您可以使用标记来显示地图上的单个位置。本指南介绍了如何使用高级标记。借助高级标记功能,您不仅可以创建和自定义高性能标记,还可以制作可访问的标记,以响应 DOM 点击事件和键盘输入。对于更深层次的自定义,高级标记支持使用自定义 HTML 和 CSS,包括创建完全自定义的标记。对于 3D 应用,您可以控制标记在哪个海拔高度显示。
光栅地图和矢量地图均支持高级标记(不过,某些功能在光栅地图上不可用)。使用高级标记需要地图 ID(可以使用 DEMO_MAP_ID)。
自定义颜色、比例和图标图片
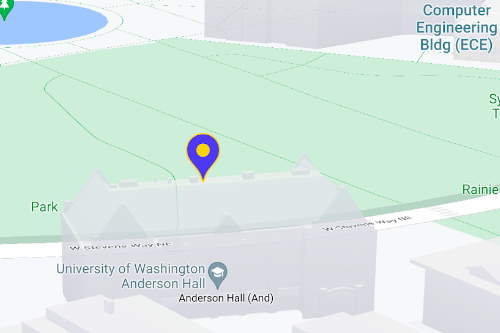
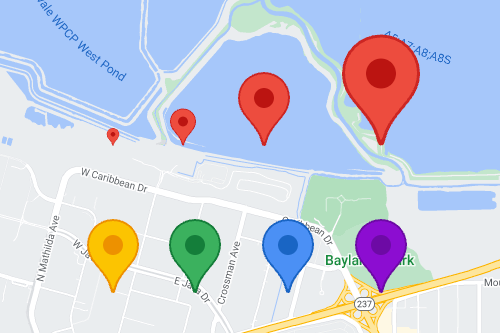
自定义默认标记的背景、字形和边框颜色,并调整标记大小。

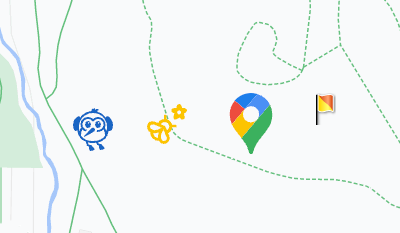
将默认标记图标替换为自定义 SVG 或 PNG 图片。

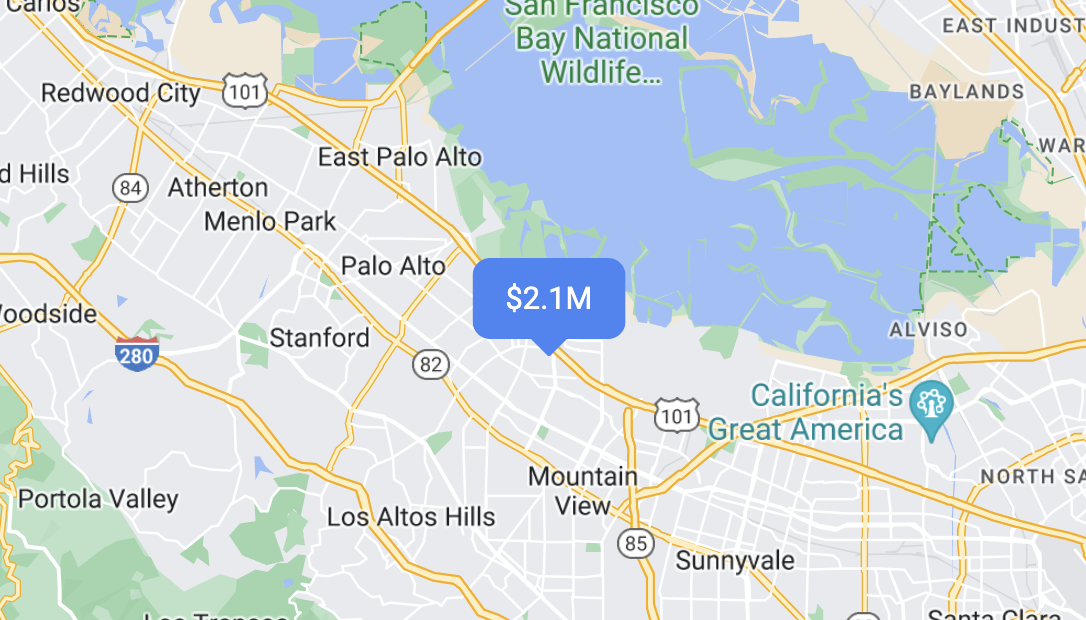
创建自定义 HTML 标记
使用自定义 HTML 和 CSS 来创建具有视觉吸引力的交互式标记,并创建动画。

使标记响应点击事件和键盘事件
通过添加 click 事件监听器,使标记响应点击和键盘事件。
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
设置标记海拔高度和冲突行为
为标记设置海拔高度,使其与 3D 地图元素一同正确显示,同时指定某个标记与其他标记或地图标签冲突时的行为方式。只有矢量地图支持标记海拔高度。