
Używaj niestandardowego kodu HTML i CSS, aby tworzyć wyróżniające się wizualnie interaktywne markery i animacje.

Reagowanie znaczników na kliknięcia i zdarzenia klawiatury
Spraw, aby znacznik reagował na kliknięcia i zdarzenia klawiatury, dodając detektor zdarzeń click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Ustawianie wysokości znacznika i zachowania w przypadku kolizji
Ustaw wysokość znacznika, aby był prawidłowo wyświetlany z elementami mapy 3D, i określ, jak ma się zachowywać, gdy zderzy się z innym znacznikiem lub etykietą mapy. Wysokość markera jest obsługiwana tylko na mapach wektorowych.