استخدِم علامات لتحديد مواقع جغرافية فردية على الخريطة. يوضّح لك هذا الدليل كيفية استخدام العلامات المتقدّمة. باستخدام العلامات المتقدّمة، يمكنك إنشاء علامات عالية الأداء وتخصيصها، وإنشاء علامات يسهل الوصول إليها وتستجيب لأحداث النقر على DOM وإدخال لوحة المفاتيح. لإجراء المزيد من التخصيص، تتيح العلامات المتقدّمة استخدام HTML وCSS مخصّصَين، بما في ذلك إمكانية إنشاء علامات مخصّصة بالكامل. بالنسبة إلى التطبيقات الثلاثية الأبعاد، يمكنك التحكّم في الارتفاع الذي يظهر عنده العلامة.
تتوافق العلامات المتقدّمة مع خرائط الصور النقطية وخرائط المتجهات (مع أنّ بعض الميزات غير متاحة على خرائط الصور النقطية).
يجب توفير رقم تعريف خريطة لاستخدام "محدّدات المواقع المتقدّمة" (يمكن استخدام DEMO_MAP_ID).
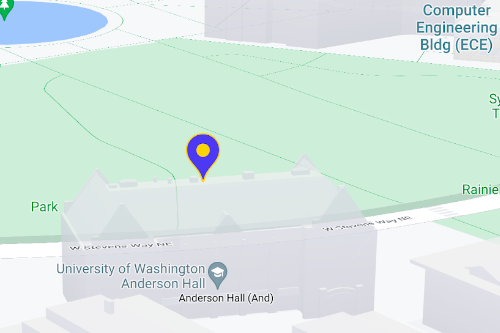
بدء استخدام العلامات المتقدّمة
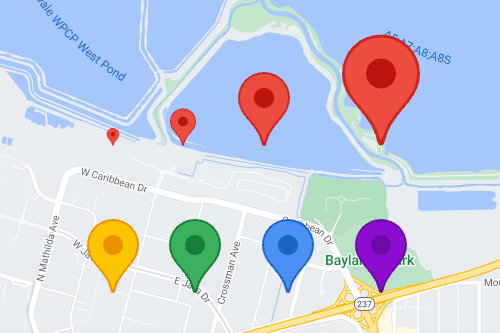
تخصيص اللون والمقياس وصورة الرمز
تخصيص خلفية العلامة التلقائية ورمزها ولون حدودها وتعديل حجم العلامة

استبدِل رمز العلامة التلقائي بصورة SVG أو PNG مخصّصة.

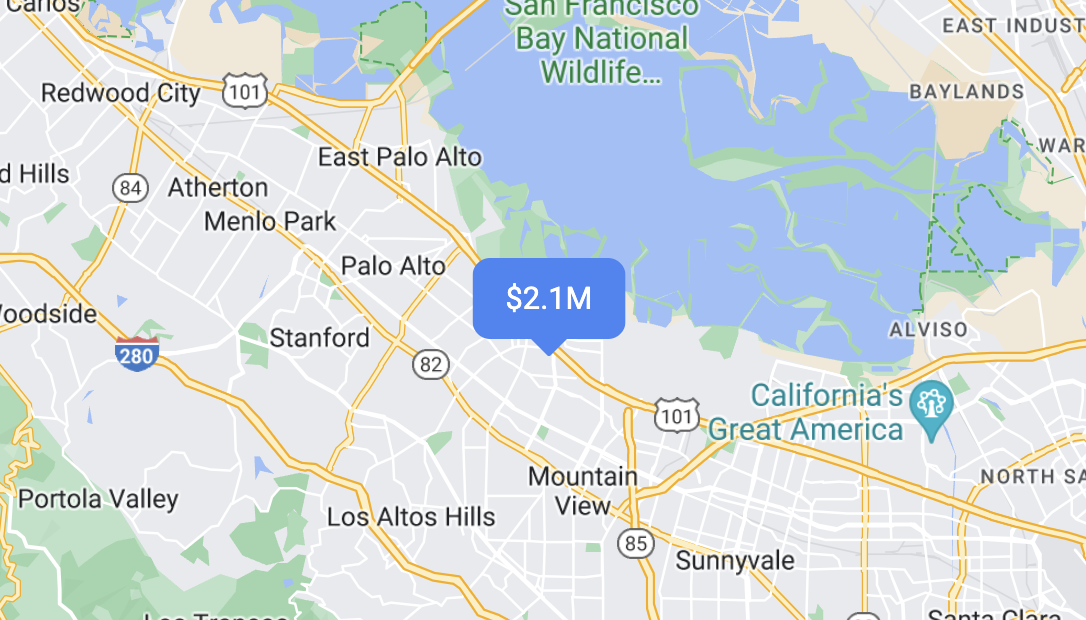
إنشاء علامات HTML مخصّصة
استخدِم HTML وCSS مخصّصَين لإنشاء علامات تفاعلية مميّزة بصريًا، وإنشاء صور متحركة.

جعل العلامات تستجيب للأحداث الناتجة عن النقر ولوحة المفاتيح
اجعل العلامة تستجيب للنقرات وأحداث لوحة المفاتيح من خلال إضافة أداة معالجة الأحداث click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
ضبط ارتفاع العلامة وسلوك التصادم
اضبط الارتفاع الخاص بعلامة لتظهر بشكل صحيح مع عناصر الخريطة الثلاثية الأبعاد، وحدِّد طريقة عمل العلامة عند تعارضها مع علامة أخرى أو تصنيف خريطة. لا تتوفّر معلومات ارتفاع العلامات إلا على الخرائط المتجهة.